DataTables pageLength 选项
DataTables是jQuery插件,可用于为网页的HTML表格添加互动和高级控件。这也使得表中的数据可以根据用户的需要进行搜索、排序和过滤。DataTable还暴露了一个强大的API,可以进一步用来修改数据的显示方式。
page Length 选项用于指定在一个页面上显示的表格的行数。当分页被用来显示许多行时,这个选项是相关的。它接受一个整数值,表示要显示的行数。
语法:
{ pageLength: value }
参数:该选项有一个上面提到的和下面描述的单一值。
- value。这是一个整数值,指定要显示的行数。 默认值是10。
下面的例子说明了这个选项的用法。
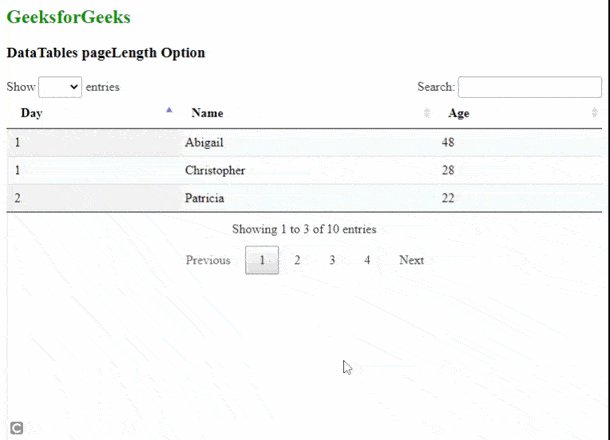
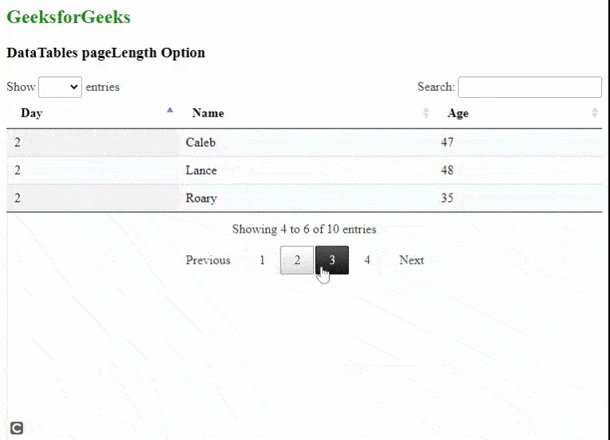
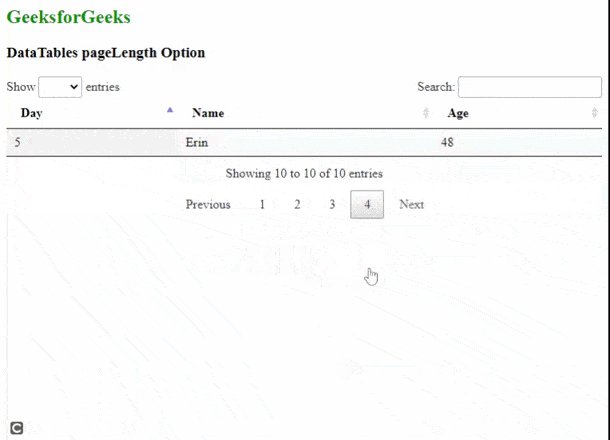
例1:本例演示了将每页的行数设为3。
<html>
<head>
<!-- jQuery -->
<script type="text/javascript"
src="https://code.jquery.com/jquery-3.5.1.js">
</script>
<!-- DataTables CSS -->
<link rel="stylesheet"
href=
"https://cdn.datatables.net/1.10.23/css/jquery.dataTables.min.css">
<!-- DataTables JS -->
<script src=
"https://cdn.datatables.net/1.10.23/js/jquery.dataTables.min.js">
</script>
<style>
th
{
text-align:left;
}
</style>
</head>
<body>
<h2 style="color:green;">
GeeksForGeeks
</h2>
<h3>DataTables pageLength Option</h3>
<!-- HTML table with random data -->
<table id="tableID" class="display nowrap">
<thead>
<tr>
<th>Day</th>
<th>Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>2</td>
<td>Patricia</td>
<td>22</td>
</tr>
<tr>
<td>2</td>
<td>Caleb</td>
<td>47</td>
</tr>
<tr>
<td>1</td>
<td>Abigail</td>
<td>48</td>
</tr>
<tr>
<td>5</td>
<td>Rahim</td>
<td>44</td>
</tr>
<tr>
<td>5</td>
<td>Sheila</td>
<td>22</td>
</tr>
<tr>
<td>2</td>
<td>Lance</td>
<td>48</td>
</tr>
<tr>
<td>5</td>
<td>Erin</td>
<td>48</td>
</tr>
<tr>
<td>1</td>
<td>Christopher</td>
<td>28</td>
</tr>
<tr>
<td>2</td>
<td>Roary</td>
<td>35</td>
</tr>
<tr>
<td>2</td>
<td>Astra</td>
<td>37</td>
</tr>
</tbody>
</table>
<script>
// Initialize the DataTable
(document).ready(function () {
('#tableID').DataTable({
// Set the number of rows to be
// displayed per page on the DataTable
pageLength: 3
});
});
</script>
</body>
</html>
输出:

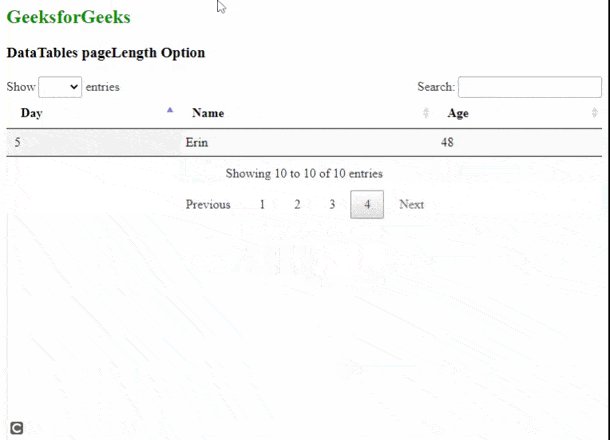
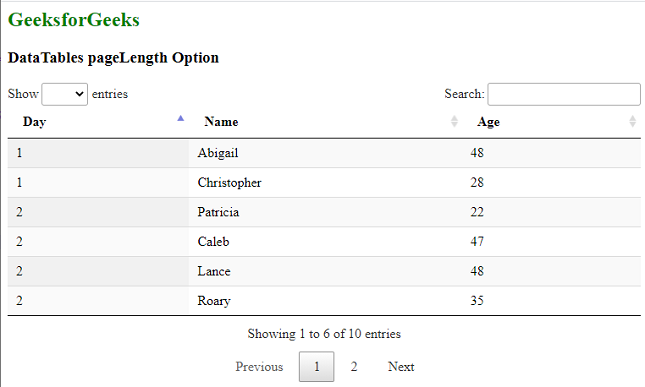
例2:本例演示了将每页的行数设置为6。
<!DOCTYPE html>
<html>
<head>
<!-- jQuery -->
<script type="text/javascript"
src="https://code.jquery.com/jquery-3.5.1.js">
</script>
<!-- DataTables CSS -->
<link rel="stylesheet"
href=
"https://cdn.datatables.net/1.10.23/css/jquery.dataTables.min.css">
<!-- DataTables JS -->
<script src=
"https://cdn.datatables.net/1.10.23/js/jquery.dataTables.min.js">
</script>
<style>
th {
text-align:left;
}
</style>
</head>
<body>
<h2 style="color:green;">
GeeksForGeeks
</h2>
<h3>DataTables pageLength Option</h3>
<!-- HTML table with random data -->
<table id="tableID" class="display nowrap">
<thead>
<tr>
<th>Day</th>
<th>Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>2</td>
<td>Patricia</td>
<td>22</td>
</tr>
<tr>
<td>2</td>
<td>Caleb</td>
<td>47</td>
</tr>
<tr>
<td>1</td>
<td>Abigail</td>
<td>48</td>
</tr>
<tr>
<td>5</td>
<td>Rahim</td>
<td>44</td>
</tr>
<tr>
<td>5</td>
<td>Sheila</td>
<td>22</td>
</tr>
<tr>
<td>2</td>
<td>Lance</td>
<td>48</td>
</tr>
<tr>
<td>5</td>
<td>Erin</td>
<td>48</td>
</tr>
<tr>
<td>1</td>
<td>Christopher</td>
<td>28</td>
</tr>
<tr>
<td>2</td>
<td>Roary</td>
<td>35</td>
</tr>
<tr>
<td>2</td>
<td>Astra</td>
<td>37</td>
</tr>
</tbody>
</table>
<script>
// Initialize the DataTable
(document).ready(function () {
('#tableID').DataTable({
// Set the number of rows to be
// displayed per page on the DataTable
pageLength: 6
});
});
</script>
</body>
</html>
输出:

页长为6
 极客教程
极客教程