ReactJS 如何使用axios将一个或多个文件发送到一个API
ReactJS是一个前端库,所以我们可以用它来创建网页。在实时应用程序中显示数据是很自然的,而后端则管理它。所以,每当React需要在网页上显示数据时,它就会通过调用API从后端获取数据。
有时,我们可能需要将数据发送到后端,将其存储在数据库中。例如,我们拍摄了用户的个人资料图片,需要将其发送到后台,以将其存储在数据库中。
在许多情况下,我们需要使用ReactJs将单个或多个文件发送到后台。例如,一些抄袭检查工具允许上传多个文件来检查内容是否有抄袭。
本教程将使用axios在ReactJs中发送单个或多个文件到后端。
创建应用程序和发送多个文件的步骤
在这里,我们将创建两个应用程序。一个是React应用程序,我们将使用它作为前端部分,另一个是Node应用程序,我们将使用它作为后端。
创建React应用程序
- 第1步 – 使用下面的命令在项目目录中创建一个React应用程序。
npx create-react-app app-name
在上面的命令中,app-name是应用程序的名称,用户可以用任何名称代替。
- 第2步 – 现在,使用下面的命令,在React应用程序中安装axios NPM包。
npm i axios
- 第3步 – 创建一个可以处理多个文件的文件输入。 同时,创建一个提交按钮,当用户点击它时,它应该调用一个函数,用多个文件向后端发出帖子请求。
-
第4步– 创建一个uploadMultipleFiles()函数,它可以使用axios发出帖子请求。
uploadMultipleFiles() {
axios({
url: "http://localhost:8080/addFiles",
method: "POST",
data: { allFiles: files },
})
}
在上面的代码中,用户可以观察到我们使用了后台的端点和 “POST “作为方法的值,向后台发出一个post请求。此外,我们在发出请求时传递了数据对象,我们可以在后端接收这些数据并对文件进行操作。
- 第5步 – 接下来,用户可以在应用程序的 App.js 文件中添加以下代码。
import React from "react";
import axios from "axios";
class App extends React.Component {
state = {
allFiles: [],
};
changeFileInput(event) {
// using the setState method to set uploaded files to allFiles in the state object
let files = event.target.files;
this.setState({ allFiles: files });
}
uploadMultipleFiles() {
// get files from the state
let uploadedFiles = this.state.allFiles;
let files = [];
// get the name of the files and push them to the files array
//users can also get files content, convert it to blob format and send it to the backend
for (let the file of uploadedFiles) {
files.push({ name: file.name });
}
axios({
url: "http://localhost:8080/addFiles", // URL to make request
method: "POST", // post method to send data
data: { allFiles: files }, // attaching the files
})
.then((res) => {
// handle response
console.log(res);
})
.catch((err) => {
// handle errors
console.error(err);
});
}
render() {
return (
<div>
<h2>
{" "}
Using the <i> axios </i> to upload multiple files on NodeJs server.{" "}
</h2>
<input
Type = "file"
multiple // adding multiple attributes to allow users to upload multiple files.
onChange = {(event) => this.changeFileInput(event)}
/>
<button onClick = {() => this.uploadMultipleFiles()}>
Send Multiple Files to the server
</button>
</div>
);
}
}
export default App;
在上面的代码中,我们已经创建了文件输入。每当用户上传多个文件时,我们就调用changeFileInput()函数,该函数将所有文件设置在状态对象的allFiles变量中。
当用户点击按钮时,会调用uplaodMultipleFiles()函数,该函数从状态中访问所有的文件,并使文件对象的数组。然而,我们只在对象中添加了文件名,但用户可以访问文件内容,将其转换为blob对象,并将其添加到文件对象中。
之后,我们使用axios向后端发出帖子请求,并将该对象作为数据值传递。
- 第6步– 作为最后一步,用户需要使用下面的命令来运行该应用程序。
npm start
创建节点应用程序
- 第1步 – 在终端输入以下命令,创建一个节点应用程序。
node init -y
- 第2步 – 现在,在node项目中安装所需的依赖项。用户应该在终端输入以下命令,在应用程序中安装依赖关系。
npm i express cors body-parser
我们将使用express创建一个服务器,cors作为一个中间件,允许我们从前端向后端发送post请求。body-parse将解析我们从前端发出post请求时传递的数据。
- 第3步 – 在节点应用程序中,使用下面的代码设置服务器。
var express = require("express");
var app = express();
app.listen(8080, function () {
console.log("server started successfully");
});
- 第4步 – 现在,处理’/addFiles’路线上的帖子请求。在回调函数中,使用下面的代码从正文中获取文件。
app.post("/addFiles", function (req, res) {
// get files from the body here
});
- 第5步 – 用户可以在server.js文件中加入以下完整的代码。如果项目中不存在server.js文件,用户可以用server.js的名字创建一个文件。
// Importing the required and installed modules
var express = require("express");
var cors = require("cors");
var app = express();
const bodyParser = require("body-parser");
// using middleware with app
app.use(cors());
app.use(bodyParser.urlencoded({ extended: false }));
app.use(bodyParser.json());
// allow users to make a post request.
app.post("/addFiles", function (req, res) {
let allFiles = req.body;
console.log(allFiles);
});
// Allowing the app to listen on port 8080
app.listen(8080, function () {
console.log("server started successfully");
});
在上面的代码中,我们已经导入了所需的库。之后,我们在节点应用程序中设置了Express服务器。此外,我们还使用了 body-parse 从 body 和 cors 中提取数据,作为 express 应用程序的中间件。
之后,我们创建了处理文件的端点,并在控制台中打印出所有的文件。
- 第6步 – 我们已经准备好在节点应用程序上处理帖子请求。用户需要通过在终端上运行以下命令来运行节点应用程序。
node server.js
输出
现在,用户有两个应用程序在不同的端口上运行。用户可以在下面的图片中看到反应程序的输出。

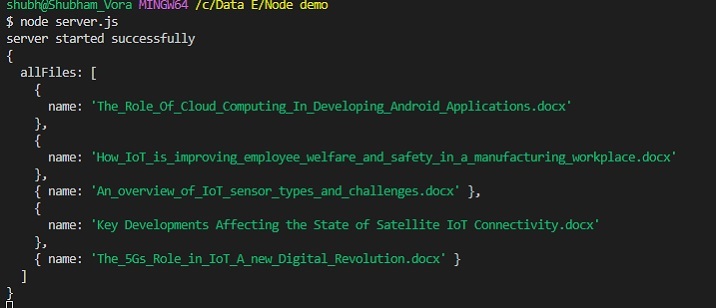
当我们在网页上上传多个文件时,节点应用程序在控制台中打印出所有的文件名,如下图所示。

我们学会了使用axios post request向后端发送多个文件。然而,我们在本教程中只发送了文件名,但用户也可以发送文件内容和更新日期等。
 极客教程
极客教程