ReactJS 如何从子组件中设置父状态
在ReactJS中,我们可以通过传递数值作为子组件的道具来设置子组件中的状态。有时,我们需要在ReactJS中把状态从子组件设置到父组件。
我们可以在父组件中创建一个状态处理函数,并将其作为子组件的一个道具传递。之后,我们可以使用子组件的函数来设置父组件的状态。通过这种方式,我们可以从子组件中管理父组件的状态。
从功能组件中的子组件设置父组件的状态
我们可以通过传递状态处理函数作为子组件的道具,从功能组件中的子组件设置父组件的状态。
每当我们传递任何函数作为组件的道具时,我们可以从子组件中执行它,即使它是在父组件中定义的。
语法
用户可以按照下面的语法来处理React功能组件中子组件的父集。
// in the parent component
<Child change = {handleState} />
// in the child component
<button onClick = {() => change()}> Change Value from child </button>
在上面的语法中,我们把handleState()函数作为子组件的一个道具来传递。在子组件中,我们调用了change()函数,它执行了父组件的handleState()函数。
例子
在 App.js 文件中,我们已经使用钩子创建了状态变量。此外,我们还创建了handleState()变量,它可以改变状态变量的值。
此外,我们还导入了子组件,并将handleState()函数作为子组件的一个道具传递给了子组件。
文件名 :- App.js
import React, { useState } from "react";
import Child from "./Child";
export default function App() {
let [state, setState] = useState("Initial");
function handleState() {
setState("state Changed from child component!");
}
return (
<div className = "App">
<h2>
{" "}
Handling the <i> parent state from child component </i> in ReactJS.{" "}
</h2>
<div> The input value is {state}. </div>
<Child change = {handleState} />
</div>
);
}
文件名: Child.js
import React, { useState } from "react";
function Child({ change }) {
return (
<div>
<button onClick = {() => change()}> Change Value from child </button>
</div>
);
}
export default Child;
输出
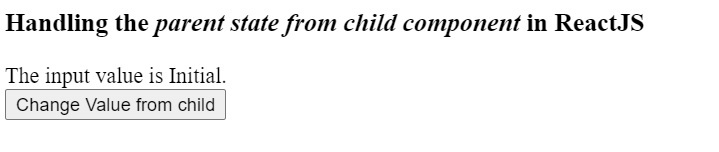
它将产生以下输出—

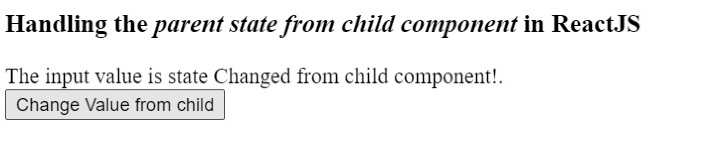
当你点击 “Change Value from child “按钮时,它将产生以下输出—。

在上面的输出中,用户可以观察到,当他们点击按钮时,它改变了父组件的状态。
例子
在第一个例子中,我们通过将函数作为子组件的道具传递给子组件来改变父组件的状态,但我们为父组件的状态设置了硬编码的值。
在下面的例子中,我们也将把子组件的值传递给父组件,并用我们从子组件得到的新值来更新父组件的状态。
文件名:App.js
import React, { useState } from "react";
import Child from "./Child";
export default function App() {
let [state, setState] = useState("Initial");
function handleState(newValue) {
setState(newValue);
}
return (
<div className = "App">
<h2>
{" "}
Handling the <i> parent state from child component </i> in ReactJS.{" "}
</h2>
<div>
The input value in child state accessing from parent state is {state}.
</div>
<br></br>
{/* pass handleState function as a prop of child component */}
<Child change = {handleState} />
</div>
);
}
文件名:Child.js
import React, { useState } from "react";
// accessing the change function from the prop.
function Child({ change }) {
const [value, setNewValue] = useState("");
function handleChange(event) {
let value = event.target.value;
setNewValue(value);
change(value);
}
return (
<div>
<input
placeholder = "Enter some texts."
value = {value}
onChange = {handleChange}
/>
</div>
);
}
export default Child;
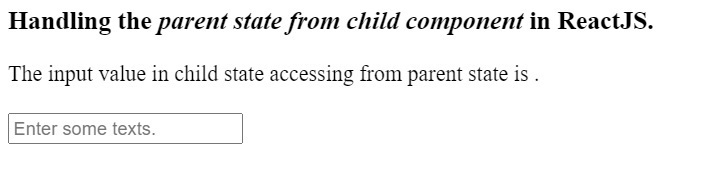
输出

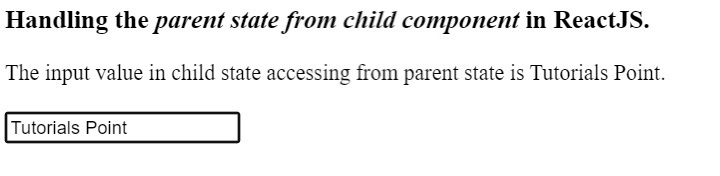
When you enter some text –

在上面的输出中,用户可以观察到输入元素在子组件中。无论我们在输入框中写什么,都会反映在父组件中。
在类组件中从子组件中设置父组件的状态
我们也可以在类组件中把方法作为子组件的道具来传递,以便从子组件中处理父的状态。
语法
用户可以按照下面的语法来处理类组件中子组件的父级状态。
<Child changeState = {this.changeState} />
<button onClick = {this.changeState}> Change parent's state </button>
在上面的语法中,我们使用’this’关键字来访问该函数,并将其作为子组件的一个道具传递。用户可以看到我们如何从子组件中调用changeState()函数。
例子
在App.js文件中,我们已经在构造函数中定义了状态。此外,我们还定义了changeState()方法,用来设置状态值。changeState()方法将更新的值作为参数,我们用它来更新状态的值。
文件名:App.js
import React, { useState } from "react";
import Child from "./Child";
class App extends React.Component {
constructor(props) {
super(props);
this.changeState.bind(this);
this.state = { value: "Empty" };
}
changeState = (newValue) => {
this.setState({ value: newValue });
};
render() {
return (
<div>
<h2>
{" "}
Handling the <i> parent state from child component </i> in class components
</h2>
<h3> The value of state variable is {this.state.value}.</h3>
<Child changeState = {this.changeState} />
</div>
);
}
}
export default App;
在Child.js文件中,我们在点击按钮时执行handleChange()函数。handleChange()方法通过传递新值作为参数调用道具的changeState()方法。
文件名:Child.js
import React from "react";
import { Component } from "react";
// accessing the change function from the prop.
class Child extends Component {
constructor(props) {
super(props);
this.handleChange.bind(this);
}
handleChange = () => {
this.props.changeState("This is value set up from child component!");
};
render() {
return (
<div>
<h3> This is a child component! </h3>
<button onClick = {this.handleChange}> Change parent's state </button>
</div>
);
}
}
export default Child;
输出

当你点击 “改变父母的状态 “按钮时,它将产生以下输出

在本教程中,我们学习了如何从子组件中设置父组件的状态。实现这一目标的一般方法是将状态处理函数作为子组件的一个道具,并通过将新的状态值作为参数从子组件中执行处理函数。
 极客教程
极客教程