DataTables ColumnDefs选项
DataTables是一个jQuery插件,可用于为网页的HTML表格添加互动和高级控件。这也使得表中的数据可以根据用户的需要进行搜索、排序和过滤。DataTable还暴露了一个强大的API,可以进一步用来修改数据的显示方式。
ColumnDefs选项允许你将特定的选项分配给表中的列。它可以是一个以上的列。
语法:
columnDefs: [
{ columnOptions },
{ columnOptions }
选项值:该选项有一个上面提到的和下面描述的单一价值。
- array:这需要一个包含列的值的数组
示例 1:
<!DOCTYPE html>
<html>
<head>
<!-- jQuery -->
<script type="text/javascript"
src="https://code.jquery.com/jquery-3.5.1.js">
</script>
<!-- DataTables CSS -->
<link rel="stylesheet" href=
"https://cdn.datatables.net/1.10.23/css/jquery.dataTables.min.css">
<!-- DataTables JS -->
<script src=
"https://cdn.datatables.net/1.10.23/js/jquery.dataTables.min.js">
</script>
</head>
<body>
<h1 style="color: green;">
GeeksForGeeks
</h1>
<h3>DataTables columnDefs Option</h3>
<!-- HTML table with student data -->
<table id="gfg" class="display">
<thead>
<tr>
<th>Sno.</th>
<th>gfg</th>
<th>language</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>gfg1</td>
<td>HTML</td>
</tr>
<tr>
<td>2</td>
<td>gfg2</td>
<td>jQuery</td>
</tr>
<tr>
<td>3</td>
<td>gfg3</td>
<td>JavaScript</td>
</tr>
<tr>
<td>4</td>
<td>gfg4</td>
<td>ReactJS</td>
</tr>
</tbody>
</table>
<script>
(document).ready(function () {
('#gfg').DataTable({
columnDefs: [
{ targets: [0, 1, 2], visible: true },
{ targets: '_all', visible: false }
]
});
});
</script>
</body>
</html>
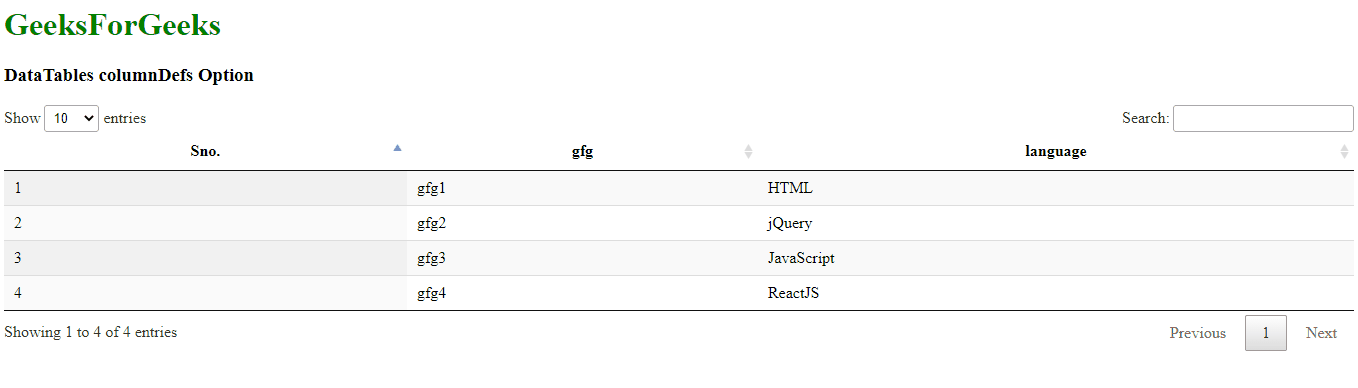
输出:

示例 2:
<!DOCTYPE html>
<html>
<head>
<!-- jQuery -->
<script type="text/javascript"
src="https://code.jquery.com/jquery-3.5.1.js">
</script>
<!-- DataTables CSS -->
<link rel="stylesheet" href=
"https://cdn.datatables.net/1.10.23/css/jquery.dataTables.min.css">
<!-- DataTables JS -->
<script src=
"https://cdn.datatables.net/1.10.23/js/jquery.dataTables.min.js">
</script>
</head>
<body>
<h1 style="color: green;">
GeeksForGeeks
</h1>
<h3>DataTables columnDefs Option</h3>
<!-- HTML table with student data -->
<table id="gfg" class="display">
<thead>
<tr>
<th>Sno.</th>
<th>gfg</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>gfg1</td>
</tr>
<tr>
<td>2</td>
<td>gfg2</td>
</tr>
<tr>
<td>3</td>
<td>gfg3</td>
</tr>
<tr>
<td>4</td>
<td>gfg4</td>
</tr>
<tr>
<td>5</td>
<td>gfg5</td>
</tr>
<tr>
<td>6</td>
<td>gfg6</td>
</tr>
<tr>
<td>7</td>
<td>gfg7</td>
</tr>
<tr>
<td>8</td>
<td>gfg8</td>
</tr>
<tr>
<td>9</td>
<td>gfg9</td>
</tr>
<tr>
<td>10</td>
<td>gfg10</td>
</tr>
<tr>
<td>11</td>
<td>gfg11</td>
</tr>
<tr>
<td>12</td>
<td>gfg12</td>
</tr>
</tbody>
</table>
<script>
(document).ready(function () {
('#gfg').DataTable({
columnDefs: [
{ targets: [0, 1], visible: true },
{ targets: '_all', visible: false }
]
});
});
</script>
</body>
</html>
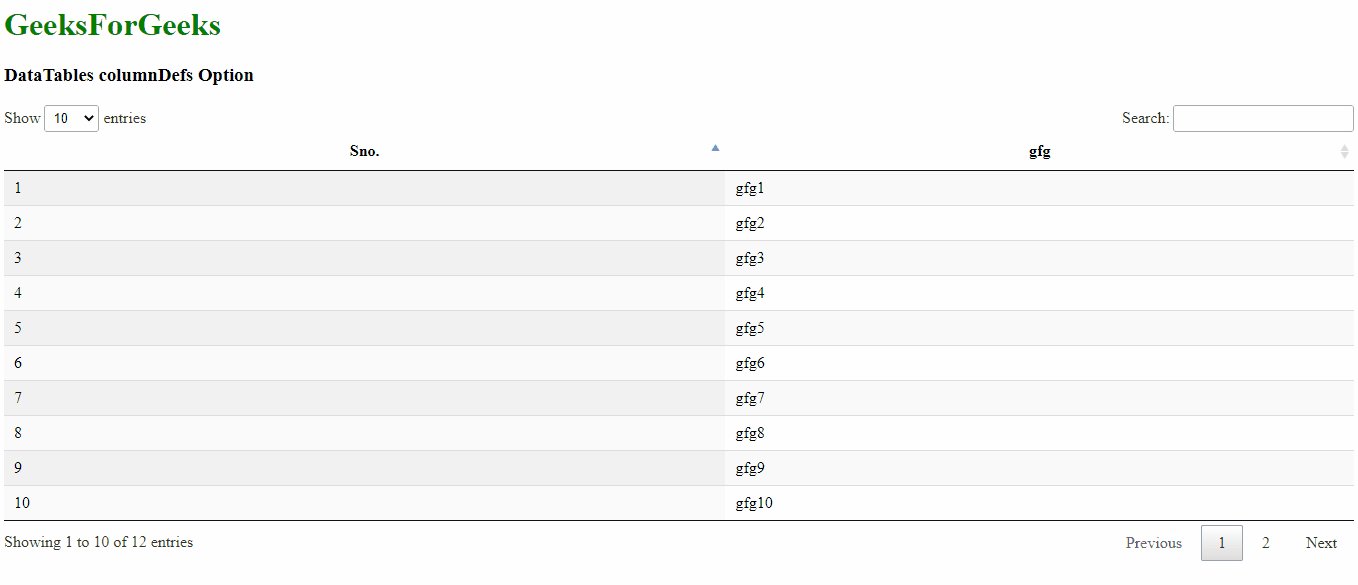
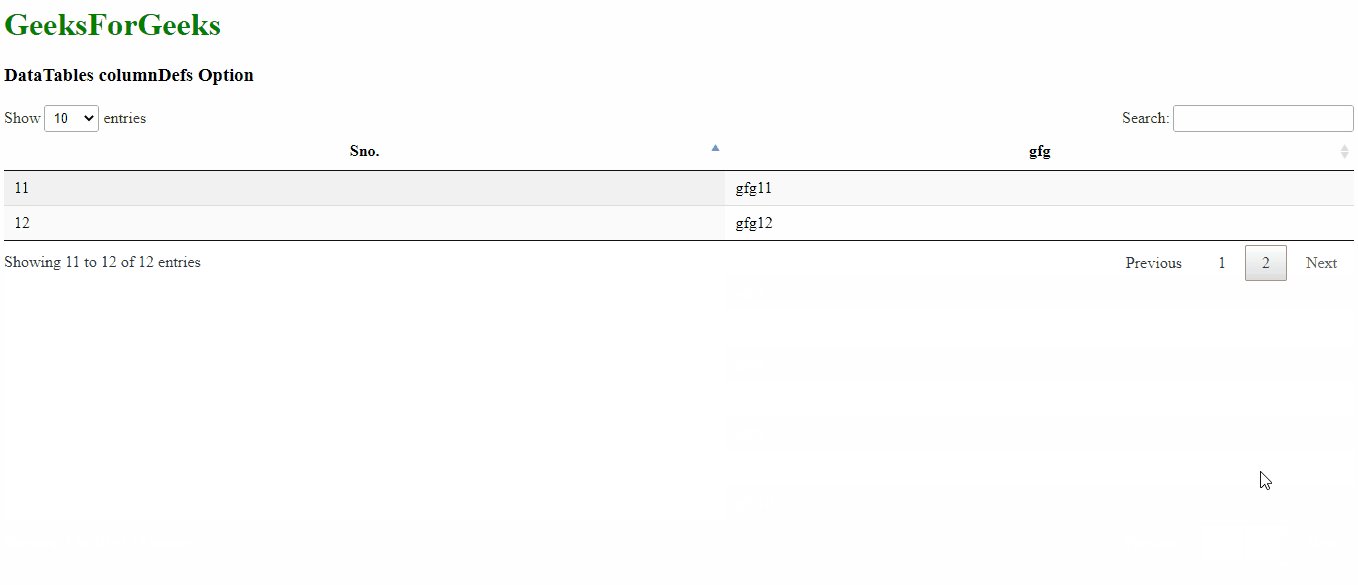
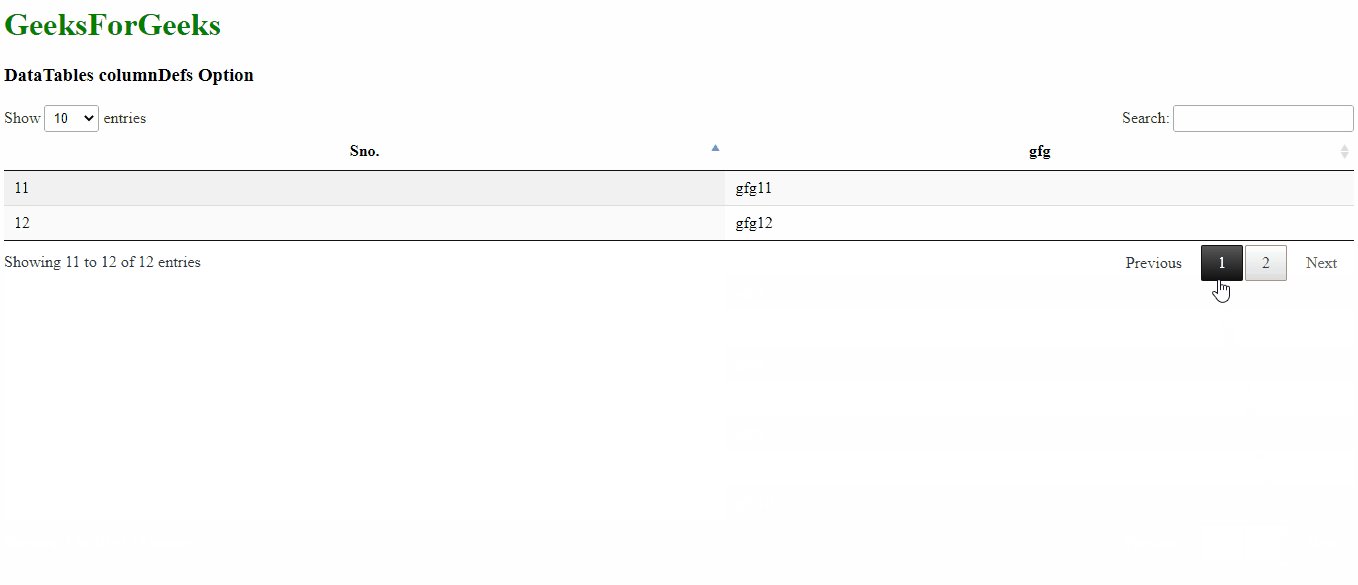
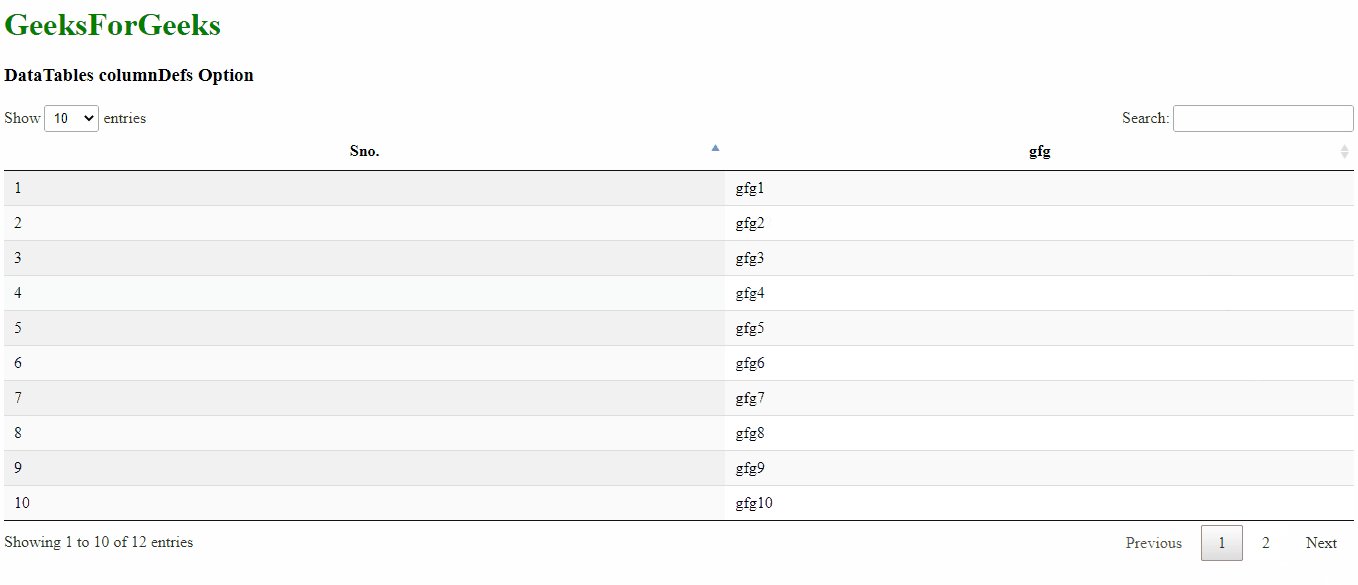
输出:

 极客教程
极客教程