DataTables initComplete选项
DataTables是jQuery插件,可用于为网页的HTML表格添加互动和高级控件。这也使得表中的数据可以根据用户的需要进行搜索、排序和过滤。DataTable还暴露了一个强大的API,可以进一步用来修改数据的显示方式。
initComplete选项用于指定当DataTable完全加载所有数据时将被调用的函数。在数据加载后可能需要以任何方式修改表的情况下,这可能是有用的信息。它有一个JSON参数作为回调,返回服务器返回的数据。
语法:
function initComplete( settings, json )
参数:该选项有两个参数,如上所述,并在下面描述。
- settings。这是DataTable的设置对象,包含了该表初始化时的所有设置。
- json。这是使用ajax选项时从服务器检索的JSON数据。当不使用这个选项时,它是undefined。
下面的例子说明了这个选项的使用。
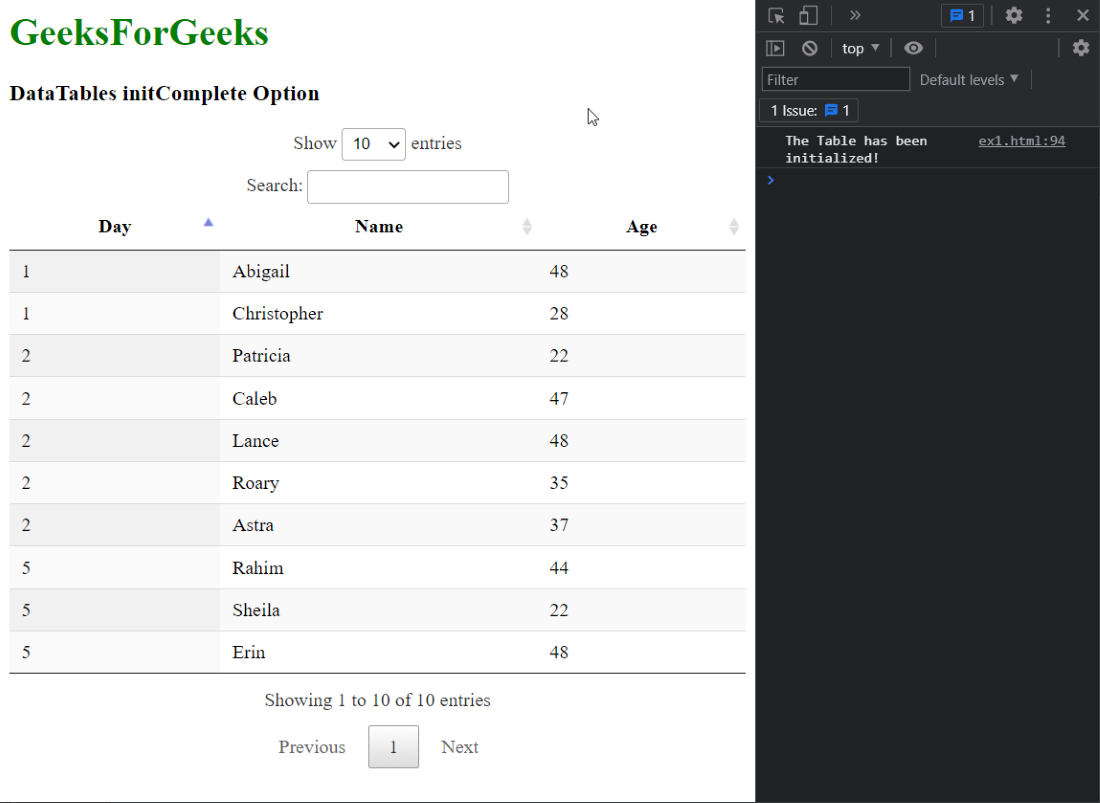
例子1:在这个例子中,我们使用initComplete回调,向控制台记录表已经被初始化。
<!DOCTYPE html>
<html>
<head>
<!-- jQuery -->
<script type="text/javascript"
src="https://code.jquery.com/jquery-3.5.1.js">
</script>
<!-- DataTables CSS -->
<link rel="stylesheet"
href=
"https://cdn.datatables.net/1.10.23/css/jquery.dataTables.min.css">
<!-- DataTables JS -->
<script src=
"https://cdn.datatables.net/1.10.23/js/jquery.dataTables.min.js">
</script>
</head>
<body>
<h1 style="color: green;">
GeeksForGeeks
</h1>
<h3>DataTables initComplete Option</h3>
<!-- HTML table with random data -->
<table id="tableID" class="display nowrap">
<thead>
<tr>
<th>Day</th>
<th>Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>2</td>
<td>Patricia</td>
<td>22</td>
</tr>
<tr>
<td>2</td>
<td>Caleb</td>
<td>47</td>
</tr>
<tr>
<td>1</td>
<td>Abigail</td>
<td>48</td>
</tr>
<tr>
<td>5</td>
<td>Rahim</td>
<td>44</td>
</tr>
<tr>
<td>5</td>
<td>Sheila</td>
<td>22</td>
</tr>
<tr>
<td>2</td>
<td>Lance</td>
<td>48</td>
</tr>
<tr>
<td>5</td>
<td>Erin</td>
<td>48</td>
</tr>
<tr>
<td>1</td>
<td>Christopher</td>
<td>28</td>
</tr>
<tr>
<td>2</td>
<td>Roary</td>
<td>35</td>
</tr>
<tr>
<td>2</td>
<td>Astra</td>
<td>37</td>
</tr>
</tbody>
</table>
<script>
// Initialize the DataTable
(document).ready(function () {
('#tableID').DataTable({
initComplete: function () {
console.log("The Table has been initialized!")
}
});
});
</script>
</body>
</html>
输出:

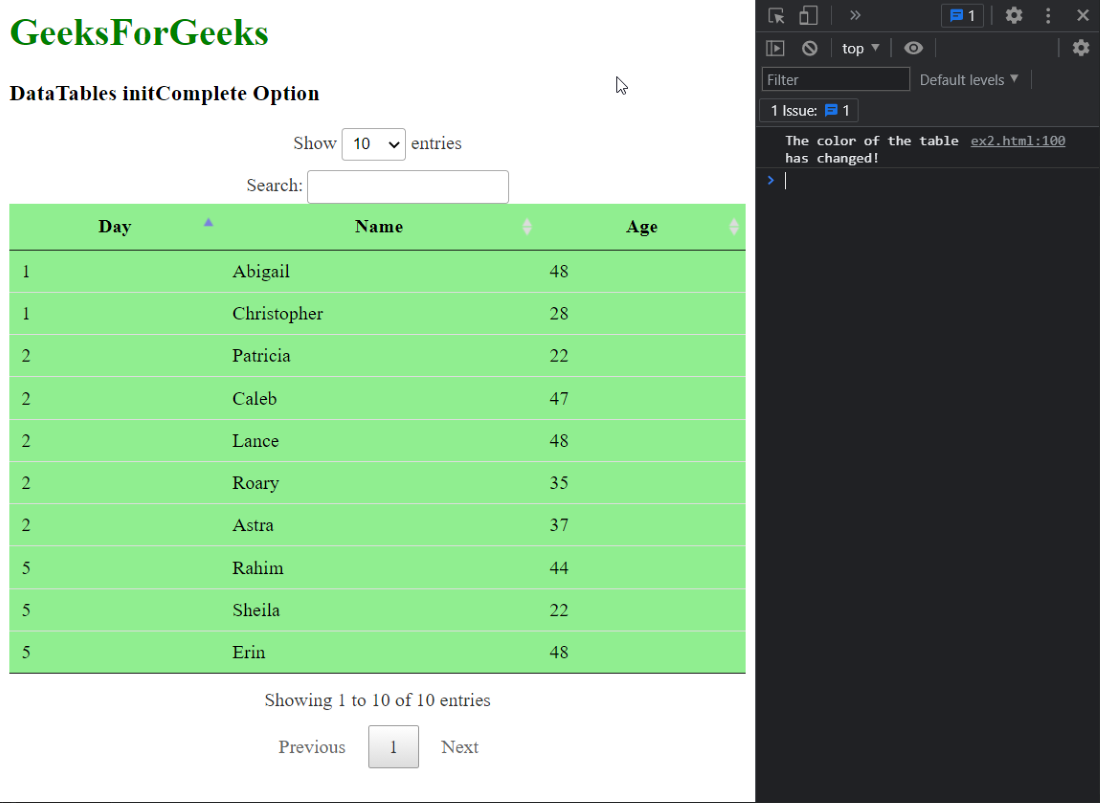
例子2:在这个例子中,我们使用回调来改变初始化后的表格的颜色。
<!DOCTYPE html>
<html>
<head>
<!-- jQuery -->
<script type="text/javascript"
src="https://code.jquery.com/jquery-3.5.1.js">
</script>
<!-- DataTables CSS -->
<link rel="stylesheet"
href=
"https://cdn.datatables.net/1.10.23/css/jquery.dataTables.min.css">
<!-- DataTables JS -->
<script src=
"https://cdn.datatables.net/1.10.23/js/jquery.dataTables.min.js">
</script>
</head>
<body>
<h1 style="color: green;">
GeeksForGeeks
</h1>
<h3>DataTables initComplete Option</h3>
<!-- HTML table with random data -->
<table id="tableID" class="display nowrap">
<thead>
<tr>
<th>Day</th>
<th>Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>2</td>
<td>Patricia</td>
<td>22</td>
</tr>
<tr>
<td>2</td>
<td>Caleb</td>
<td>47</td>
</tr>
<tr>
<td>1</td>
<td>Abigail</td>
<td>48</td>
</tr>
<tr>
<td>5</td>
<td>Rahim</td>
<td>44</td>
</tr>
<tr>
<td>5</td>
<td>Sheila</td>
<td>22</td>
</tr>
<tr>
<td>2</td>
<td>Lance</td>
<td>48</td>
</tr>
<tr>
<td>5</td>
<td>Erin</td>
<td>48</td>
</tr>
<tr>
<td>1</td>
<td>Christopher</td>
<td>28</td>
</tr>
<tr>
<td>2</td>
<td>Roary</td>
<td>35</td>
</tr>
<tr>
<td>2</td>
<td>Astra</td>
<td>37</td>
</tr>
</tbody>
</table>
<script>
// Initialize the DataTable
(document).ready(function () {
('#tableID').DataTable({
initComplete: function (settings, json) {
// Set the background color of the table
// to green after the initialisation of the
// table has completed
$("#tableID, td, tr")
.css("background-color", "lightgreen" );
console.log(
"The color of the table has changed!"
)
}
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程