JQuery deferred.notify()方法
JQuery的这个deferred.notify()方法是用来调用给定参数的延迟对象的progressCallbacks。
语法:
deferred.notify(params)
参数:
- params。这是传递给progressCallbacks的可选参数。
返回值:该方法方法返回递延对象。
下面讨论两个例子。
- 例子。在这个例子中,notify()被调用,其参数是。
<!DOCTYPE HTML>
<html>
<head>
<title>
JQuery | deferred.notify() method
</title>
<script src="https://code.jquery.com/jquery-3.5.0.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP">
</p>
<button onclick = "Geeks();">
click here
</button>
<p id="GFG_DOWN">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
el_up.innerHTML = "JQuery | deferred.notify() method";
function Func(val, div){
(div).append('From function "Func": ' + val);
}
function Geeks() {
var def =.Deferred();
def.progress(Func);
def.notify(
'notify() is called with arguments. <br />', '#GFG_DOWN');
}
</script>
</body>
</html>
-
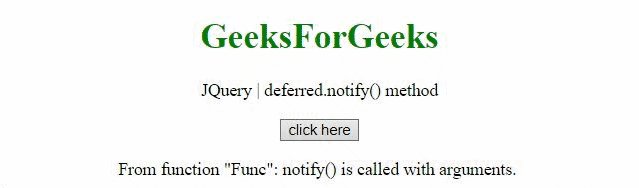
输出:

-
例子。在这个例子中,notify()被调用,没有参数。
<!DOCTYPE HTML>
<html>
<head>
<title>
JQuery | deferred.notify() method
</title>
<script src="https://code.jquery.com/jquery-3.5.0.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP">
</p>
<button onclick = "Geeks();">
click here
</button>
<p id="GFG_DOWN">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
el_up.innerHTML = "JQuery | deferred.notify() method";
function Func(val, div){
(div).append('From function "Func": ' + val);
}
function Geeks() {
var def =.Deferred();
def.done(Func);
def.progress(Func);
def.notify();
def.resolve('Deferred is resolved.<br />', '#GFG_DOWN')
}
</script>
</body>
</html>
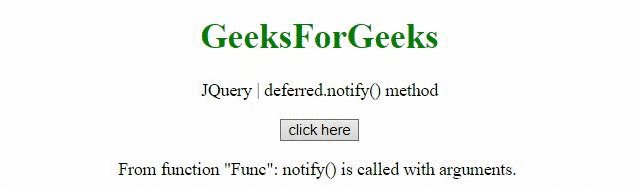
- 输出:

 极客教程
极客教程