如何使用DataTables插件实现特定列的搜索过滤器
DataTables是一个现代jQuery插件,用于为网页的HTML表格添加交互式的高级控件。它是一个非常简单易用的插件,有多种选项供开发者根据应用程序的需要进行自定义修改。该插件的功能包括分页、排序、搜索和多列排序。
在这篇文章中,我们将演示使用DataTables插件实现特定列的搜索过滤器。为了提高系统的性能,不再对整个表进行搜索操作,而只对特定的列进行搜索
方法:在下面的例子中,DataTables使用HTML表中的学生详细信息作为主要来源。表中的每一行都显示一个学生信息的细节。
- 一个DataTable被初始化。
- 开发者可以根据需要设置分页或搜索的功能,如代码中的脚本部分所示。
- column() API用于选择表的所有列。
- flatten()API用于将二维数组结构转换为单维数组,而each()方法用于对每一个选定的列执行任何操作。
- 选择列表被附加到每一列的标题上。
- 任何行动都是在任何列表值的变化中进行的。
- column().search()API用来搜索所选的值,draw()API用来反映表格中动作后的变化。
- column().cache() API用于从列中获取数据,用sort()方法来显示排序后的数据。
- 所有的步骤都是针对每一列进行的。
实施时需要的预编译文件有
CSS CDN:
https://cdn.datatables.net/1.10.22/css/jquery.dataTables.min.css
JavaScript CDN:
https://code.jquery.com/jquery-3.5.1.js
https://cdn.datatables.net/1.10.22/js/jquery.dataTables.min.js
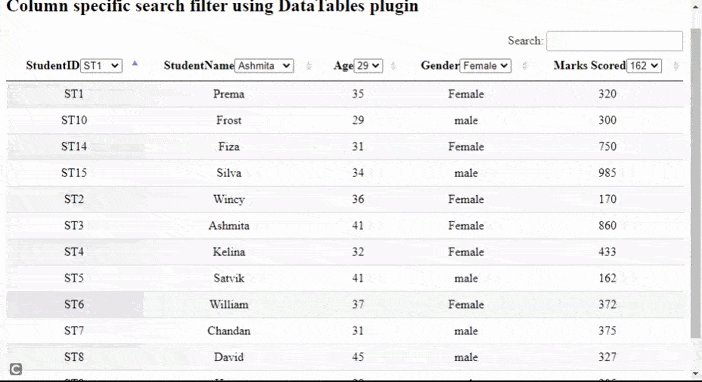
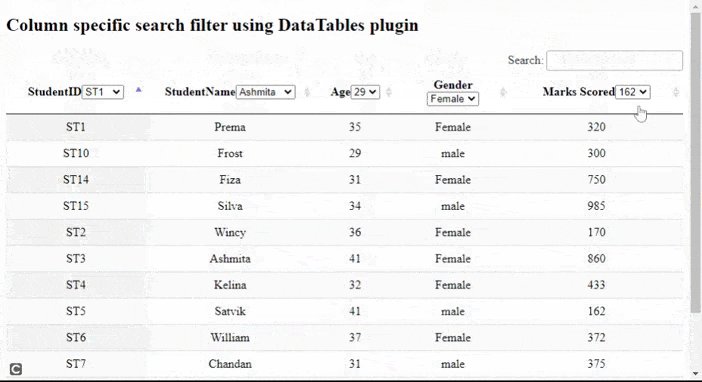
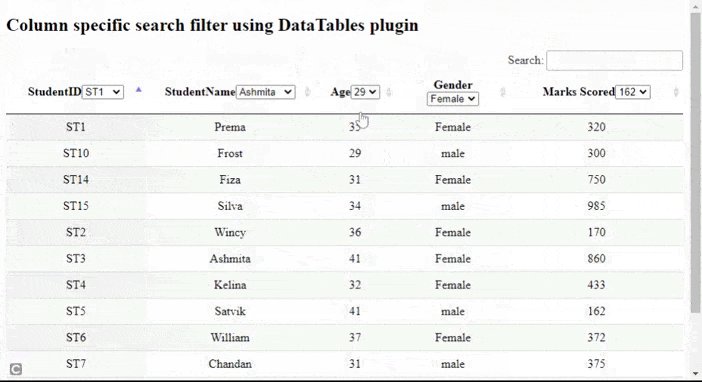
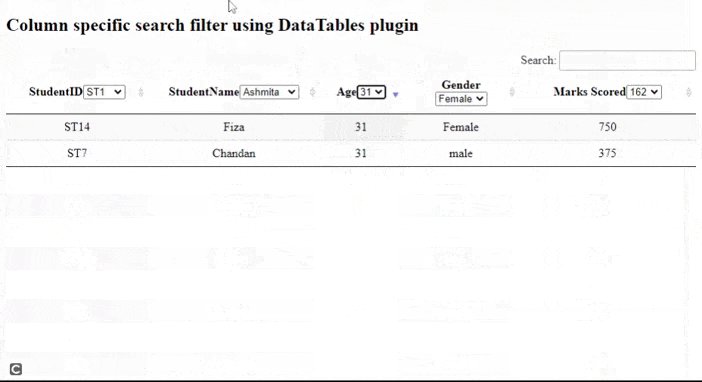
例子:下面的例子演示了上述方法,显示了特定列的搜索过滤器操作。
<!DOCTYPE html>
<html>
<head>
<meta content="initial-scale=1,
maximum-scale=1, user-scalable=0" name="viewport" />
<meta name="viewport" content="width=device-width" />
<!--Datatable plugin CSS file -->
<link rel="stylesheet" href=
"https://cdn.datatables.net/1.10.22/css/jquery.dataTables.min.css" />
<!--jQuery library file -->
<script type="text/javascript" src=
"https://code.jquery.com/jquery-3.5.1.js">
</script>
<!--Datatable plugin JS library file -->
<script type="text/javascript" src=
"https://cdn.datatables.net/1.10.22/js/jquery.dataTables.min.js">
</script>
<style>
td {
text-align: center;
}
</style>
</head>
<body>
<h2>
Column specific search filter
using DataTables plugin
</h2>
<!--HTML tables with student data-->
<table id="tableID" class="display"
style="width: 100%">
<thead>
<tr>
<th>StudentID</th>
<th>StudentName</th>
<th>Age</th>
<th>Gender</th>
<th>Marks Scored</th>
</tr>
</thead>
<tbody>
<tr>
<td>ST1</td>
<td>Prema</td>
<td>35</td>
<td>Female</td>
<td>320</td>
</tr>
<tr>
<td>ST2</td>
<td>Wincy</td>
<td>36</td>
<td>Female</td>
<td>170</td>
</tr>
<tr>
<td>ST3</td>
<td>Ashmita</td>
<td>41</td>
<td>Female</td>
<td>860</td>
</tr>
<tr>
<td>ST4</td>
<td>Kelina</td>
<td>32</td>
<td>Female</td>
<td>433</td>
</tr>
<tr>
<td>ST5</td>
<td>Satvik</td>
<td>41</td>
<td>male</td>
<td>162</td>
</tr>
<tr>
<td>ST6</td>
<td>William</td>
<td>37</td>
<td>Female</td>
<td>372</td>
</tr>
<tr>
<td>ST7</td>
<td>Chandan</td>
<td>31</td>
<td>male</td>
<td>375</td>
</tr>
<tr>
<td>ST8</td>
<td>David</td>
<td>45</td>
<td>male</td>
<td>327</td>
</tr>
<tr>
<td>ST9</td>
<td>Harry</td>
<td>29</td>
<td>male</td>
<td>205</td>
</tr>
<tr>
<td>ST10</td>
<td>Frost</td>
<td>29</td>
<td>male</td>
<td>300</td>
</tr>
<tr>
<td>ST14</td>
<td>Fiza</td>
<td>31</td>
<td>Female</td>
<td>750</td>
</tr>
<tr>
<td>ST15</td>
<td>Silva</td>
<td>34</td>
<td>male</td>
<td>985</td>
</tr>
</tbody>
</table>
<br />
<script>
/* Initialization of datatables */
(document).ready(function () {
// Paging and other information are
// disabled if required, set to true
var myTable =("#tableID").DataTable({
paging: false,
searching: true,
info: false,
});
// 2d array is converted to 1D array
// structure the actions are
// implemented on EACH column
myTable
.columns()
.flatten()
.each(function (colID) {
// Create the select list in the
// header column header
// On change of the list values,
// perform search operation
var mySelectList = ("<select />")
.appendTo(myTable.column(colID).header())
.on("change", function () {
myTable.column(colID).search((this).val());
// update the changes using draw() method
myTable.column(colID).draw();
});
// Get the search cached data for the
// first column add to the select list
// using append() method
// sort the data to display to user
// all steps are done for EACH column
myTable
.column(colID)
.cache("search")
.sort()
.each(function (param) {
mySelectList.append(
$('<option value="' + param + '">'
+ param + "</option>")
);
});
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程