如何使用DataTables插件实现单行选择和删除
DataTables是一个现代jQuery插件,用于为网页的HTML表格添加交互式的高级控件。它是一个非常简单易用的插件,有多种选项供开发者根据应用程序的需要进行自定义修改。该插件的功能包括分页、排序、搜索和多列排序。
在这篇文章中,我们将演示在使用DataTables插件选择行后的单行删除的实现。
方法:在下面的例子中,DataTables使用HTML表中的学生详细信息作为主要来源。表中的每一行都显示一个学生信息的细节。
- 一个DataTable被初始化。
- 开发者可以根据需要设置分页或搜索的功能,如代码中的脚本部分所示。
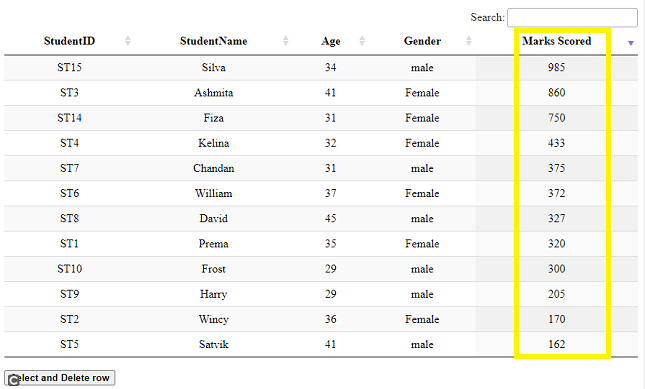
- 该表按学生的分数降序设置,只是为了显示排序的用法。
- 检查用户选择的行是否有 “选定 “类,然后将其删除。
- 如果该类没有被 “选中”,那么它将从表中的所有其他行中移除,而该类则被添加到被选中的行中。
- 在点击按钮时,删除该行,同时将draw()API设置为false。
- draw()API用来反映表格中一个动作后的变化。
实现时需要的预编译文件有
CSS:
https://cdn.datatables.net/1.10.22/css/jquery.dataTables.min.css
https://code.jquery.com/jquery-3.5.1.js
https://cdn.datatables.net/1.10.22/js/jquery.dataTables.min.js
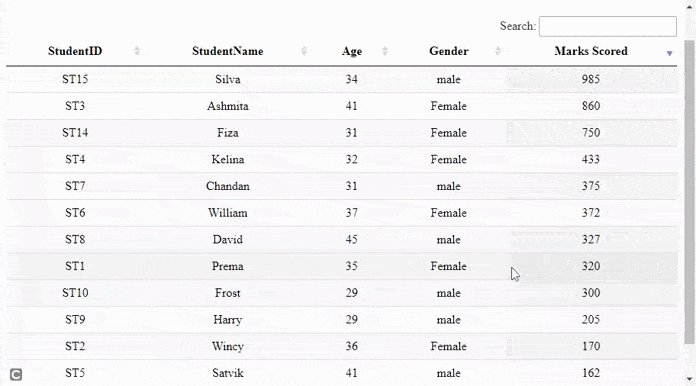
例子:下面的例子演示了上述方法,显示单行选择,然后删除该行。
<!DOCTYPE html>
<html>
<head>
<meta content="initial-scale=1, maximum-scale=1,
user-scalable=0" name="viewport" />
<meta name="viewport" content="width=device-width" />
<!--Datatable plugin CSS file -->
<link rel="stylesheet" href=
"https://cdn.datatables.net/1.10.22/css/jquery.dataTables.min.css" />
<!--jQuery library file -->
<script type="text/javascript"
src="https://code.jquery.com/jquery-3.5.1.js">
</script>
<!--Datatable plugin JS library file -->
<script type="text/javascript" src=
"https://cdn.datatables.net/1.10.22/js/jquery.dataTables.min.js">
</script>
<style>
td {
text-align: center;
}
</style>
</head>
<body>
<h2>Delete single row using DataTables plugin</h2>
<!--HTML tables with student data-->
<table id="tableID" class="display" style="width:100%">
<thead>
<tr>
<th>StudentID</th>
<th>StudentName</th>
<th>Age</th>
<th>Gender</th>
<th>Marks Scored</th>
</tr>
</thead>
<tbody>
<tr>
<td>ST1</td>
<td>Prema</td>
<td>35</td>
<td>Female</td>
<td>320</td>
</tr>
<tr>
<td>ST2</td>
<td>Wincy</td>
<td>36</td>
<td>Female</td>
<td>170</td>
</tr>
<tr>
<td>ST3</td>
<td>Ashmita</td>
<td>41</td>
<td>Female</td>
<td>860</td>
</tr>
<tr>
<td>ST4</td>
<td>Kelina</td>
<td>32</td>
<td>Female</td>
<td>433</td>
</tr>
<tr>
<td>ST5</td>
<td>Satvik</td>
<td>41</td>
<td>male</td>
<td>162</td>
</tr>
<tr>
<td>ST6</td>
<td>William</td>
<td>37</td>
<td>Female</td>
<td>372</td>
</tr>
<tr>
<td>ST7</td>
<td>Chandan</td>
<td>31</td>
<td>male</td>
<td>375</td>
</tr>
<tr>
<td>ST8</td>
<td>David</td>
<td>45</td>
<td>male</td>
<td>327</td>
</tr>
<tr>
<td>ST9</td>
<td>Harry</td>
<td>29</td>
<td>male</td>
<td>205</td>
</tr>
<tr>
<td>ST10</td>
<td>Frost</td>
<td>29</td>
<td>male</td>
<td>300</td>
</tr>
<tr>
<td>ST14</td>
<td>Fiza</td>
<td>31</td>
<td>Female</td>
<td>750</td>
</tr>
<tr>
<td>ST15</td>
<td>Silva</td>
<td>34</td>
<td>male</td>
<td>985</td>
</tr>
</tbody>
</table>
<br />
<button id="btnID"><b>Select and Delete row</b></button>
<script>
/* Initialization of datatables */
(document).ready(function () {
// Paging and other information are
// disabled if required, set to true
var mytableVar =('#tableID').DataTable({
"paging": false,
"info": false
});
// Ordering the table in descending
// order of students marks
mytableVar.order([[4, 'desc']]).draw(false);
('#tableID tbody').on('click', 'tr', function () {
// Check for 'selected' class and remove
if ((this).hasClass('selected')) {
(this).removeClass('selected');
}
else {
mytableVar.('tr.selected').removeClass('selected');
(this).addClass('selected');
}
});
// On button click, remove the row with setting
// the draw() to false
// draw() API is used to reflect the changes
// after a action
('#btnID').click(function () {
mytableVar.row('.selected').remove().draw(false);
});
});
</script>
</body>
</html>
输出:
- 在点击按钮之前。请注意,最后一栏中学生的分数是按降序排列的。

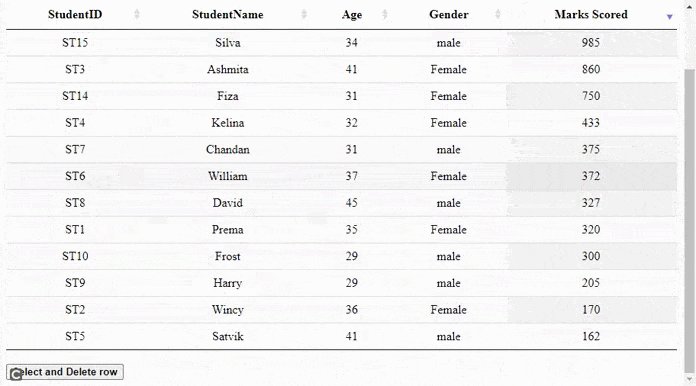
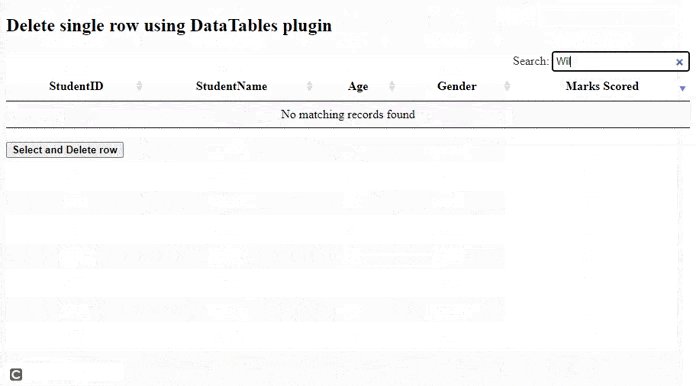
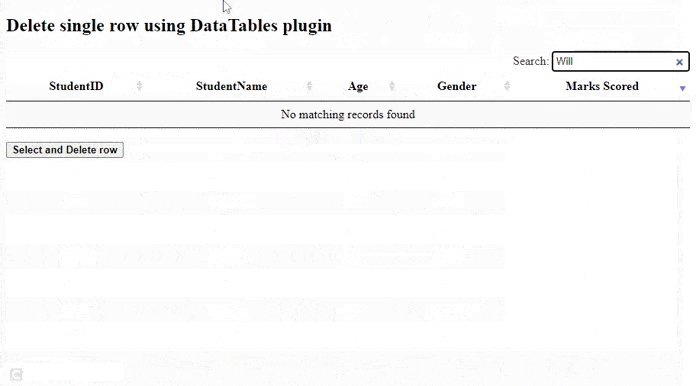
- 点击该按钮后。下面的输出显示,学生姓名 “William “的那一行被删除。

 极客教程
极客教程