ReactJS 如何创建菜单项组件
菜单项组件向用户显示各种菜单选项,他们可以从菜单项组件中选择任何选项。React Js中的菜单项组件类似于HTML中的
同时,菜单组件包含一个子菜单,以显示任何菜单项的多个选项。开发人员应该使用
因此,我们将使用不同的库来构建下面的菜单项组件。
使用Material UI库来创建菜单项组件
用户在安装Material UI后,可以使用下面的命令在应用程序中使用Material UI的组件。
npm install @mui/material @emotion/react @emotion/styled
语法
用户可以按照下面的语法来使用Material UI的MenuItem和Menu组件。
<Menu onClose={handleCloseMenu} >
<MenuItem> Item 1</MenuItem>
<MenuItem> Item 2</MenuItem>
<MenuItem> Item 3</MenuItem>
</Menu>
在上面的语法中,我们将MenuItem组件包裹在Menu组件中。
例子1
在下面的例子中,我们已经从Material UI库中导入了Menu和MenuItem组件。同时,我们创建了’open’变量,根据它的布尔值,我们打开和关闭菜单。当用户点击文本为’open menu’的div时,它调用handleOpenMenu()函数,从而打开菜单。
另外,我们在菜单组件中添加了三个菜单项。每当用户点击任何一个菜单项时,我们都会调用handleClose()函数,它将假值设置为open变量并关闭菜单。
#App.js
import * as React from "react";
import Menu from "@mui/material/Menu";
import MenuItem from "@mui/material/MenuItem";
export default function App() {
const [selectedElement, setselectedElement] = React.useState(null);
const [open, setOpen] = React.useState(false);
function handleOpenMenu() {
setOpen(true);
}
function handleCloseMenu(event) {
setOpen(false);
setselectedElement(event.target);
}
return (
<div>
<h2>
{" "}
Creating the menu component using the <i> Material UI </i> library.{" "}
</h2>
<div
style={{
height: "2rem",
padding: "5px 10px",
backgroundColor: "grey",
width: "7rem",
margin: "10px 10px 30px 10px",
fontSize: "1.2rem",
color: "white",
borderRadius: "12px",
cursor: "pointer",
}}
onClick={handleOpenMenu}
>
Open Menu
</div>
<Menu
id="basic-menu"
selectedElement={selectedElement}
open={open}
onClose={handleCloseMenu}
>
<MenuItem onClick={handleCloseMenu}> Item 1 </MenuItem>
<MenuItem onClick={handleCloseMenu}> Item 2 </MenuItem>
<MenuItem onClick={handleCloseMenu}> Item 3 </MenuItem>
</Menu>
</div>
);
}
输出

使用szhsin React库来创建一个菜单项组件
szhsin是一个React库,用户可以在应用程序中安装以下命令。
npm install @szhsin/react-menu
szhsin库包含各种类型的菜单组件,例如带有单选按钮、复选框的菜单等。在这里,我们将看到一些关于szhsin库的菜单组件的例子。
语法
用户可以按照下面的语法来使用szhsin库,在React JS中创建菜单项。
<Menu menuButton={<MenuButton>Open menu</MenuButton>} >
<MenuItem value="Item 1" onClick={handleChange}>
Menu item 1
</MenuItem>
<SubMenu label="Languages">
// menu items
</SubMenu>
</Menu>
在上面的语法中,我们在菜单组件中添加了MenuItem组件。此外,我们还在MenuItem组件上添加了一个onClick事件。此外,我们还使用了SubMenu组件来创建一个子菜单。
例2
在下面的例子中,我们从szhsin库中导入了Menu、MenuItem和MenuButton组件。之后,我们使用Menu组件创建了菜单。同时,我们把MenuButton作为Menu组件的一个道具。
我们在Menu组件中添加了多个带有不同数值和HTML文本的MenuItems组件。另外,每当用户点击任何一个组件时,它都会调用handleClicked()函数,在’selected’变量中设置被点击元素的值。
#App.js
import { Menu, MenuItem, MenuButton } from "@szhsin/react-menu";
import "@szhsin/react-menu/dist/index.css";
import "@szhsin/react-menu/dist/transitions/slide.css";
import { useState } from "react";
export default function App() {
const [selected, changeSelected] = useState(null);
function handleClicked(event) {
//changing the selected value
changeSelected(event.value);
}
return (
<div>
<h2>
{" "}
Creating the menu component using the <i> Szhsin </i> library
components.{" "}
</h2>
<Menu menuButton = {<MenuButton> Open menu </MenuButton>} transition>
<MenuItem value = "Item 1" onClick = {handleClicked}>
Menu item 1
</MenuItem>
<MenuItem value = "Item 2" onClick = {handleClicked}>
Menu Item 2
</MenuItem>
<MenuItem value = "Item 3" onClick = {handleClicked}>
Menu Item 3
</MenuItem>
<MenuItem value = "Item 4" onClick = {handleClicked}>
Menu Item 4
</MenuItem>
</Menu>
<div> Selected item from the menu component is {selected}.</div>
</div>
);
}
输出

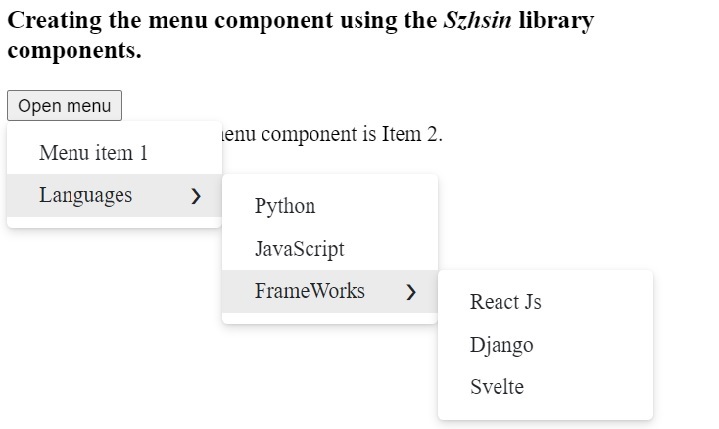
例3(创建子菜单)
在下面的例子中,我们也使用了szhsin库的组件来创建菜单。我们还使用了子菜单组件来创建菜单中的子菜单。同时,用户可以观察到我们如何通过传递值作为道具给子菜单设置标签。
在输出中,用户可以观察到他们可以为 “语言 “和 “框架 “标签打开嵌套子菜单。
import { Menu, MenuItem, MenuButton, SubMenu } from "@szhsin/react-menu";
import "@szhsin/react-menu/dist/index.css";
import "@szhsin/react-menu/dist/transitions/slide.css";
import { useState } from "react";
export default function App() {
const [selected, changeSelected] = useState(null);
function handleChange(event) {
changeSelected(event.value);
}
return (
<div>
<h2>
{" "}
Creating the menu component using the <i> Szhsin </i> library
components.{" "}
</h2>
<Menu menuButton = {<MenuButton> Open menu </MenuButton>} transition>
<MenuItem value = "Item 1" onClick = {handleChange}>
Menu item 1
</MenuItem>
<SubMenu label = "Languages">
<MenuItem value = "reactjs" onClick = {handleChange}>
reactjs
</MenuItem>
<MenuItem value = "JavaScript" onClick = {handleChange}>
JavaScript
</MenuItem>
<SubMenu label = "FrameWorks">
<MenuItem value = "React JS" onClick = {handleChange}>
React Js
</MenuItem>
<MenuItem value = "Django" onClick = {handleChange}>
Django
</MenuItem>
<MenuItem value = "Svelte" onClick = {handleChange}>
Svelt
</MenuItem>
</SubMenu>
</SubMenu>
</Menu>
<div> Selected item from the menu component is {selected}. </div>
</div>
);
}
输出

本教程教我们在React JS中使用从不同库中导入的菜单项组件。此外,我们还学会了在每个例子中定制菜单组件。此外,我们在每个例子中都在 “selected “变量中存储了所选菜单项的值。
 极客教程
极客教程