如何在Material UI中使用网格组件
网格是指像表格一样的行和列的结构。当我们使用HTML <table>标签创建一个表格时,我们可以创建每一行和每一列的不同尺寸,但Material Ui库的Grid组件允许我们这样做。
我们可以把Material UI的Grid组件作为一个容器和项目。同时,我们可以根据设备屏幕的尺寸自动调整网格。
用户首先需要安装Material Ui库,使用下面的命令在React项目中使用Grid组件。
npm install @mui/material @emotion/react @emotion/styled
根据标准,每个设备都包含12列。我们可以把1到12作为一个道具来创建一个特定列数的网格。
语法
用户可以按照下面的语法来使用Material UI的Grid组件。
<Grid container spacing = {2}>
<Grid item xs = {12}>
content
</Grid>
</Grid>
在上面的语法中,我们将外部的网格组件作为一个容器,将容器作为一个pop传递。嵌套的网格组件作为容器中的一个项目工作,因为我们将 “项目 “作为一个道具传递。
例子1 (基本网格组件)
在下面的例子中,我们使用了Material UI的Grid、paper和Box组件。纸张组件是用来创建卡片的。
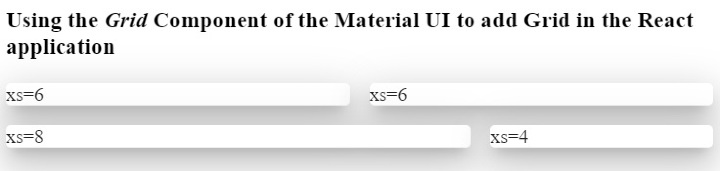
我们已经创建了Grid容器,并在里面添加了四个网格。前两个网格的尺寸相似,占据了六列,第三个网格占据了八列,第四个网格在第二行占据了四列。
这里,’xs’代表设备断点。用户可以用’sm’表示小型设备。
import React from "react";
import Box from "@mui/material/Box";
import Paper from "@mui/material/Paper";
import Grid from "@mui/material/Grid";
const App = () => {
return (
<div>
<h3>
{" "}
Using the <i> Grid </i> Component of the Material UI to add Grid in the React application {" "}
</h3>
<Box sx = {{ flexGrow: 1 }}>
<Grid container spacing = {2}>
<Grid item xs = {6}>
<Paper elevation = {16}> xs=6 </Paper>
</Grid>
<Grid item xs = {6}>
<Paper elevation = {16}> xs=6 </Paper>
</Grid>
<Grid item xs = {8}>
<Paper elevation = {16}> xs=8 </Paper>
</Grid>
<Grid item xs = {4}>
<Paper elevation = {16}> xs=4 </Paper>
</Grid>
</Grid>
</Box>
</div>
);
};
export default App;
输出

例2(改变网格之间的间距)
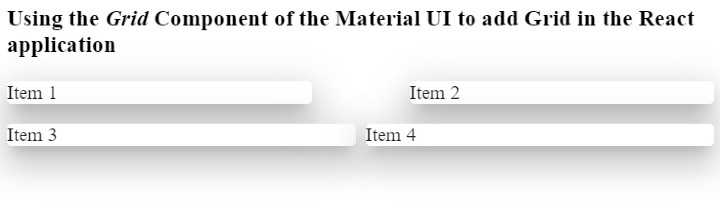
我们可以使用’spacing’道具来改变两个网格之间的空间。例如,我们将’10’作为前两个网格的间距,将’1’作为后两个网格的间距。
import React from "react";
import Paper from "@mui/material/Paper";
import Grid from "@mui/material/Grid";
const App = () => {
return (
<div>
<h3>
{" "}
Using the <i> Grid </i> Component of the Material UI to add Grid in the React application {" "}
</h3>
<div>
<Grid container spacing = {10}>
<Grid item xs = {6}>
<Paper elevation = {16}> Item 1 </Paper>
</Grid>
<Grid item xs = {6}>
<Paper elevation = {16}> Item 2 </Paper>
</Grid>
</Grid>
</div>
<div style = {{ width: "100%", marginTop: "1rem" }}>
<Grid container spacing = {1}>
<Grid item xs = {6}>
<Paper elevation = {16}> Item 3 </Paper>
</Grid>
<Grid item xs = {6}>
<Paper elevation = {16}> Item 4 </Paper>
</Grid>
</Grid>
</div>
</div>
);
};
export default App;
输出
在输出中,用户可以观察到每个网格之间的间距差异。此外,用户还可以设置类似的行间距。

例子3 (使用道具定制网格样式)
在下面的例子中,我们已经创建了两个网格容器,并在两个容器中添加了相同的内容。
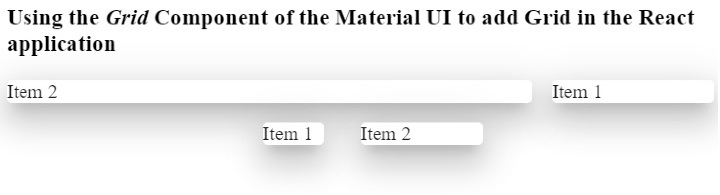
在第一个容器中,我们添加了带有 “行反转 “值的 “方向 “道具。在输出中,用户可以观察到它反过来显示所有的组件。
在第二个容器中,我们添加了带有 “flex-end “值的 “justifyContent “道具。
import React from "react";
import Paper from "@mui/material/Paper";
import Grid from "@mui/material/Grid";
const App = () => {
return (
<div>
<h3>
{" "}
Using the <i> Grid </i> Component of the Material UI to add Grid in the React application {" "}
</h3>
<div>
<Grid container spacing = {2} direction = "row-reverse">
<Grid item xs = {3}>
<Paper elevation = {16}> Item 1 </Paper>
</Grid>
<Grid item xs = {9}>
<Paper elevation = {16}> Item 2 </Paper>
</Grid>
</Grid>
</div>
<div style = {{ width: "50%", marginTop: "1rem", height: 300 }}>
<Grid container spacing = {10} justifyContent = "flex-end">
<Grid item xs = {2}>
<Paper elevation = {16} style = {{ width: 50 }}>
Item 1
</Paper>
</Grid>
<Grid item xs = {2}>
<Paper elevation = {16} style = {{ width: 100 }}>
Item 2
</Paper>
</Grid>
</Grid>
</div>
</div>
);
};
export default App;
输出
在输出中,用户可以观察到,它在div的末端显示了两个网格。这里,div的宽度是50%。

用户学会了在ReactJS中使用Material UI的Grid组件。我们学会了将网格作为一个容器和一个行来使用。此外,我们还学会了为网格设置尺寸。如果用户不想为网格组件添加断点,他们可以添加一个 “自动 “布局,使网格具有响应性。此外,用户还可以通过传递style作为道具来定制网格的CSS。
 极客教程
极客教程