DataTables order选项
DataTables是一个jQuery插件,可用于为网页的HTML表格添加互动和高级控件。这也使得表中的数据可以根据用户的需要进行搜索、排序和过滤。DataTables还暴露了一个强大的API,可以进一步用来修改数据的显示方式。
order 选项用于指定DataTable中必须被排序的行和它们的方向。它接受一个二维数组,允许一次指定多列的排序。首先定义的列在排序中会被赋予更多的优先权。默认值是[[0, 'asc']],这意味着只有第一列是按升序排序的。
语法:
{ order: value }
参数:该选项有一个上面提到的和下面描述的单一值。
- value。这是一个多维数组值,指定了要排序的行和列的方向。每个数组中的第一个值是要排序的列号,从’0’开始,第二个是它的方向,可以是’asc’或’desc’的值。
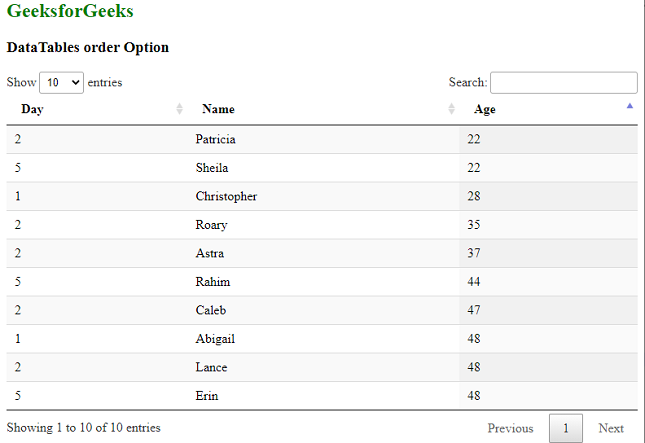
例子1:在这个例子中,第3列是按升序排序的。
<html>
<head>
<!-- jQuery -->
<script type="text/javascript"
src="https://code.jquery.com/jquery-3.5.1.js">
</script>
<!-- DataTables CSS -->
<link rel="stylesheet"
href=
"https://cdn.datatables.net/1.10.23/css/jquery.dataTables.min.css">
<!-- DataTables JS -->
<script src=
"https://cdn.datatables.net/1.10.23/js/jquery.dataTables.min.js">
</script>
</head>
<body>
<h1 style="color: green;">
GeeksForGeeks
</h1>
<h3>DataTables order Option</h3>
<!-- HTML table with random data -->
<table id="tableID" class="display nowrap">
<thead>
<tr>
<th>Day</th>
<th>Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>2</td>
<td>Patricia</td>
<td>22</td>
</tr>
<tr>
<td>2</td>
<td>Caleb</td>
<td>47</td>
</tr>
<tr>
<td>1</td>
<td>Abigail</td>
<td>48</td>
</tr>
<tr>
<td>5</td>
<td>Rahim</td>
<td>44</td>
</tr>
<tr>
<td>5</td>
<td>Sheila</td>
<td>22</td>
</tr>
<tr>
<td>2</td>
<td>Lance</td>
<td>48</td>
</tr>
<tr>
<td>5</td>
<td>Erin</td>
<td>48</td>
</tr>
<tr>
<td>1</td>
<td>Christopher</td>
<td>28</td>
</tr>
<tr>
<td>2</td>
<td>Roary</td>
<td>35</td>
</tr>
<tr>
<td>2</td>
<td>Astra</td>
<td>37</td>
</tr>
</tbody>
</table>
<script>
// Initialize the DataTable
(document).ready(function () {
('#tableID').DataTable({
// Set the 3rd column of the
// DataTable to ascending order
order: [[2, 'asc']]
});
});
</script>
</body>
</html>
输出:

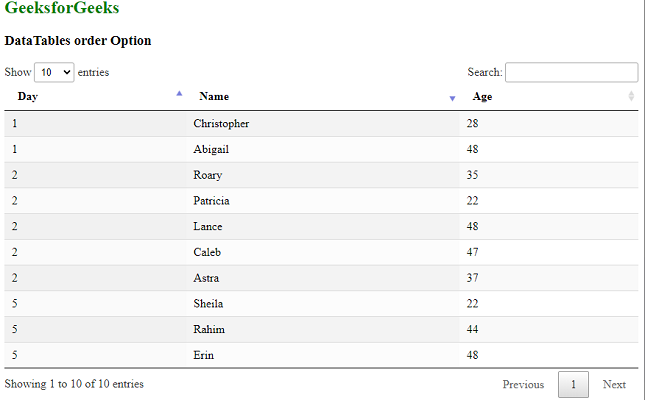
例子2:在这个例子中,第1列是按升序排序的,然后第2列是按降序排序的。
<html>
<head>
<!-- jQuery -->
<script type="text/javascript"
src="https://code.jquery.com/jquery-3.5.1.js">
</script>
<!-- DataTables CSS -->
<link rel="stylesheet"
href=
"https://cdn.datatables.net/1.10.23/css/jquery.dataTables.min.css">
<!-- DataTables JS -->
<script src=
"https://cdn.datatables.net/1.10.23/js/jquery.dataTables.min.js">
</script>
<style>
th
{
text-align:left;
}
</style>
</head>
<body>
<h2 style="color:green;">
GeeksForGeeks
</h2>
<h3>DataTables order Option</h3>
<!-- HTML table with random data -->
<table id="tableID" class="display nowrap">
<thead>
<tr>
<th>Day</th>
<th>Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>2</td>
<td>Patricia</td>
<td>22</td>
</tr>
<tr>
<td>2</td>
<td>Caleb</td>
<td>47</td>
</tr>
<tr>
<td>1</td>
<td>Abigail</td>
<td>48</td>
</tr>
<tr>
<td>5</td>
<td>Rahim</td>
<td>44</td>
</tr>
<tr>
<td>5</td>
<td>Sheila</td>
<td>22</td>
</tr>
<tr>
<td>2</td>
<td>Lance</td>
<td>48</td>
</tr>
<tr>
<td>5</td>
<td>Erin</td>
<td>48</td>
</tr>
<tr>
<td>1</td>
<td>Christopher</td>
<td>28</td>
</tr>
<tr>
<td>2</td>
<td>Roary</td>
<td>35</td>
</tr>
<tr>
<td>2</td>
<td>Astra</td>
<td>37</td>
</tr>
</tbody>
</table>
<script>
// Initialize the DataTable
(document).ready(function () {
('#tableID').DataTable({
// Set the 1st column of the
// DataTable to ascending order
// and the 2nd to descending order
order: [[0, 'asc'], [1, 'desc']]
});
});
</script>
</body>
</html>
输出:

第一列的升序和第二列的降序
 极客教程
极客教程