ReactJS 如何添加标签输入
我们可以在NextJS中添加一个标签输入,为输入字段创建一个新的组件,并使用onChange事件来处理输入的标签。我们还可以使用状态来存储标签,并在输入时显示它们。最后,我们可以添加一个按钮或函数来提交最终的标签列表。让我们首先了解什么是ReactJS和标签输入。
ReactJS
React是一个用于构建用户界面的JavaScript库。它使创建交互式UI变得容易。为你的应用程序中的每个状态设计简单的视图,当你的数据发生变化时,React会有效地更新和呈现正确的组件。你也可以建立管理自己状态的封装组件,然后将它们组合起来,形成复杂的UI。
无论是小型还是大型的、复杂的应用程序都可以用ReactJS创建。它提供了一个基本但可靠的功能集,可以让一个网络应用起步。它很容易掌握当代和遗留的应用程序,是一种更快的功能编码方法。React提供了大量现成的组件,可以随时使用。
标签输入
标签输入是一个UI元素,允许用户在输入字段中添加标签或关键词。这些标签通常用于对相关项目进行分类或分组,并可用于搜索或过滤。
一个标签输入通常有一个输入字段,用户可以在那里输入标签,还有一个按钮可以将标签添加到一个列表中。然后,标签可以作为单独的元素显示,通常有一个关闭按钮,允许用户删除标签。有些标签输入还具有自动完成功能,在用户输入时建议使用现有标签。
要开始使用,首先要创建一个新的NextJS应用程序,并在我们的开发服务器上运行,像这样 —
npx create-react-app tag-app
cd tag-app
npm start
方法
- 通过在终端运行以下命令来安装 react-tag-input 库
npm install react-tag-input
- 在你的组件文件中导入该库,在文件的顶部添加以下一行 —
import { TagInput } from 'react-tag-input';
- 创建一个状态变量来保存标签,并以一个空数组对其进行初始化 —
const [tags, setTags] = useState([]);
- 将TagInput组件添加到你的JSX代码中,并传入tags状态变量和用于处理tag变化的回调函数 –
<TagInput tags={tags} onChange={(newTags) => setTags(newTags)} />
- (可选)你也可以通过传递额外的道具来定制TagInput组件,如占位符和样式。例如,为了改变输入字段的占位符文本,你可以添加以下道具—
<TagInput tags={tags} onChange={(newTags) => setTags(newTags)} placeholder="Enter tags here" />
- 根据需要在你的组件逻辑中使用标签状态变量。例如,你可以在一个列表中显示标签,或将它们作为API调用的输入 —
<ul>
{tags.map((tag) => <li key={tag}>{tag}</li>)}
</ul>
这就是了!现在你的ReactJS项目中有了一个功能性的标签输入。
例子
import React, { useState } from 'react';
import { render } from 'react-dom';
import { COUNTRIES } from './countries';
import './style.css';
import { WithContext as ReactTags } from 'react-tag-input';
const suggestions = COUNTRIES.map((country) => {
return {
id: country,
text: country,
};
});
const KeyCodes = {
comma: 188,
enter: 13,
};
const delimiters = [KeyCodes.comma, KeyCodes.enter];
const App = () => {
const [tags, setTags] = React.useState([
{ id: 'Thailand', text: 'Thailand' },
{ id: 'India', text: 'India' },
{ id: 'Vietnam', text: 'Vietnam' },
{ id: 'Turkey', text: 'Turkey' },
]);
const handleDelete = (i) => {
setTags(tags.filter((tag, index) => index !== i));
};
const handleAddition = (tag) => {
setTags([...tags, tag]);
};
const handleDrag = (tag, currPos, newPos) => {
const newTags = tags.slice();
newTags.splice(currPos, 1);
newTags.splice(newPos, 0, tag);
// re-render
setTags(newTags);
};
const handleTagClick = (index) => {
console.log('The tag at index ' + index + ' was clicked');
};
return (
<div className="app">
<h1> React Tags Example </h1>
<div>
<ReactTags
tags={tags}
suggestions={suggestions}
delimiters={delimiters}
handleDelete={handleDelete}
handleAddition={handleAddition}
handleDrag={handleDrag}
handleTagClick={handleTagClick}
inputFieldPosition="bottom"
autocomplete
editable
/>
</div>
</div>
);
};
render(<App />, document.getElementById('root'));
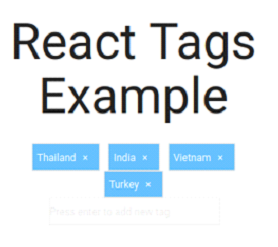
输出

 极客教程
极客教程