DataTables的自动宽度选项
DataTables是jQuery插件,可用于为网页的HTML表格添加互动和高级控件。这也使得表中的数据可以根据用户的需要进行搜索、排序和过滤。DataTable还暴露了一个强大的API,可以进一步用来修改数据的显示方式。
autoWidth选项用于指定是否启用DataTable中列宽的自动计算。这种计算需要一点时间,当使用columns.width选项明确传递列宽时,可以禁用这种计算。
语法:
{ autoWidth: value }
参数:该选项有一个上面提到的和下面描述的单一值。
- value。这是一个布尔值,表示是否启用了列宽的自动计算。默认值为true。
下面的例子说明了这个选项的使用。
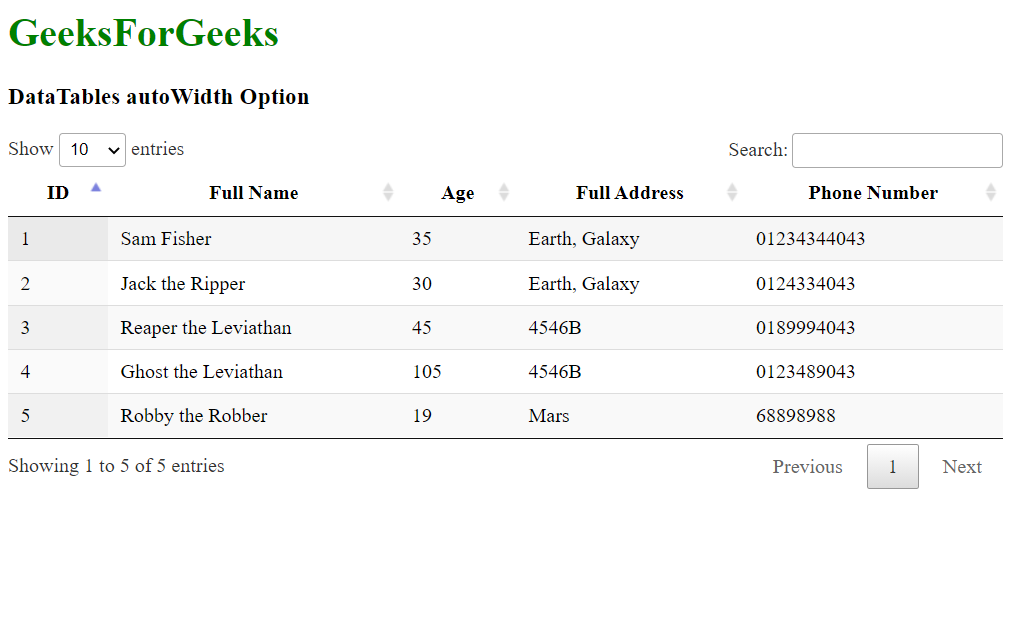
例子1:在这个例子中,autoWidth选项被设置为默认状态,这意味着列的宽度将被自动计算。
<!DOCTYPE html>
<html>
<head>
<!-- jQuery -->
<script type="text/javascript"
src="https://code.jquery.com/jquery-3.5.1.js">
</script>
<!-- DataTables CSS -->
<link rel="stylesheet"
href=
"https://cdn.datatables.net/1.10.23/css/jquery.dataTables.min.css">
<!-- DataTables JS -->
<script src=
"https://cdn.datatables.net/1.10.23/js/jquery.dataTables.min.js">
</script>
</head>
<body>
<h1 style="color: green;">
GeeksForGeeks
</h1>
<h3>DataTables autoWidth Option</h3>
<!-- HTML table with random data -->
<table id="tableID" class="display nowrap">
<thead>
<tr>
<th>ID</th>
<th>Full Name</th>
<th>Age</th>
<th>Full Address</th>
<th>Phone Number</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Sam Fisher</td>
<td>35</td>
<td>Earth, Galaxy</td>
<td>01234344043</td>
</tr>
<tr>
<td>2</td>
<td>Jack the Ripper</td>
<td>30</td>
<td>Earth, Galaxy</td>
<td>0124334043</td>
</tr>
<tr>
<td>3</td>
<td>Reaper the Leviathan</td>
<td>45</td>
<td>4546B</td>
<td>0189994043</td>
</tr>
<tr>
<td>4</td>
<td>Ghost the Leviathan</td>
<td>105</td>
<td>4546B</td>
<td>0123489043</td>
</tr>
<tr>
<td>5</td>
<td>Robby the Robber</td>
<td>19</td>
<td>Mars</td>
<td>68898988</td>
</tr>
</tbody>
</table>
<script>
// Initialize the DataTable
(document).ready(function () {
('#tableID').DataTable({
// Enable automatic calculation
// of column widths in the DataTable
autoWidth: true
});
});
</script>
</body>
</html>
输出:
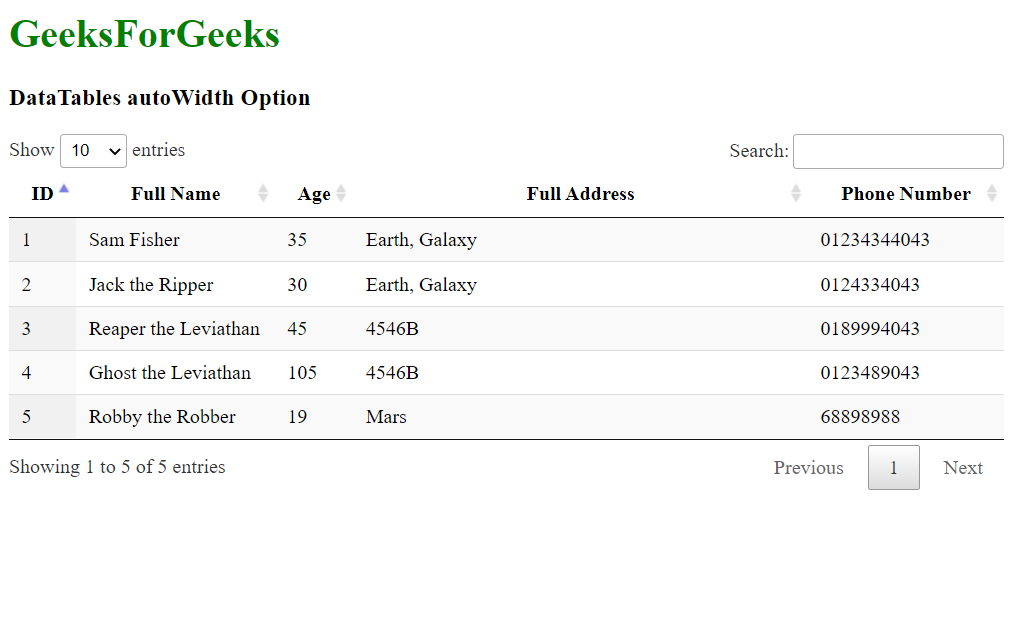
例子2:在这个例子中,autoWidth选项被设置为false,列宽被作为一个数组传递。
<!DOCTYPE html>
<html>
<head>
<!-- jQuery -->
<script type="text/javascript"
src="https://code.jquery.com/jquery-3.5.1.js">
</script>
<!-- DataTables CSS -->
<link rel="stylesheet"
href=
"https://cdn.datatables.net/1.10.23/css/jquery.dataTables.min.css">
<!-- DataTables JS -->
<script src=
"https://cdn.datatables.net/1.10.23/js/jquery.dataTables.min.js">
</script>
</head>
<body>
<h1 style="color: green;">
GeeksForGeeks
</h1>
<h3>DataTables autoWidth Option</h3>
<!-- HTML table with random data -->
<table id="tableID" class="display nowrap">
<thead>
<tr>
<th>ID</th>
<th>Full Name</th>
<th>Age</th>
<th>Full Address</th>
<th>Phone Number</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Sam Fisher</td>
<td>35</td>
<td>Earth, Galaxy</td>
<td>01234344043</td>
</tr>
<tr>
<td>2</td>
<td>Jack the Ripper</td>
<td>30</td>
<td>Earth, Galaxy</td>
<td>0124334043</td>
</tr>
<tr>
<td>3</td>
<td>Reaper the Leviathan</td>
<td>45</td>
<td>4546B</td>
<td>0189994043</td>
</tr>
<tr>
<td>4</td>
<td>Ghost the Leviathan</td>
<td>105</td>
<td>4546B</td>
<td>0123489043</td>
</tr>
<tr>
<td>5</td>
<td>Robby the Robber</td>
<td>19</td>
<td>Mars</td>
<td>68898988</td>
</tr>
</tbody>
</table>
<script>
// Initialize the DataTable
(document).ready(function () {
('#tableID').DataTable({
// Disable automatic calculation
// of column widths in the DataTable
autoWidth: false,
// The columns are explicitly
// specified as the column array
columns: [
{ "width": "5%" },
{ "width": "20%" },
{ "width": "5%" },
{ "width": "50%" },
{ "width": "25%" }
]
});
});
</script>
</body>
</html>
输出:
 极客教程
极客教程