ReactJs 如何创建一个域名搜索器应用程序
一个能够让用户使用关键字或短语寻找可访问的域名的在线应用程序可以被称为域名搜索器。对于希望为自己的网站注册一个新域名的公司和个人来说,它是一个很有帮助的工具。这个软件的用户可以查找域名,并将搜索结果与其他细节如成本和可用性一起显示出来。
要建立一个ReactJs域名搜索应用程序,首先必须规划应用程序的结构,并决定要包括哪些功能。在配置好开发环境后,可以添加一个搜索字段,以便用户可以输入术语或短语来寻找仍可使用的域名。
可以使用一个服务或API来查询可用的域名。为了帮助用户找到完美的域名,搜索结果可以通过过滤和排序的选择以有组织的方式呈现给他们。
该程序可以包括额外的功能,如收藏夹列表和域名生成器。完成的软件可以发布到一个托管服务。
在使用API或其他服务查询域名之前,彻底测试该应用程序并考虑其安全和隐私影响是至关重要的。
在ReactJs中创建域名查询器应用程序的步骤
应用程序的布局 - 第一阶段是构思其布局和选择其功能。决定用户希望提供的面向用户的功能,如搜索栏、过滤和排序选择,以及域名生成器。还应决定应用程序的布局和外观。
设置开发环境 --安装Node.js,然后使用Build React App来启动一个新的React应用。用户可以用它来制作一个简单的React应用程序,作为用户域名搜索应用程序的基础。要创建反应式应用,请使用以下命令—
npx create-react-app domain-finder
这里domain-finder是我们应用程序的名称和我们的文件夹名称。使用下面的命令导航到该文件夹:
cd domain-finder
安装依赖性 - 安装所需的npm包以获得多域名。使用以下命令来安装’@rstacruz/startup-name-generator’。
npm install -g @rstacruz/startup-name-generator
建立一个搜索栏 --第3步是做一个搜索栏,人们可以在这里输入术语或短语来寻找仍然可用的域名。可以使用一个React组件,并添加用户输入处理功能。
利用依赖关系找到域名 - 利用依赖关系’@rstacruz/startup-name-generator’,我们可以找到与搜索关键词相关的域名,并在网页上显示。
例子
在这个例子中,我们将使用react js开发一个域名搜索器应用。我们创建了一个搜索栏和卡片组件来搜索并在网页上显示结果。我们在项目目录中创建了一个名为 components 的文件夹和两个文件,CardComponent.js 和 SearchComponent.js。完整的项目结构看起来如下

这些文件和它们各自的代码如下
App.js - 它是我们react应用程序的主要组件。在这里,我们声明我们应用程序的状态和它各自的方法和组件。
import './App.css';
import { useState } from 'react'
import SearchComponent from './components/SearchComponent';
import CardComponent from './components/CardComponent';
const name = require('@rstacruz/startup-name-generator');
function App() {
const [names, setNames] = useState([])
const [searchText, setSearchText] = useState('')
const searchTextChange = (e) => {
setSearchText(e.target.value)
setNames(() => {
if (e.target.value.length > 0) {
return name(e.target.value)
} else {
return []
}
})
};
return (
<div className="App">
<h2>Domain name finder app in <i>ReactJS</i></h2>
<div className='main mt-5'>
<SearchComponent searchTextChange={searchTextChange} />
<div className='mt-2'>
{
names.length > 0 ?
names.map(n =>
<CardComponent name={n} />
) : null
}
</div>
</div>
</div>
);
}
export default App;
App.css - 我们的应用程序的CSS文件。
.App {
text-align: center;
}
.main {
margin-top: 5%;
}
.mt-5 {
margin-top: 5%;
}
.mt-2 {
margin-top: 2%;
}
.d-flex {
display: flex;
}
.card {
display: inline-block;
padding: 2%;
width: 10%;
margin: 1%;
border: 1px solid gray;
background-color: rgb(187, 255, 188);
border-radius: 10px;
}
components.CardComponent.js - 它是我们应用程序的卡片组件。它在网页上显示每个域名。
import React from 'react'
const CardComponent = ({ name }) => {
return (
<div className='card'>{name}</div>
)
}
export default CardComponent
components.SearchComponent.js - 该组件由一个搜索栏和搜索标签组成。
import React from 'react'
const SearchComponent = ({ searchTextChange }) => {
return (
<div>
<h4>Enter your domain name here!</h4>
<input onChange={(e) => searchTextChange(e)}
placeholder="Enter your domain name" />
</div>
)
}
export default SearchComponent
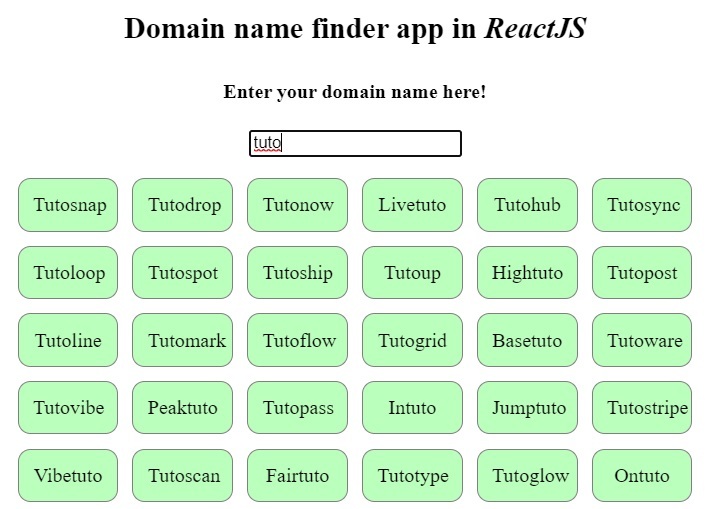
输出


这是一个根据用户输入获得域名的有用的应用程序。它将有助于通过一个搜索字段找到所需的域名。
 极客教程
极客教程