如何在Material UI中使用单选组件
单选按钮是用来让用户在一组数值中选择任何一个数值的。例如,单选按钮的最佳使用案例是让用户在表单中选择一个性别。
Material UI提供了预先设计好的Radio组件,我们可以用它来创建一组单选按钮。
用户可以在终端使用下面的命令,在React项目中安装Material UI库。
npm install @mui/material @emotion/react @emotion/styled
语法
用户可以按照下面的语法来使用Material UI的Radio组件。
<FormControlLabel value = "Delhi" control = {<Radio />} label = "Delhi"/>
在上面的语法中,我们将Radio组件作为FormControlLabel的控制道具的道具值来传递。
例子
在下面的例子中,我们导入了Radio组件来创建一个单选按钮,RadioGroup组件来创建一个单选按钮组,FormControlLabel组件来在表单中使用Radio组件。
在输出中,用户可以在一列中看到三个单选按钮,并选择一个单选按钮。
import React from "react";
import RadioGroup from "@mui/material/RadioGroup";
import FormControlLabel from "@mui/material/FormControlLabel";
import Radio from "@mui/material/Radio";
const App = () => {
return (
<div>
<h3>
{" "}
Using the <i> Radio </i> Component of the Material UI to create a radio buttons {" "}
</h3>
<h4> Choose any city </h4>
<RadioGroup defaultValue = "Delhi" name = "radio-buttons-group">
<FormControlLabel value = "Bombay" control = {<Radio />} label="Bombay" />
<FormControlLabel value = "Delhi" control = {<Radio />} label = "Delhi" />
<FormControlLabel
value = "Ahmedabad"
control = {<Radio />}
label = "Ahmedabad"
/>
<FormControlLabel value = "Surat" control = {<Radio />} label = "Surat" />
</RadioGroup>
</div>
);
};
export default App;
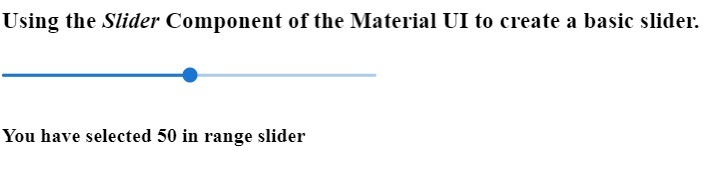
输出

例子
在下面的例子中,我们把行作为RadioGroup组件的一个道具来传递,以便在一个行中显示所有的单选按钮。此外,我们还使用了RadioGroup组件的 “onChange “事件,在用户选择另一个单选按钮时调用handleChange()函数。
另外,用户可以在输出中观察到所选单选按钮的值。
import React from "react";
import RadioGroup from "@mui/material/RadioGroup";
import FormControlLabel from "@mui/material/FormControlLabel";
import Radio from "@mui/material/Radio";
const App = () => {
const [selected, setSelected] = React.useState("Delhi");
function handleChange(event) {
setSelected(event.target.value);
}
return (
<div>
<h3>
{" "}
Using the <i> Radio </i> Component of the Material UI to create a radio buttons. {" "}
</h3>
<h4> Choose any number </h4>
<RadioGroup
row
defaultValue = "30"
name = "radio-buttons-group"
onChange = {handleChange}
>
<FormControlLabel value = "10" control = {<Radio />} label = "10" />
<FormControlLabel value = "20" control = {<Radio />} label = "20" />
<FormControlLabel value = "30" control = {<Radio />} label = "30" />
<FormControlLabel value = "40" control = {<Radio />} label = "40" />
</RadioGroup>
<p> The value of the selected Radio button is {selected}. </p>
</div>
);
};
export default App;
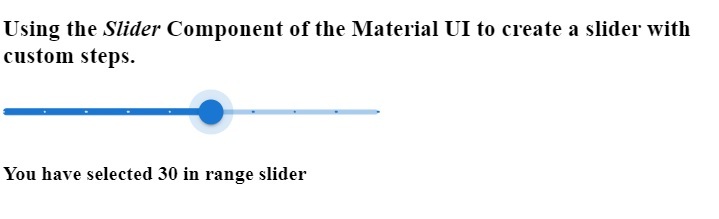
输出

例子
在下面的例子中,我们将学习如何定制Material UI的Radio组件。值为10的单选按钮是标准的。我们使用 “颜色 “道具改变了第二个单选按钮的颜色。
我们为第三个单选按钮设置了自定义颜色,并增加了第四个单选按钮的大小。通过这种方式,用户可以使用组件的道具来定制单选按钮。
import React from "react";
import RadioGroup from "@mui/material/RadioGroup";
import FormControlLabel from "@mui/material/FormControlLabel";
import Radio from "@mui/material/Radio";
const App = () => {
const [selected, setSelected] = React.useState("Delhi");
function handleChange(event) {
setSelected(event.target.value);
}
return (
<div>
<h3>
{" "}
Using the <i> Radio </i> Component of the Material UI to create a radio buttons and customize them. {" "}
</h3>
<h4> Choose any number </h4>
<RadioGroup
row
defaultValue = "30"
name = "radio-buttons-group"
onChange = {handleChange}
>
<FormControlLabel value = "10" control = {<Radio />} label = "10" />
<FormControlLabel
value = "20"
control = {<Radio />}
label = "20"
color = "secondary"
/>
<FormControlLabel
value = "30"
control = {<Radio />}
label = "30"
sx = {{
color: "blue",
}}
/>
<FormControlLabel
value = "40"
control = {<Radio />}
label = "40"
sx = {{
"& .MuiSvgIcon-root": {
fontSize: 58,
},
}}
/>
</RadioGroup>
<p> The value of the selected Radio button is {selected}. </p>
</div>
);
};
export default App;
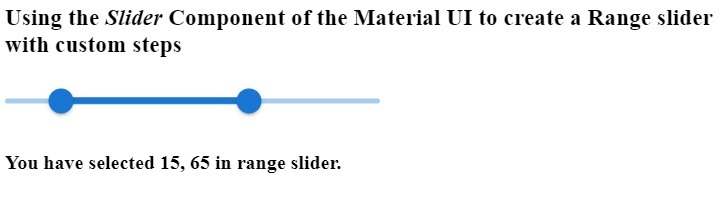
输出

我们在本教程中学习了如何使用Material UI的Radio组件。此外,我们还学习了如何使用道具来定制Radio组件。用户可以根据需求传递各种道具,并控制无线电组件。
 极客教程
极客教程