DataTables ajax选项
DataTables是一个jQuery插件,可用于为网页的HTML表格添加互动和高级控件。这也使得表中的数据可以根据用户的需要进行搜索、排序和过滤。DataTable还暴露了一个强大的API,可以进一步用来修改数据的显示方式。
ajax选项用于从源头获取数据,并使用这个初始化参数从多个来源显示表体,包括从Ajax数据源。获得文件引用后,我们可以使用 columns.data 来访问指定的对象属性。
语法:
{
"data": [
...
]
}
$('Selector').dataTable( {
"ajax": "data.json"
} );
属性值:此属性接受三种不同类型的值,将在下面讨论。
- string。它用于设置应加载数据的来源的URL。。它用于设置应加载数据的来源的URL。
- object。它是用来定义jQuery.ajax的属性。
- function。它用于描述自定义数据的获取功能。
例子:这个例子描述了ajax选项如何从文件中访问数据。
文件名:geeks.json –该文件以JSON格式表示数据。
{
"data": [
{
"id": 1,
"name": "Akash",
"address": "Noida"
},
{
"id": 2,
"name": "Deepak",
"address": "Noida"
},
{
"id": 3,
"name": "Rakesh",
"address": "Delhi"
},
{
"id": 4,
"name": "Adarsh",
"address": "Delhi"
},
{
"id": 5,
"name": "Arun",
"address": "Noida"
},
{
"id": 6,
"name": "Aryan",
"address": "Delhi"
},
{
"id": 7,
"name": "Anant",
"address": "Lucknow"
},
{
"id": 8,
"name": "Baba",
"address": "Lucknow"
},
{
"id": 9,
"name": "Bhavesh",
"address": "Lucknow"
},
{
"id": 10,
"name": "Binay",
"address": "Noida"
}
]
}
<html>
<head>
<!-- jQuery -->
<script type="text/javascript" src=
"https://code.jquery.com/jquery-3.5.1.js">
</script>
<!-- DataTables CSS -->
<link rel="stylesheet" href=
"https://cdn.datatables.net/1.10.23/css/jquery.dataTables.min.css">
<!-- DataTables JS -->
<script src=
"https://cdn.datatables.net/1.10.23/js/jquery.dataTables.min.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>DataTables ajax Option</h3>
</center>
<table id="tableID" class="display">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Address</th>
</tr>
</thead>
</table>
<script>
// Initialize the DataTable
(document).ready(function () {
('#tableID').dataTable({
"ajax": "geeks.json",
"columns": [
{ 'data': 'id' },
{ 'data': 'name' },
{ 'data': 'address' }
]
});
});
</script>
</body>
</html>
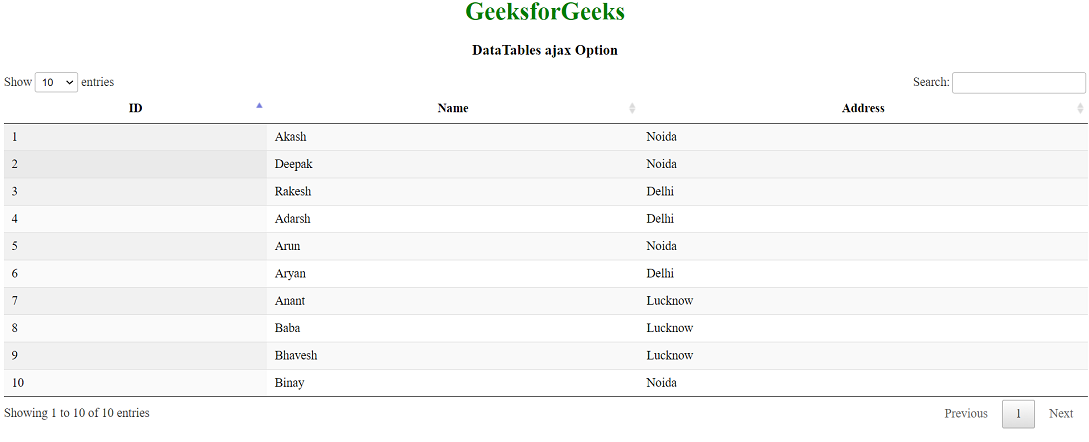
输出:
 极客教程
极客教程