JQueryUI对话框
对话框是通知用户一些事情的方式。它是一种很好的方式,可以在用户窗口上弹出,以显示接下来将发生的信息或任何一种开发人员想要澄清的信息给用户应该知道。它有一个标题栏和一个内容区,可以移动、调整大小,默认情况下可以用 “X “图标关闭。
语法:
$(selector, context).dialog(options)
注意:我们可以在代码中的对话框函数内绕过各种选项来定制对话框。如果有一个以上的选项,我们可以用逗号分隔来传递它们。我们可以通过以下方式向其添加某些功能。
$(selector, context).dialog({option1: value1, option2: value2... })
参数:有一个单一的参数被jQuery对话框接受,上面提到,下面描述。
- options。这个参数是一个对象,指定了窗口的外观和行为。
下面的例子说明了jQueryUI对话框。
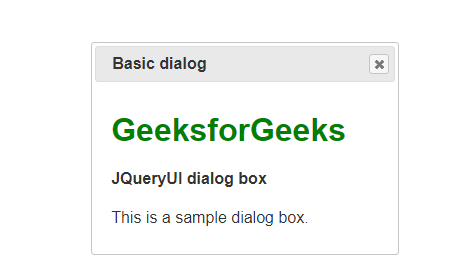
例子1:这个例子不包含带有空白选项的按钮。
<!DOCTYPE html>
<html>
<head>
<title>jQueryUI-Dialog</title>
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<link rel="stylesheet"
href="/resources/demos/style.css">
<script src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<script>
(function() {
("#dialog").dialog();
});
</script>
</head>
<body>
<div id="dialog" title="Basic dialog">
<h1 style="color:green;">GeeksforGeeks</h1>
<h4>JQueryUI dialog box</h4>
<p>This is a sample dialog box.</p>
</div>
</body>
</html>
输出:

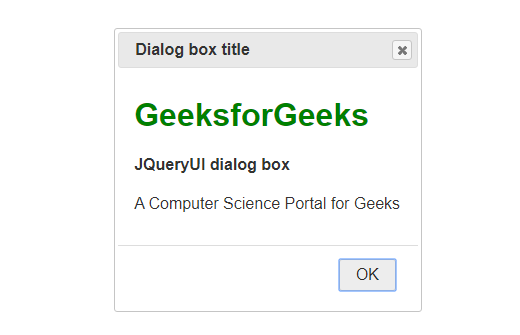
例子2:这个例子包含有关闭值的按钮。
<!DOCTYPE html>
<html>
<head>
<title>jQueryUI-Dialog</title>
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<link rel="stylesheet"
href="/resources/demos/style.css">
<script src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<script>
(function() {
("#dialog").dialog({
buttons: {
OK: function() {
$(this).dialog("close");
}
},
title: "Dialog box title"
});
});
</script>
</head>
<body>
<div id="dialog" title="Basic dialog">
<h1 style="color:green;">GeeksforGeeks</h1>
<h4>JQueryUI dialog box</h4>
<p>A Computer Science Portal for Geeks</p>
</div>
</body>
</html>
输出:

支持的浏览器:JQueryUI对话框所支持的浏览器如下。
- Google Chrome
- Internet Explorer
- Firefox
- Safari
- Opera
 极客教程
极客教程