ReactJS 如何使用Bootswatch为你的网页添加一个主题
我们首先需要使用npm安装 react-bootstrap 和 bootwatch 软件包。接下来,我们从bootwatch导入所需的主题,并使用 “import “和 “className “属性将其应用于我们的React组件。最后,我们可以通过简单地改变导入的主题,在不同的主题之间轻松切换。
让我们首先了解什么是Bootswatch。
什么是Bootswatch
- Bootswatch是为流行的前端开发框架Bootstrap提供的免费和开源的主题集合。
-
这些主题有多种风格,如材料设计、扁平化和黑暗模式。
-
Bootswatch主题易于安装和定制,使开发者能够快速改变其网页的外观。
-
Bootswatch主题可用于创建响应式和移动友好的网站和网络应用。
-
Bootswatch与Bootstrap第4版兼容,可用于任何网页开发项目,包括ReactJS、Angular和Vue.js。
什么是ReactJS
React是一个用于构建用户界面的JavaScript库。它使创建交互式UI变得容易。为你的应用程序中的每个状态设计简单的视图,当你的数据发生变化时,React会有效地更新和呈现正确的组件。你也可以建立管理自己状态的封装组件,然后将它们组合起来,形成复杂的UI。
无论是小型还是大型的、复杂的应用程序都可以用ReactJS创建。它提供了一个基本但可靠的功能集,可以让一个网络应用起步。它很容易掌握当代和遗留的应用程序,是一种更快的功能编码方法。React提供了大量现成的组件,可以随时使用。
要开始使用,首先要创建一个新的ReactJS应用程序,并在我们的开发服务器上运行,如图所示
npx create-react-app theme-app
cd theme-app
npm start
方法
- 首先,通过在终端运行 npm install bootstrap bootswatch 命令,将Bootswatch和bootstrap安装到你的ReactJS项目。
-
接下来,在项目的index.js文件或App.js文件中导入Bootswatch的CSS文件。You can do this by adding the following line of code −
import 'bootswatch/dist/<themename>/bootstrap.min.css';
-
将
<themename>替换为你想使用的Bootswatch主题,例如 “cerulean”、”cosmo “或 “darkly”。 -
一旦CSS文件被导入,当你运行你的项目时,你应该看到该主题应用到你的网页上。
-
要改变主题,只需改变导入语句中的主题名称并重新运行你的项目。
-
你也可以通过将CSS文件导入到不同的组件或页面,将不同的主题应用到这些特定的组件或页面。
-
最后,如果你还没有,请确保在你的项目中包含Bootstrap的CSS文件。这可以通过在项目的index.js文件或App.js文件中添加import ‘bootstrap/dist/css/bootstrap.min.css’;来完成。
例子
下面是一个如何在ReactJS项目中添加Bootswatch主题的例子:
App.js –
import React from "react";
import "./style.css";
import 'bootstrap/dist/css/bootstrap.min.css';
import 'bootswatch/dist/darkly/bootstrap.min.css';
export default function App() {
return (
<div>
<h1>Hello World!</h1>
<p>This is my first ReactJS application </p>
</div>
);
}
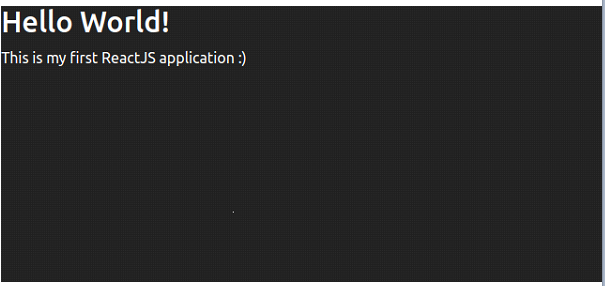
现在,当你运行你的项目时,”darkly “主题将被应用到你的网页上。
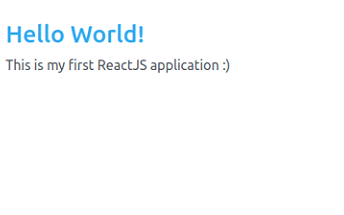
你可以将 “darkly “替换为任何其他主题名称,如 “cerulean “或 “cosmo”,从而改变该主题。
输出
深色主题 –

翠绿主题 –

 极客教程
极客教程