DataTables scrollY选项
DataTables是jQuery插件,可用于为网页的HTML表格添加互动和高级控件。这也使得表中的数据可以根据用户的需要进行搜索、排序和过滤。DataTable还暴露了一个强大的API,可以进一步用来修改数据的显示方式。
scrollY选项用于指定是否应在DataTable中启用垂直滚动。这个选项将限制DataTable的高度为给定值,并允许用户滚动表格本身中任何溢出的内容。这可以用在需要在有限的空间内容纳多个表格的情况下。高度值可以用任何CSS单位给定,也可以用一个数字作为像素值来处理。
语法:
{ scrollY: value }
选项值:该选项有一个上面提到的和下面描述的单一价值。
- value。这是一个字符串值,用于指定DataTable的高度并启用垂直滚动。 默认值是一个空字符串。
下面的例子说明了这个选项的使用。
例子1:这个例子实现了DataTable的垂直滚动。
<html>
<head>
<!-- jQuery -->
<script type="text/javascript"
src="https://code.jquery.com/jquery-3.5.1.js">
</script>
<!-- DataTables CSS -->
<link rel="stylesheet"
href=
"https://cdn.datatables.net/1.10.23/css/jquery.dataTables.min.css">
<!-- DataTables JS -->
<script src=
"https://cdn.datatables.net/1.10.23/js/jquery.dataTables.min.js">
</script>
</head>
<body>
<h1 style="color: green;">
GeeksForGeeks
</h1>
<h3>DataTables scrollY Option</h3>
<!-- HTML table with student data -->
<table id="tableID" class="display">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Sam</td>
<td>35</td>
</tr>
<tr>
<td>2</td>
<td>Sam</td>
<td>30</td>
</tr>
<tr>
<td>3</td>
<td>Sameer</td>
<td>45</td>
</tr>
<tr>
<td>4</td>
<td>Rob</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>Robber</td>
<td>68</td>
</tr>
<tr>
<td>6</td>
<td>Mikasa</td>
<td>25</td>
</tr>
<tr>
<td>7</td>
<td>Eren</td>
<td>23</td>
</tr>
<tr>
<td>8</td>
<td>Jean</td>
<td>35</td>
</tr>
<tr>
<td>9</td>
<td>Walter</td>
<td>65</td>
</tr>
<tr>
<td>10</td>
<td>Jessie</td>
<td>28</td>
</tr>
<tr>
<td>11</td>
<td>Gabi</td>
<td>20</td>
</tr>
<tr>
<td>12</td>
<td>Tim</td>
<td>30</td>
</tr>
<tr>
<td>13</td>
<td>Max</td>
<td>35</td>
</tr>
</tbody>
</table>
<script>
// Initialize the DataTable
(document).ready(function () {
('#tableID').DataTable({
// Enable the vertical scrolling
// of data in DataTable to 160px
scrollY: "160px",
// Disable the paging and
// allow collapsing of the
// table when data is less
paging: false,
scrollCollapse: true
});
});
</script>
</body>
</html>
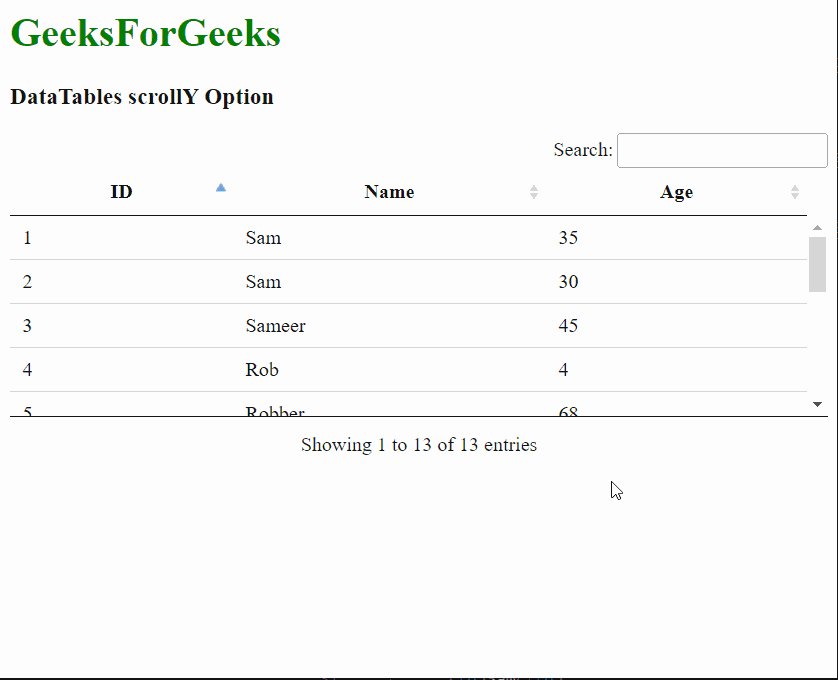
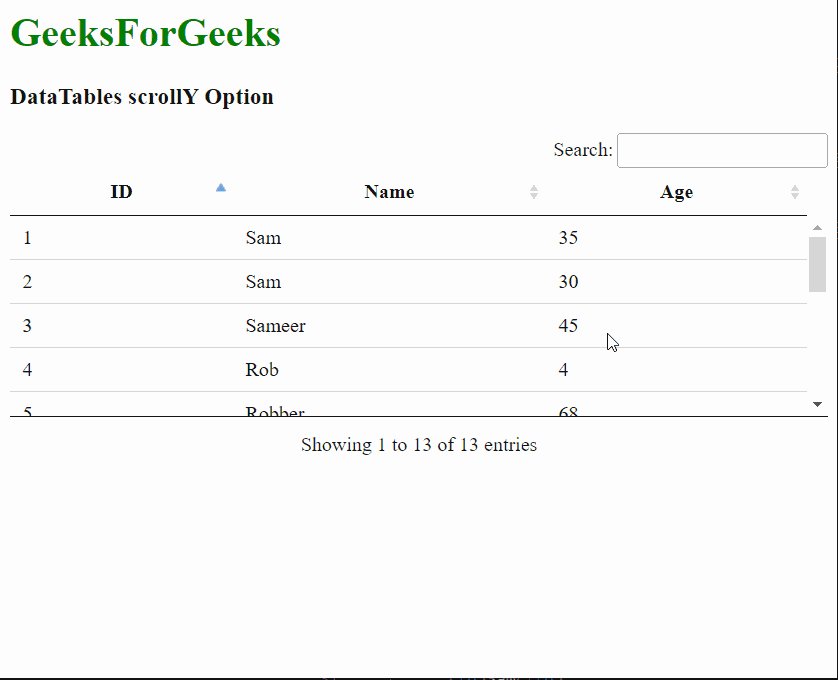
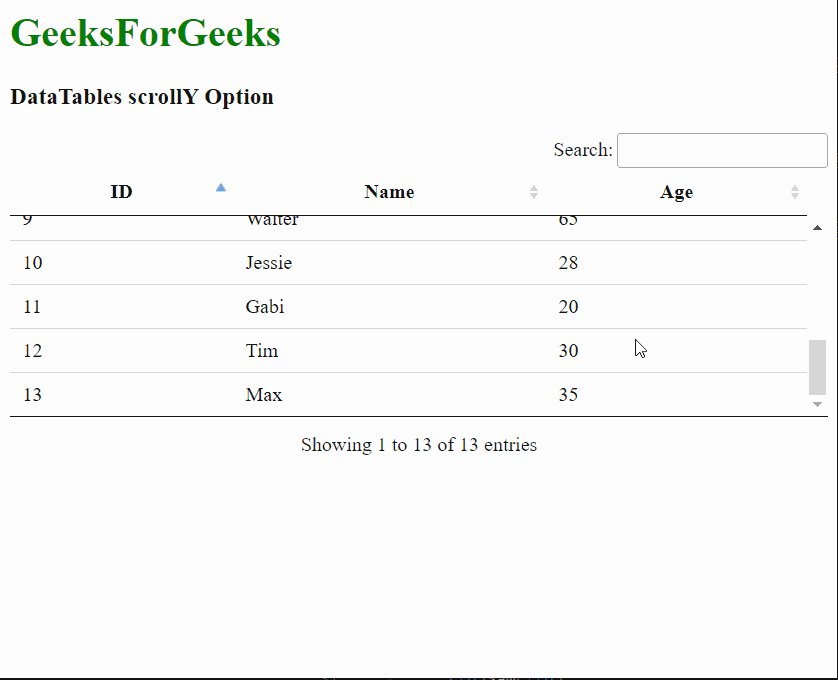
输出:

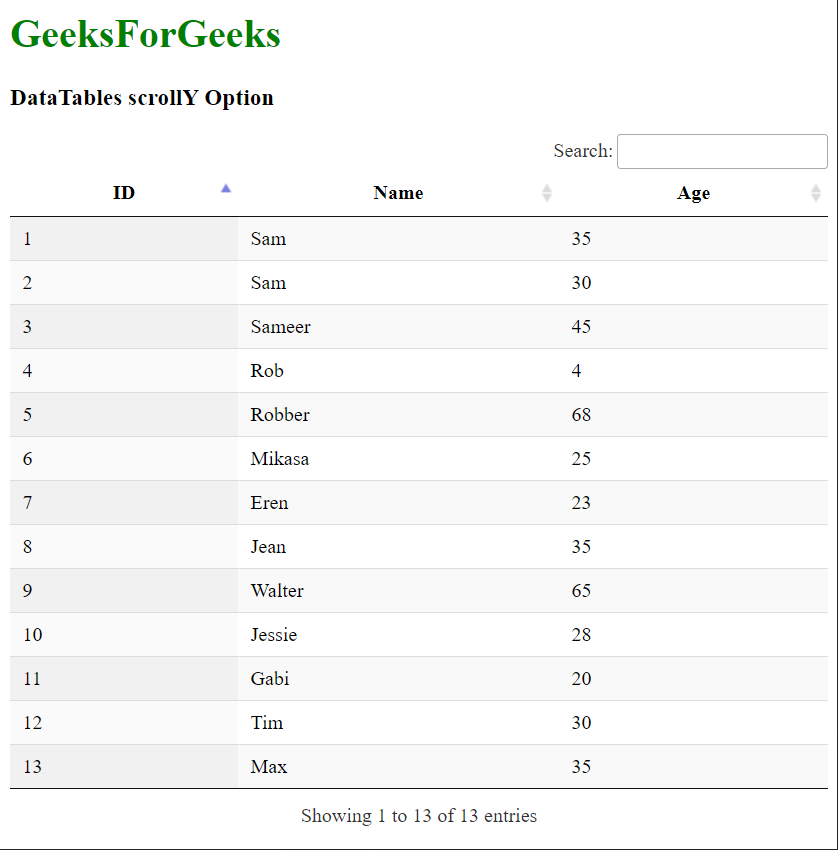
例子2:这个例子禁用了DataTable的垂直滚动。
<html>
<head>
<!-- jQuery -->
<script type="text/javascript"
src="https://code.jquery.com/jquery-3.5.1.js">
</script>
<!-- DataTables CSS -->
<link rel="stylesheet"
href=
"https://cdn.datatables.net/1.10.23/css/jquery.dataTables.min.css">
<!-- DataTables JS -->
<script src=
"https://cdn.datatables.net/1.10.23/js/jquery.dataTables.min.js">
</script>
</head>
<body>
<h1 style="color: green;">
GeeksForGeeks
</h1>
<h3>DataTables scrollY Option</h3>
<!-- HTML table with student data -->
<table id="tableID" class="display">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Sam</td>
<td>35</td>
</tr>
<tr>
<td>2</td>
<td>Sam</td>
<td>30</td>
</tr>
<tr>
<td>3</td>
<td>Sameer</td>
<td>45</td>
</tr>
<tr>
<td>4</td>
<td>Rob</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>Robber</td>
<td>68</td>
</tr>
<tr>
<td>6</td>
<td>Mikasa</td>
<td>25</td>
</tr>
<tr>
<td>7</td>
<td>Eren</td>
<td>23</td>
</tr>
<tr>
<td>8</td>
<td>Jean</td>
<td>35</td>
</tr>
<tr>
<td>9</td>
<td>Walter</td>
<td>65</td>
</tr>
<tr>
<td>10</td>
<td>Jessie</td>
<td>28</td>
</tr>
<tr>
<td>11</td>
<td>Gabi</td>
<td>20</td>
</tr>
<tr>
<td>12</td>
<td>Tim</td>
<td>30</td>
</tr>
<tr>
<td>13</td>
<td>Max</td>
<td>35</td>
</tr>
</tbody>
</table>
<script>
// Initialize the DataTable
(document).ready(function () {
('#tableID').DataTable({
// Disable the vertical scrolling
// of data in DataTable
scrollY: "",
// Disable the paging
paging: false,
});
});
</script>
</body>
</html>
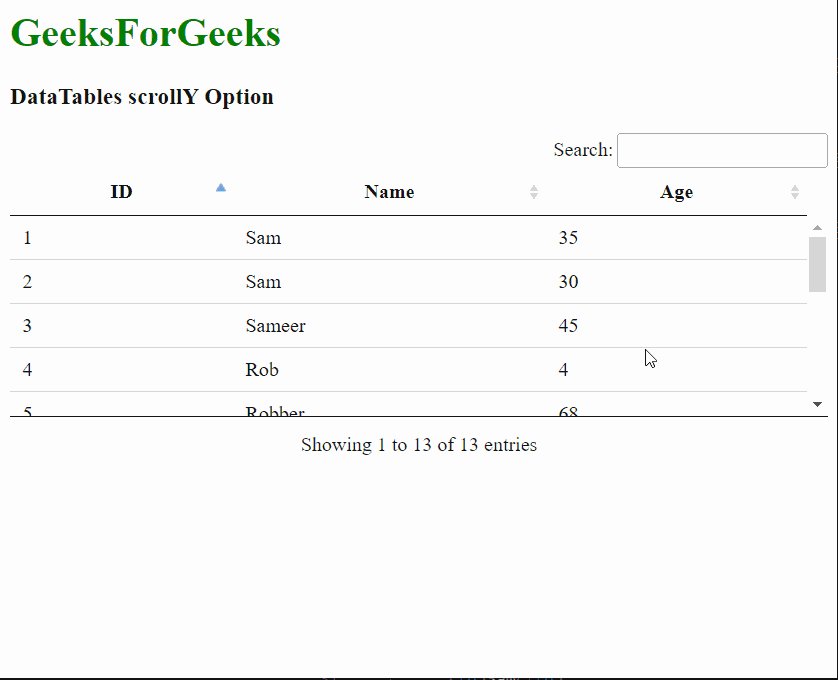
输出:

 极客教程
极客教程