DataTables stripeClasses选项
DataTables是jQuery插件,可用于为网页的HTML表格添加互动和高级控件。这也使得表中的数据可以根据用户的需要进行搜索、排序和过滤。DataTable还暴露了一个强大的API,可以进一步用来修改数据的显示方式。
stripeClasses选项用于指定一个数组,该数组表示将用于表中的条纹的类。这个数组可以是任何长度,DataTables将按照数组中给出的顺序来应用这些类。这可以与在CSS中声明我们自己的类结合使用,以便将这些特定的样式应用到表格的行中。
语法:
stripeClasses( array )
参数:该选项有一个上面提到的和下面描述的单一参数。
- array。这是一个数组,将用于指定应用于表的行的类的名称。
下面的例子说明了这个选项的使用。
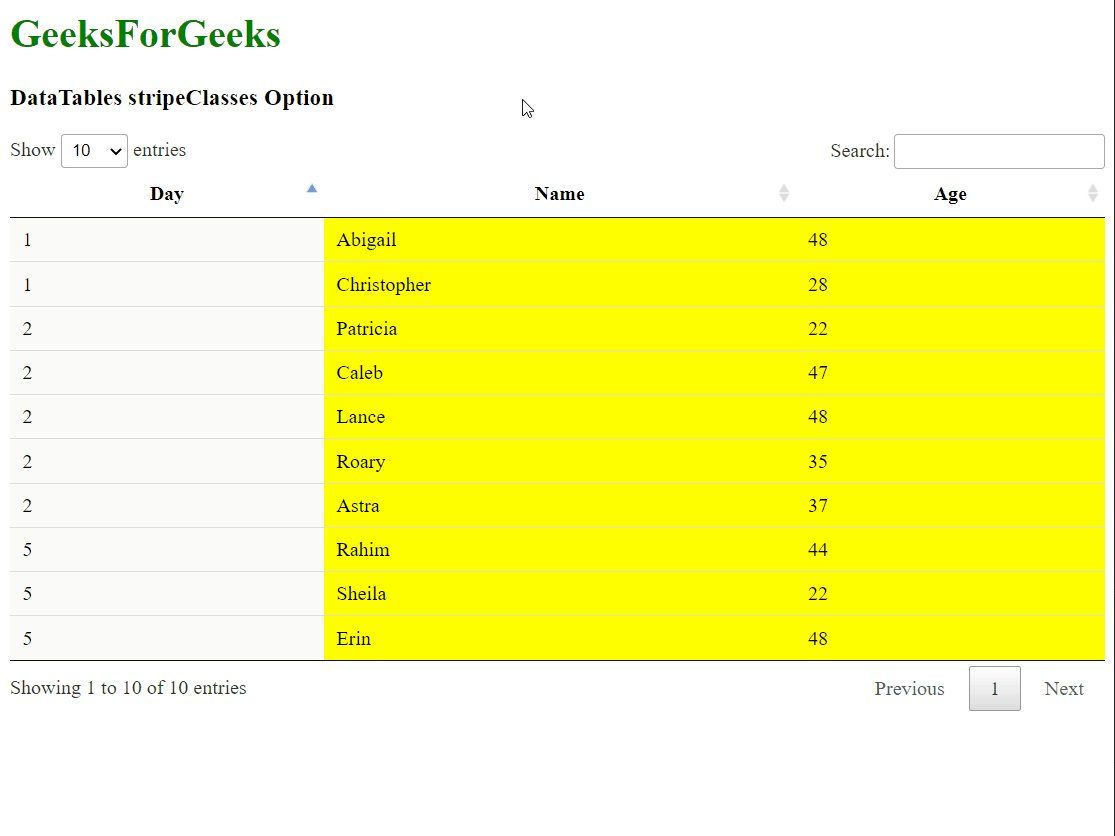
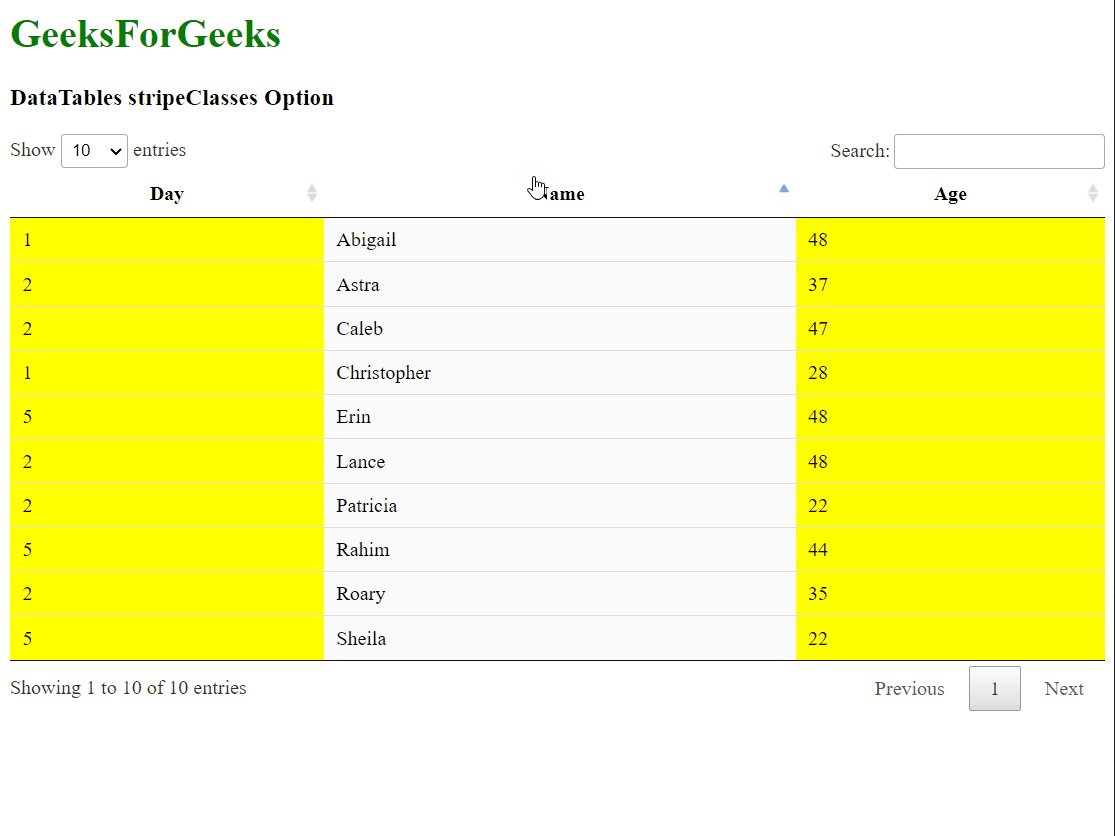
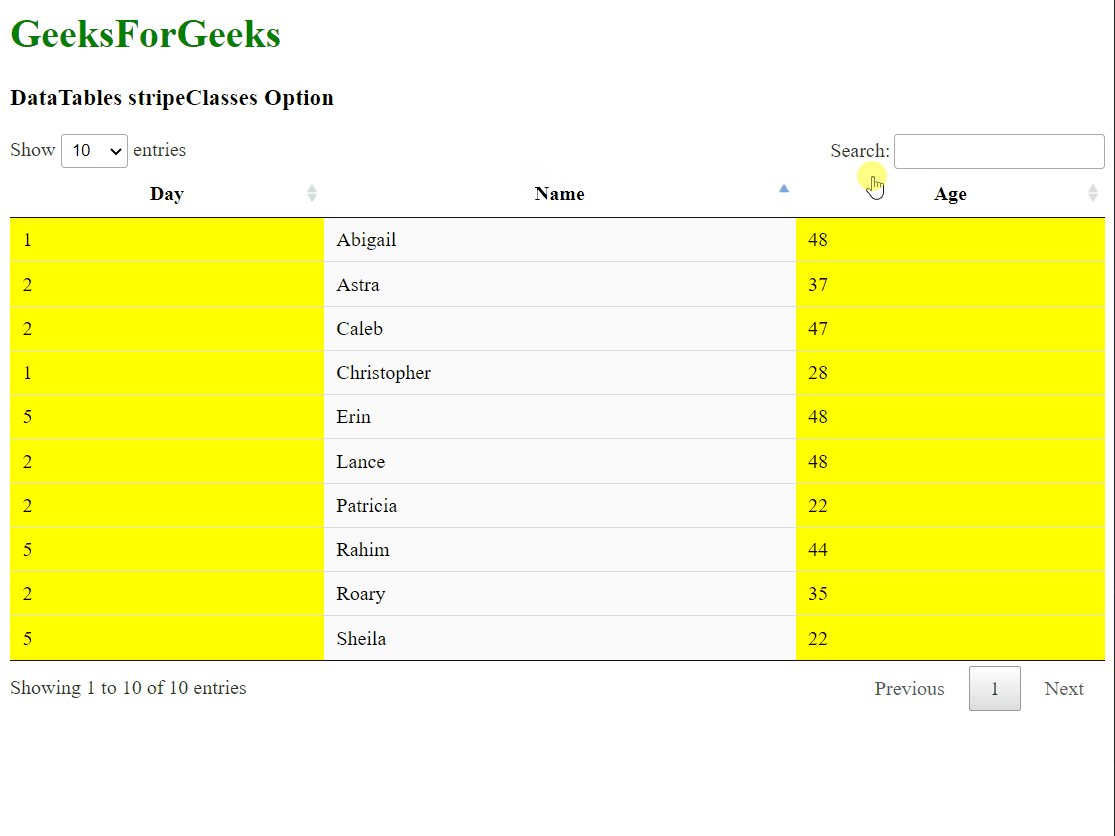
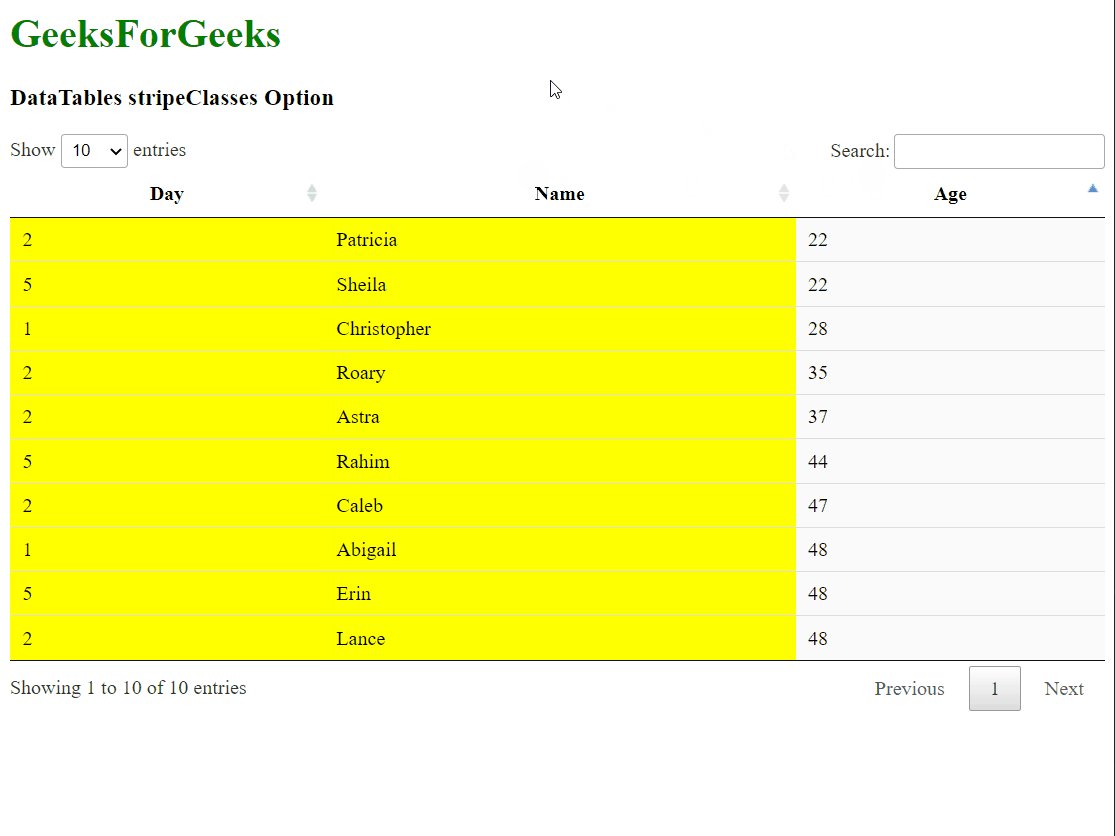
例子1:在这个例子中,我们在数组中使用一个单一的类来为行指定一个颜色。
<!DOCTYPE html>
<html>
<head>
<!-- jQuery -->
<script type="text/javascript"
src="https://code.jquery.com/jquery-3.5.1.js">
</script>
<!-- DataTables CSS -->
<link rel="stylesheet"
href=
"https://cdn.datatables.net/1.10.23/css/jquery.dataTables.min.css">
<!-- DataTables JS -->
<script src=
"https://cdn.datatables.net/1.10.23/js/jquery.dataTables.min.js">
</script>
<style>
/* Define the classes to be used in the table */
.stripe-color {
background-color: yellow !important;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksForGeeks
</h1>
<h3>DataTables stripeClasses Option</h3>
<!-- HTML table with random data -->
<table id="tableID" class="display nowrap">
<thead>
<tr>
<th>Day</th>
<th>Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>2</td>
<td>Patricia</td>
<td>22</td>
</tr>
<tr>
<td>2</td>
<td>Caleb</td>
<td>47</td>
</tr>
<tr>
<td>1</td>
<td>Abigail</td>
<td>48</td>
</tr>
<tr>
<td>5</td>
<td>Rahim</td>
<td>44</td>
</tr>
<tr>
<td>5</td>
<td>Sheila</td>
<td>22</td>
</tr>
<tr>
<td>2</td>
<td>Lance</td>
<td>48</td>
</tr>
<tr>
<td>5</td>
<td>Erin</td>
<td>48</td>
</tr>
<tr>
<td>1</td>
<td>Christopher</td>
<td>28</td>
</tr>
<tr>
<td>2</td>
<td>Roary</td>
<td>35</td>
</tr>
<tr>
<td>2</td>
<td>Astra</td>
<td>37</td>
</tr>
</tbody>
</table>
<script>
// Initialize the DataTable
(document).ready(function () {
('#tableID').DataTable({
// Specify a single class in the array
stripeClasses: ['stripe-color']
});
});
</script>
</body>
</html>
输出:

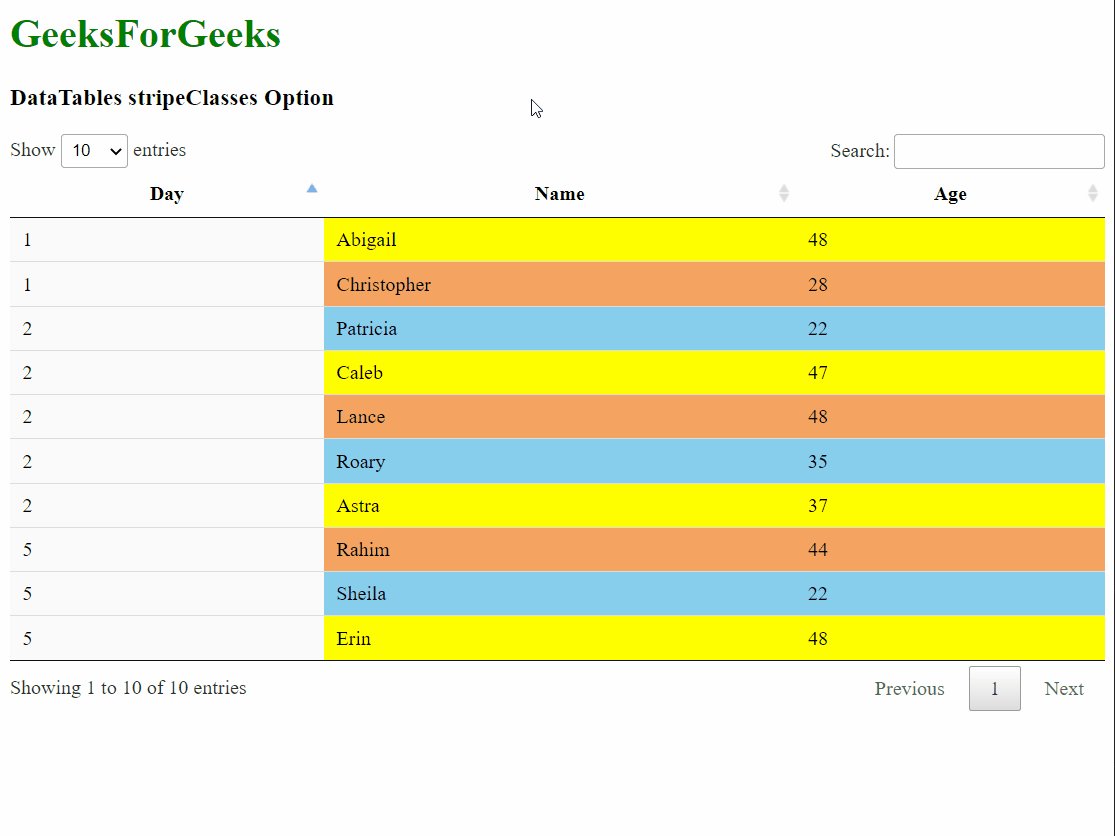
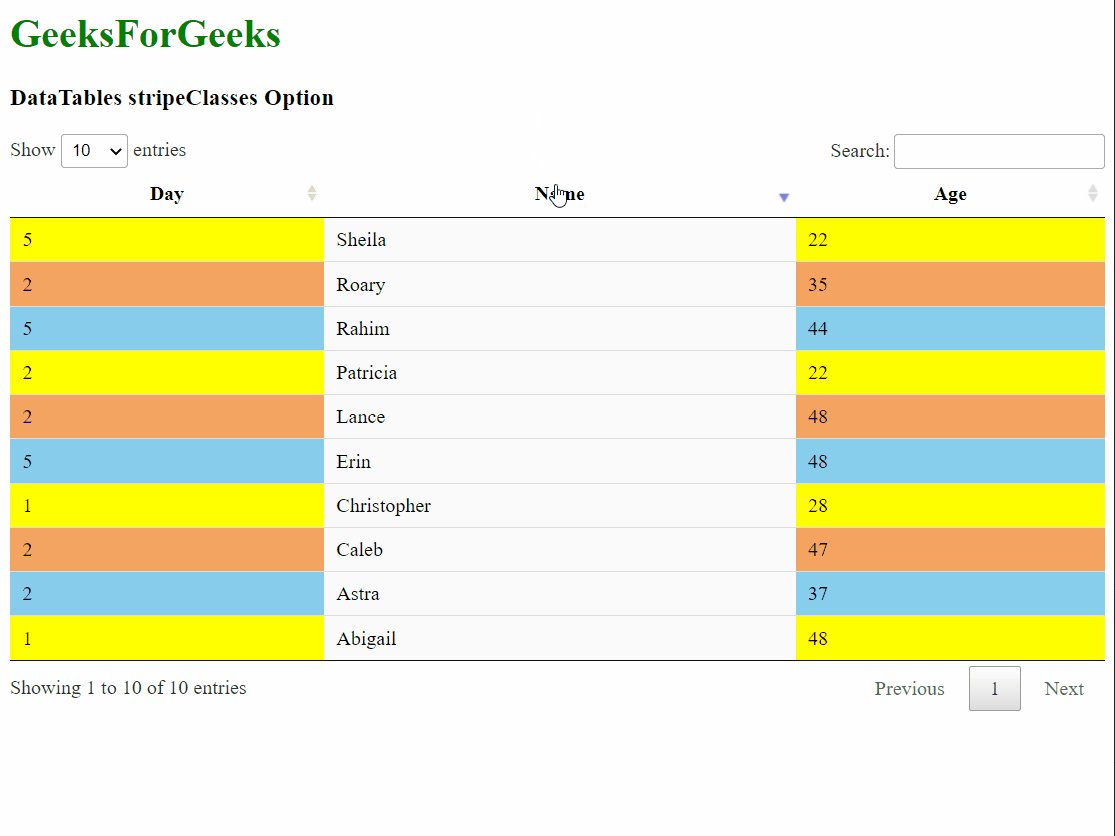
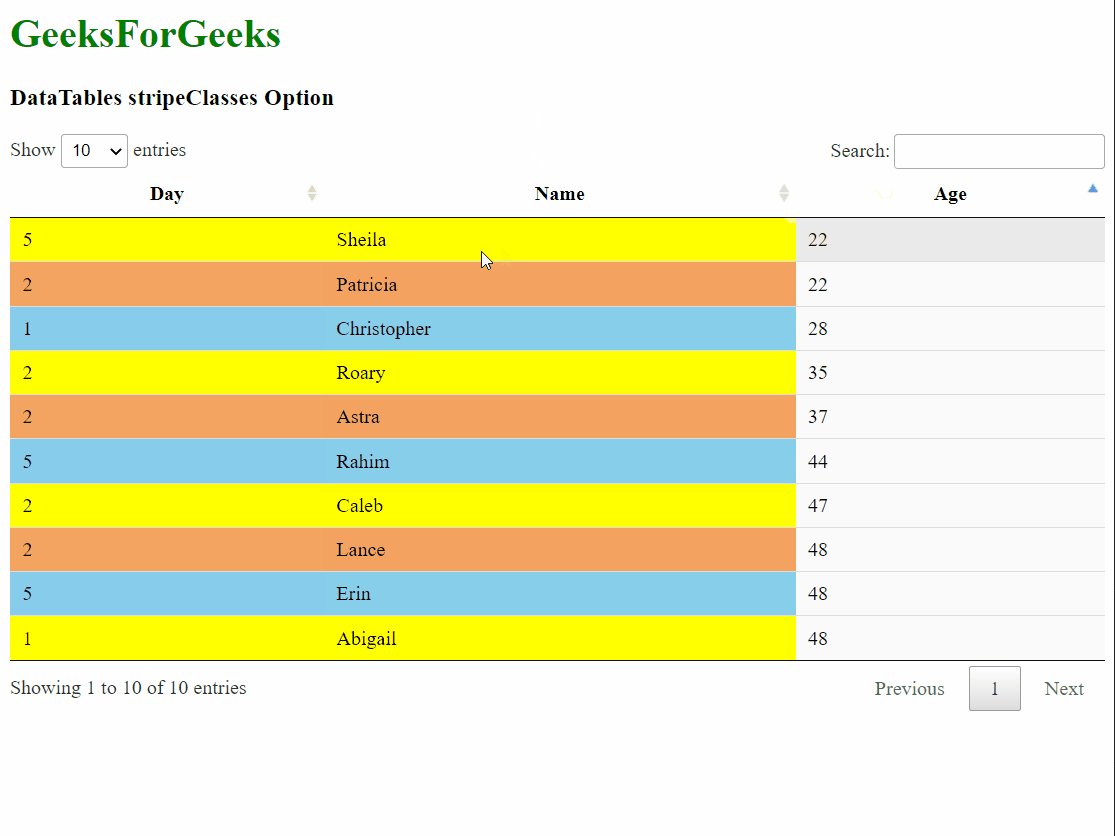
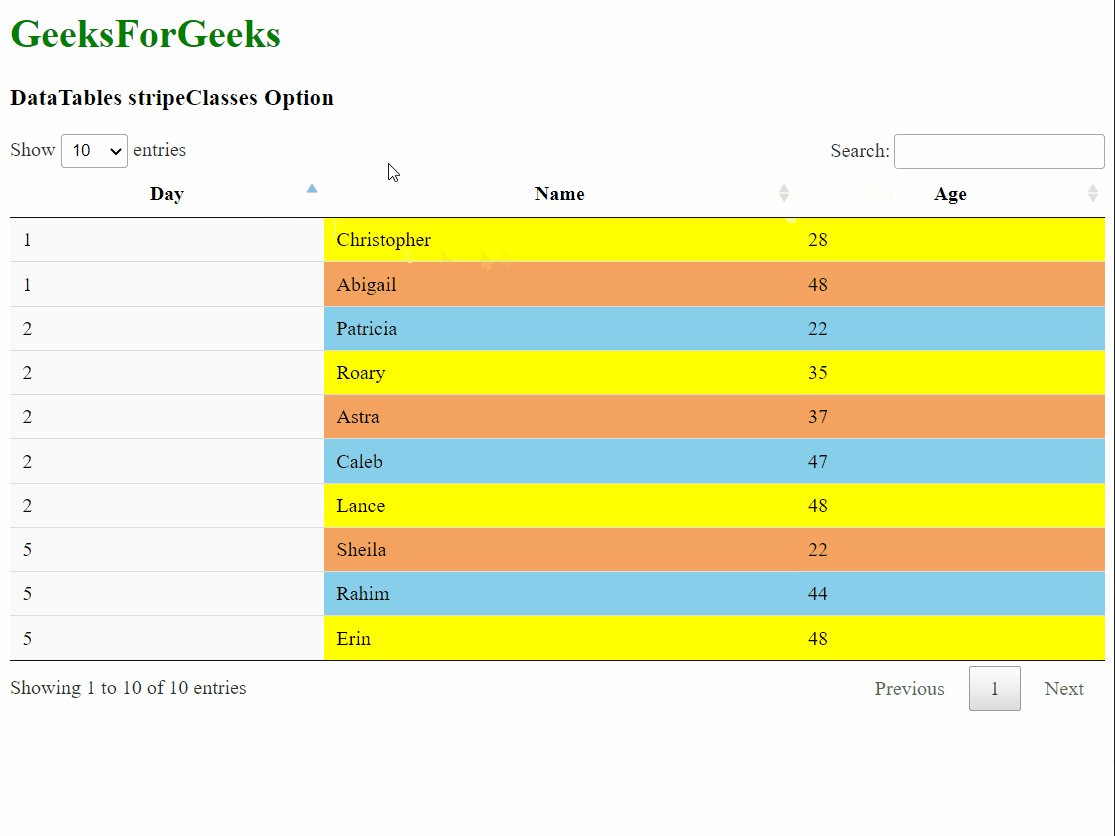
例子2:在这个例子中,我们在数组中使用三个类来指定使用多种颜色的顺序到行中。
<!DOCTYPE html>
<html>
<head>
<!-- jQuery -->
<script type="text/javascript"
src="https://code.jquery.com/jquery-3.5.1.js">
</script>
<!-- DataTables CSS -->
<link rel="stylesheet"
href=
"https://cdn.datatables.net/1.10.23/css/jquery.dataTables.min.css">
<!-- DataTables JS -->
<script src=
"https://cdn.datatables.net/1.10.23/js/jquery.dataTables.min.js">
</script>
<style>
/* Define the classes to be used in the table */
.stripe-1 {
background-color: yellow !important;
}
.stripe-2 {
background-color: sandybrown !important;
}
.stripe-3 {
background-color: skyblue !important;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksForGeeks
</h1>
<h3>DataTables stripeClasses Option</h3>
<!-- HTML table with random data -->
<table id="tableID" class="display nowrap">
<thead>
<tr>
<th>Day</th>
<th>Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>2</td>
<td>Patricia</td>
<td>22</td>
</tr>
<tr>
<td>2</td>
<td>Caleb</td>
<td>47</td>
</tr>
<tr>
<td>1</td>
<td>Abigail</td>
<td>48</td>
</tr>
<tr>
<td>5</td>
<td>Rahim</td>
<td>44</td>
</tr>
<tr>
<td>5</td>
<td>Sheila</td>
<td>22</td>
</tr>
<tr>
<td>2</td>
<td>Lance</td>
<td>48</td>
</tr>
<tr>
<td>5</td>
<td>Erin</td>
<td>48</td>
</tr>
<tr>
<td>1</td>
<td>Christopher</td>
<td>28</td>
</tr>
<tr>
<td>2</td>
<td>Roary</td>
<td>35</td>
</tr>
<tr>
<td>2</td>
<td>Astra</td>
<td>37</td>
</tr>
</tbody>
</table>
<script>
// Initialize the DataTable
(document).ready(function () {
('#tableID').DataTable({
// Specify multiple classes to be used
stripeClasses: ['stripe-1',
'stripe-2',
'stripe-3']
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程