DataTables displayStart选项
DataTables是一个jQuery插件,可用于为网页的HTML表格添加互动和高级控件。这也使得表中的数据可以根据用户的需要进行搜索、排序和过滤。DataTable还暴露了一个强大的API,可以进一步用来修改数据的显示方式。
displayStart选项用于指定DataTable将从哪一行开始显示其行数。当分页功能被启用并且表格必须从某一行开始时,它就会被使用。指定一个行将在该行对应的页面上开始显示表格。
语法:
{ displayStart: value }
参数:该选项有一个上面提到的和下面描述的单一值。
- value。这是一个数字,表示DataTable将从哪一行开始显示该表。
下面的例子说明了这个选项的使用。
例子1:在这个例子中,数值被指定为从给定的行和其相应的页开始。
<html>
<head>
<!-- jQuery -->
<script type="text/javascript"
src="https://code.jquery.com/jquery-3.5.1.js">
</script>
<!-- DataTables CSS -->
<link rel="stylesheet"
href=
"https://cdn.datatables.net/1.10.23/css/jquery.dataTables.min.css">
<!-- DataTables JS -->
<script src=
"https://cdn.datatables.net/1.10.23/js/jquery.dataTables.min.js">
</script>
<style>
td{
text-align:center;
}
</style>
</head>
<body>
<h2 style="color:green;">
GeeksforGeeks
</h2>
<h3>DataTables displayStart Option</h3>
<!-- HTML table with random data -->
<table id="tableID" class="display nowrap">
<thead>
<tr>
<th>Number</th>
<th>Name</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>One</td>
</tr>
<tr>
<td>2</td>
<td>Two</td>
</tr>
<tr>
<td>3</td>
<td>Three</td>
</tr>
<tr>
<td>4</td>
<td>Four</td>
</tr>
<tr>
<td>5</td>
<td>Five</td>
</tr>
<tr>
<td>6</td>
<td>Six</td>
</tr>
<tr>
<td>7</td>
<td>Seven</td>
</tr>
<tr>
<td>8</td>
<td>Eight</td>
</tr>
<tr>
<td>9</td>
<td>Nine</td>
</tr>
<tr>
<td>10</td>
<td>Ten</td>
</tr>
</tbody>
</table>
<script>
// Initialize the DataTable
(document).ready(function () {
('#tableID').DataTable({
lengthMenu: [ 3, 5, 10 ],
// Set the starting row
// of the DataTable
displayStart: 4
});
});
</script>
</body>
</html>
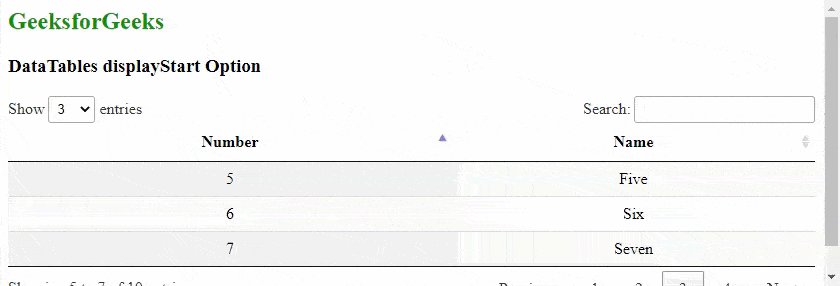
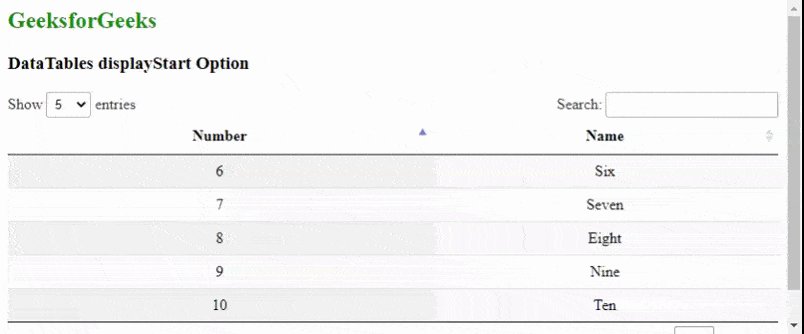
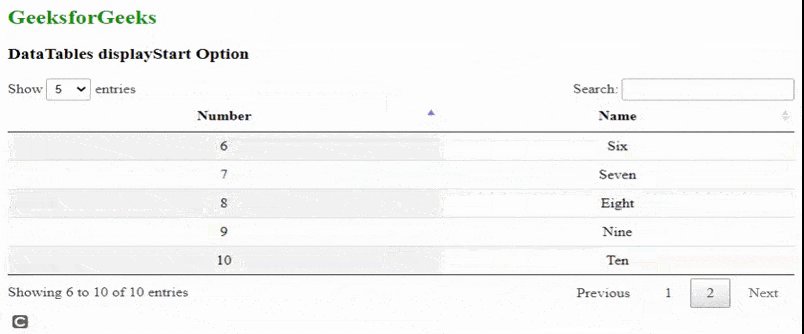
输出:

displaystart
例子2:与上面的例子类似,数值被指定为从给定的行和其对应的页开始。
<html>
<head>
<!-- jQuery -->
<script type="text/javascript"
src="https://code.jquery.com/jquery-3.5.1.js">
</script>
<!-- DataTables CSS -->
<link rel="stylesheet"
href=
"https://cdn.datatables.net/1.10.23/css/jquery.dataTables.min.css">
<!-- DataTables JS -->
<script src=
"https://cdn.datatables.net/1.10.23/js/jquery.dataTables.min.js">
</script>
<style>
td
{
text-align:center;
}
</style>
</head>
<body>
<h2 style="color:green;">
GeeksForGeeks
</h2>
<h3>DataTables displayStart Option</h3>
<!-- HTML table with random data -->
<table id="tableID" class="display nowrap">
<thead>
<tr>
<th>Number</th>
<th>Name</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>One</td>
</tr>
<tr>
<td>2</td>
<td>Two</td>
</tr>
<tr>
<td>3</td>
<td>Three</td>
</tr>
<tr>
<td>4</td>
<td>Four</td>
</tr>
<tr>
<td>5</td>
<td>Five</td>
</tr>
<tr>
<td>6</td>
<td>Six</td>
</tr>
<tr>
<td>7</td>
<td>Seven</td>
</tr>
<tr>
<td>8</td>
<td>Eight</td>
</tr>
<tr>
<td>9</td>
<td>Nine</td>
</tr>
<tr>
<td>10</td>
<td>Ten</td>
</tr>
</tbody>
</table>
<script>
// Initialize the DataTable
(document).ready(function () {
('#tableID').DataTable({
lengthMenu: [ 5, 10 ],
// Set the starting row
// of the DataTable
displayStart: 5
});
});
</script>
</body>
</html>
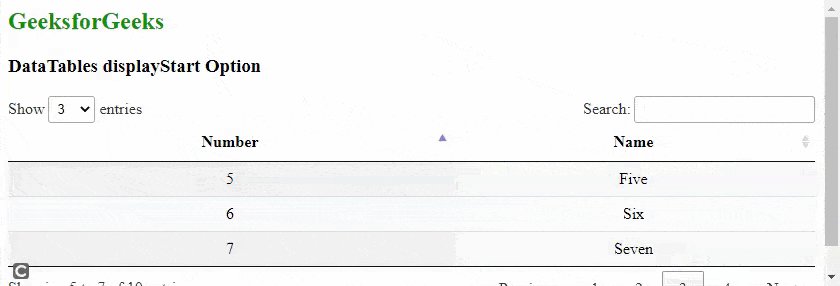
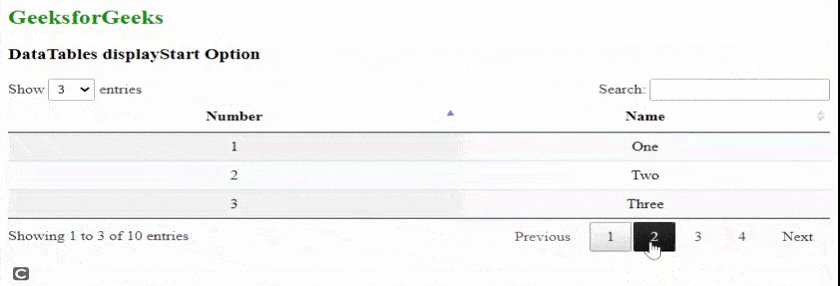
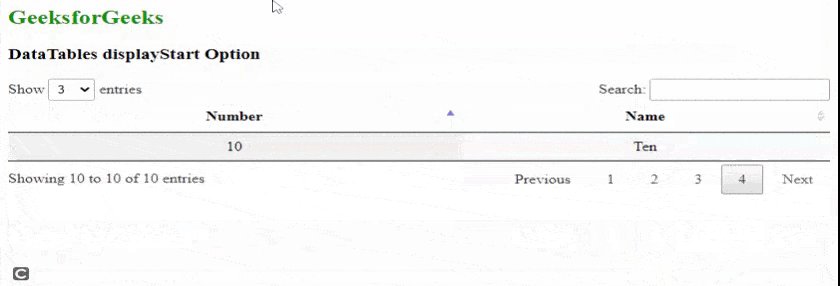
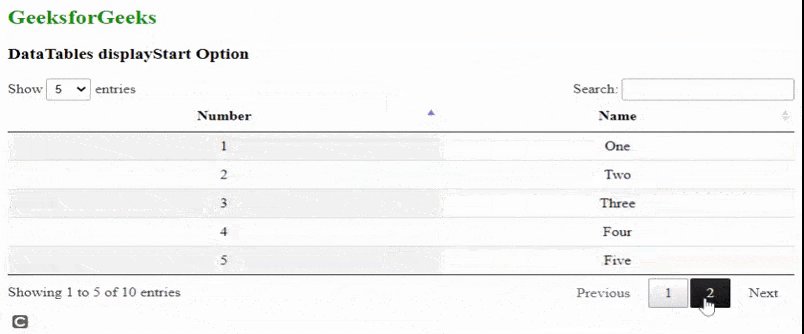
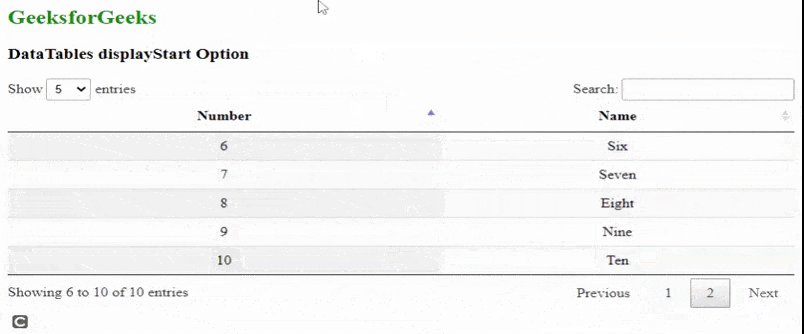
输出:

 极客教程
极客教程