ReactJS 如何创建一个图像滑块
图片滑块在任何网络应用中都是至关重要的,它能以良好的用户体验展示多张图片。每当我们进入任何著名的网站,如amazon.com或cardekho.com,他们会在滑块中显示图片,这些网站需要为每个产品显示多个图片。现在,如果他们在没有滑块的情况下显示每一张图片,用户就不能正确地看到图片,这看起来很糟糕。
因此,在本教程中,我们将学习在ReactJS中创建图片滑块的各种方法。
使用 react-simple-image-slider Npm 包
react-simple-image-slider允许我们在ReactJS中创建一个图片滑块。用户需要在项目目录下执行以下命令来下载NPM包。
npm i react-simple-image-slider
安装完 react-simple-image-slider NPM 包后,用户可以将其导入到应用程序中并使用。
语法
用户可以按照下面的语法来使用simpleImageSlider组件。
<SimpleImageSlider
width={690}
height={470}
images={sliderImages}
showNavs={true}
/>
在上面的语法中,我们使用了SimpleImageSlider组件并向该组件传递了一些道具。
例子
在下面的例子中,我们使用SImpleImageSlider组件创建了一个基本的图片滑块。我们把宽度和高度的数值作为一个道具传给了组件,宽度和高度的数值是像素。此外,我们还创建了包含URL属性的sliderImages数组对象。之后,我们将sliderImages数组作为一个道具传给了组件。
import React from "react";
import SimpleImageSlider from "react-simple-image-slider";
export default function App() {
const sliderImages = [
{
url: "https://encryptedtbn0.gstatic.com/images?q=tbn:ANd9GcTdUmK6fRPfPQIMyOxUOjiTnR2VYizvkkWUxLhGoVJNobm5Id3fpRhsIGtPj3H06ujPb4&usqp=CAU",
},
{
url: "https://encryptedtbn0.gstatic.com/images?q=tbn:ANd9GcQduUpBWhSdgkWqqIrSmw5MMU697Xlx3SCjlB4eZSv0Q&s",
},
{
url: "https://encryptedtbn0.gstatic.com/images?q=tbn:ANd9GcTnzApyh1ZmbXLBUg_iFRio23hzRyAJfwBRfnVozXdEnu-NK4jFt2_gsYujKf-CbT6Cr_A&usqp=CAU",
},
{
url: "https://encryptedtbn0.gstatic.com/images?q=tbn:ANd9GcTDnfOIY9gjVyoT4ulMp55roiV5KefqaDByUc0HdD8p3tdpXuwxTaXjhLdyUFeQzZ2ZwE&usqp=CAU",
},
{
url: "https://encryptedtbn0.gstatic.com/images?q=tbn:ANd9GcR3IVlvufXIDZXxq0O8SVqwU2HeO6y7as0OXJl-YT55BA&s",
},
{
url: "https://encryptedtbn0.gstatic.com/images?q=tbn:ANd9GcQs_7aafRRY4vEbWz2wydowaogMmGI7mRVG6MQfZVtKDFXUGqt5iF-Mu0AYMQBEeznPkU&usqp=CAU",
},
{
url: "https://smartslider3.com/wpcontent/uploads/2019/01/photo_slideshow.jpg",
},
];
return (
<div>
<h3>
{" "}
Creating the image slider using the react-simple-image-slider
</h3>
<SimpleImageSlider
width={500}
height={250}
images={sliderImages}
showNavs={true}
/>
</div>
);
}
输出

例子
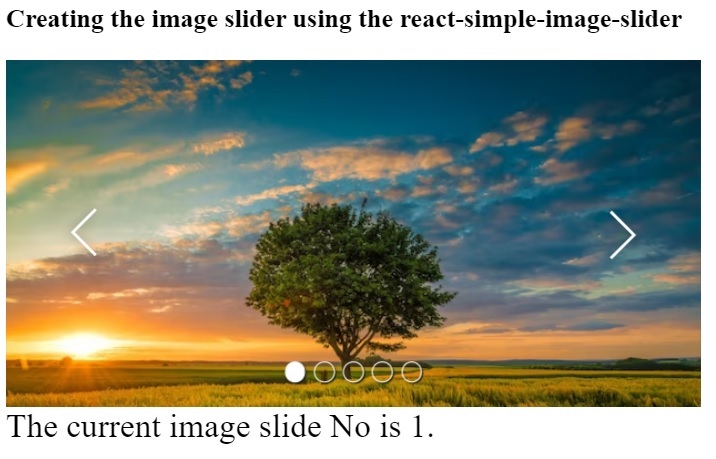
SimpleImageSlider组件需要各种道具来定制图片滑块。在这里,我们通过showBullets道具来显示下面滑块中的子弹指示灯。showNav道具用于显示左和右箭头。autoPlay道具允许我们自动改变图片滑块,同时我们还设置了自动播放的时间。另外,每当图片滑块发生变化时,我们都会调用回调函数,并更新滑块编号。
import React, { useState } from "react";
import SimpleImageSlider from "react-simple-image-slider";
export default function App() {
const [imageNum, setImageNum] = useState(1);
const sliderImages = [
{
url: "https://img.freepik.com/free-photo/wide-angle-shot-singletree-growing-clouded-sky-during-sunset-surrounded-by-grass_181624-22807.jpg",
},
{
url: "https://thumbs.dreamstime.com/b/lone-tree-meadow-sunriseidyllic-fabulous-landscapes-39659821.jpg",
},
{
url: "https://encryptedtbn0.gstatic.com/images?q=tbn:ANd9GcSprPgYofGmXXPfuEDcZ_XI294n0bME5dTX9TGvINmPiA&s",
},
{
url: "https://i.pinimg.com/474x/81/ca/47/81ca47eaae35615ba9a9bb57560aaa3c.jpg",
},
{
url: "https://encryptedtbn0.gstatic.com/images?q=tbn:ANd9GcTof2fniv0mZzN8DByLmb6ILU4MvV_SGr_wptMeAut_dPaYMBkeHnHhD5egzU7MB0GSqE&usqp=CAU",
},
];
return (
<div>
<h3>
{" "}
Creating the image slider using the react-simple-image-slider
</h3>
<SimpleImageSlider
width={500}
height={250}
images={sliderImages}
showBullets={true}
showNavs={true}
autoPlay={true}
onStartSlide = {(index, length) => {
setImageNum(index);
}}
autoPlayDelay = {3}
/>
<div style = {{ fontSize: "1.5rem" }}>
The current image slide No is {imageNum}.
</div>
</div>
);
}
输出

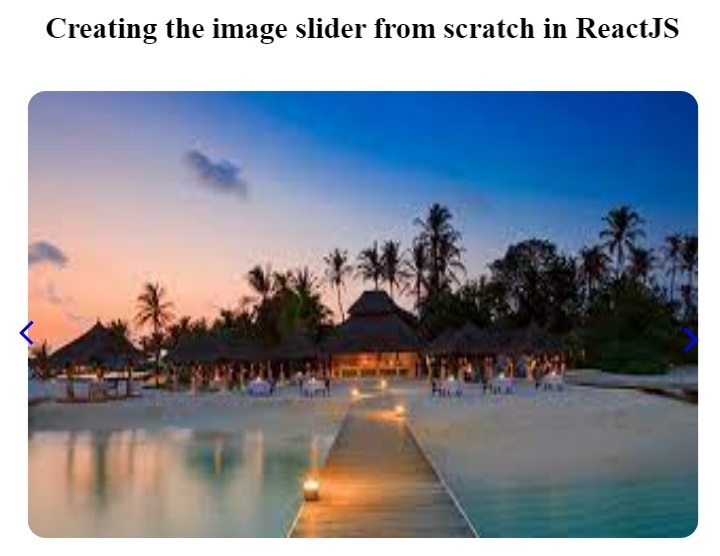
在ReactJS中从头开始创建一个图片滑块
本节将教我们如何从头开始创建一个图片滑块。在这里,我们将创建prevSlide()和NextSlide()函数来改变滑块中的图片。
在我们开始之前,用户需要在react项目中安装material ui库,因为我们将使用其中的箭头图标。
npm install @mui/material @emotion/react @emotion/styled
语法
用户可以按照下面的语法来改变ReactJS滑块中的图片滑块。
const nextSlide = () => {
setCurrent(activeImageNum === length - 1 ? 0 : activeImageNum + 1);
};
const prevSlide = () => {
setCurrent(activeImageNum === 0 ? length - 1 : activeImageNum - 1);
};
在上面的语法中,activeImageNum变量记录了滑块中的当前图像。nextSlide()函数根据activeImageNum的当前值改变activeImageNum变量的值。 prevSlide()函数将activeImageNum变量的值减少了1。
例子
文件名 – App.Js
在下面的文件中,我们已经添加了箭头图标来导航滑块中的图像。我们使用了Material UI中的箭头图标。当用户点击左边的箭头时,我们调用prevSlide()函数,而当用户点击右边的箭头图标时,我们调用nextSlide()函数。
在HTML部分,我们检查幻灯片的索引是否等于activeImageNum;只显示图片;否则,隐藏图片。
import React from "react";
import { useState } from "react";
import ArrowBackIosIcon from "@mui/icons-material/ArrowBackIos";
import ArrowForwardIosIcon from "@mui/icons-material/ArrowForwardIos";
import "./App.css";
export default function App() {
const sliderImages = [
{
url: "https://encryptedtbn0.gstatic.com/images?q=tbn:ANd9GcTdUmK6fRPfPQIMyOxUOjiTnR2VYizvkkWUxLhGoVJNobm5Id3fpRhsIGtPj3H06ujPb4&usqp=CAU",
},
{
url: "https://encryptedtbn0.gstatic.com/images?q=tbn:ANd9GcQduUpBWhSdgkWqqIrSmw5MMU697Xlx3SCjlB4eZSv0Q&s",
},
{
url: "https://encryptedtbn0.gstatic.com/images?q=tbn:ANd9GcTnzApyh1ZmbXLBUg_iFRio23hzRyAJfwBRfnVozXdEnu-NK4jFt2_gsYujKf-CbT6Cr_A&usqp=CAU",
},
{
url: "https://encryptedtbn0.gstatic.com/images?q=tbn:ANd9GcTDnfOIY9gjVyoT4ulMp55roiV5KefqaDByUc0HdD8p3tdpXuwxTaXjhLdyUFeQzZ2ZwE&usqp=CAU",
},
{
url: "https://encryptedtbn0.gstatic.com/images?q=tbn:ANd9GcR3IVlvufXIDZXxq0O8SVqwU2HeO6y7as0OXJl-YT55BA&s",
},
{
url: "https://encryptedtbn0.gstatic.com/images?q=tbn:ANd9GcQs_7aafRRY4vEbWz2wydowaogMmGI7mRVG6MQfZVtKDFXUGqt5iF-Mu0AYMQBEeznPkU&usqp=CAU",
},
{
url: "https://smartslider3.com/wpcontent/uploads/2019/01/photo_slideshow.jpg",
},
];
const [activeImageNum, setCurrent] = useState(0);
const length = sliderImages.length;
const nextSlide = () => {
setCurrent(activeImageNum === length - 1 ? 0 : activeImageNum + 1);
};
const prevSlide = () => {
setCurrent(activeImageNum === 0 ? length - 1 : activeImageNum - 1);
};
if (!Array.isArray(sliderImages) || sliderImages.length <= 0) {
return null;
}
return (
<div>
<h2>
{" "}
Creating the image slider from scratch in ReactJS
</h2>
<section className = "image-slider">
<div class = "left">
<ArrowBackIosIcon onClick = {prevSlide} />
</div>
<div class="right">
<ArrowForwardIosIcon onClick = {nextSlide} />
</div>
{sliderImages.map((currentSlide, ind) => {
return (
<div
className={ind === activeImageNum ? "currentSlide active" : "currentSlide"}
key={ind}
>
{ind === activeImageNum && <img src={currentSlide.url} className="image" />}
</div>
);
})}
</section>
</div>
);
}
文件名 – App.css
.image-slider {
position: relative;
height: 400px;
display: flex;
justify-content: center;
align-items: center;
}
.image {
width: 450px;
height: 300px;
border-radius: 12px;
}
.left {
position: absolute;
left: 3rem;
top: 50%;
font-size: 1rem;
color: blue;
z-index: 5;
cursor: pointer;
user-select: none;
}
.right {
position: absolute;
right: 3rem;
top: 50%;
font-size: 2rem;
color: blue;
z-index: 5;
cursor: pointer;
user-select: none;
}
.currentSlide {
transition-duration: 0.5s ease;
opacity: 0;
}
.currentSlide.active {
opacity: 1;
transition-duration: 0.5s;
transform: scale(1.2);
}
h2 {text-align: center;}
输出

 极客教程
极客教程