JQuery .Deferred()方法
JQuery中的这个JQuery.Deferred()方法是一个函数,它返回实用对象的方法,可以注册多个回调队列。它调用回调队列,并转达任何同步或异步函数的成功或失败状态。
语法:
jQuery.Deferred([beforeStart])
参数:
- beforeStart : 这是一个函数,在构造函数返回之前调用。
返回值 。该方法创建并返回一个新的递延对象。
下面讨论两个例子。
- 例子:在这个例子中,Deferred()被用来创建一个新的对象,之后then()方法被调用通知和解决方法。
<!DOCTYPE HTML>
<html>
<head>
<title>
JQuery.Deferred() method
</title>
<script src="https://code.jquery.com/jquery-3.5.0.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP">
</p>
<button onclick = "Geeks();">
click here
</button>
<p id="GFG_DOWN">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
el_up.innerHTML = "JQuery.Deferred() method";
function Func1(val, div){
(div).append("From doneCallbacks - " + val);
}
function Func2(val, div){
(div).append("From failCallbacks - " + val);
}
function Func3(val, div){
(div).append("From progressCallbacks - " + val);
}
function Geeks() {
var def =.Deferred();
def.then(Func1, Func2, Func3);
def.notify(
'Deferred "def" is notified.<br/>', '#GFG_DOWN');
def.resolve(
'Deferred "def" is resolved.<br/>', '#GFG_DOWN');
}
</script>
</body>
</html>
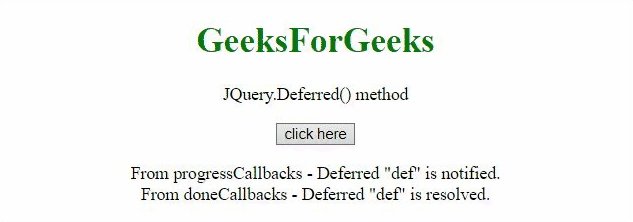
输出 :

- 例子:在这个例子中,Deferred()方法被使用,Deferred对象的状态被检查。
<!DOCTYPE HTML>
<html>
<head>
<title>
JQuery.Deferred() method
</title>
<script src="https://code.jquery.com/jquery-3.5.0.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP">
</p>
<button onclick = "Geeks();">
click here
</button>
<p id="GFG_DOWN">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
el_up.innerHTML = "JQuery.Deferred() method";
var def = .Deferred();
def.resolve();
function Geeks() {
('#GFG_DOWN').text(
'deferred state is ' + def.state());
}
</script>
</body>
</html>
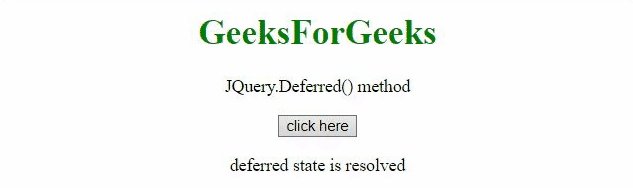
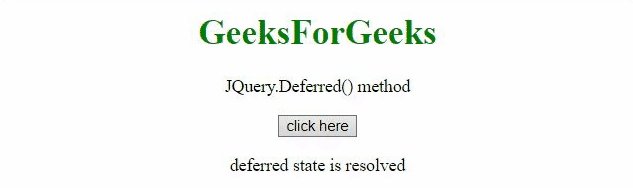
- 输出:

 极客教程
极客教程