DataTables订单类别选项
DataTables是jQuery插件,可用于为网页的HTML表格添加互动和高级控件。这也使得表中的数据可以根据用户的需要进行搜索、排序和过滤。DataTable还暴露了一个强大的API,可以进一步用来修改数据的显示方式。
orderClasses选项用于指定当前被排序的列是否将有一个类应用于它们。默认情况下,DataTables将sorting_1、sorting_2和sorting_3类应用到被排序的列中。这为排序后的列添加了高亮显示,以便它们可以被区分开来。类后面的数字表示所使用的排序级别,最大级别为3,之后重复最后一个类。
然而,为了提高旧系统的性能,或者在需要操作大量行的情况下,可以使用该选项禁用该功能。
{ orderClasses: value }
参数:该选项有一个上面提到的和下面描述的单一值。
- value。这是一个布尔值,用于指定当前在表中排序的列是否将使用预定义的类来突出显示。默认值是true。
下面的例子说明了这个选项的使用。
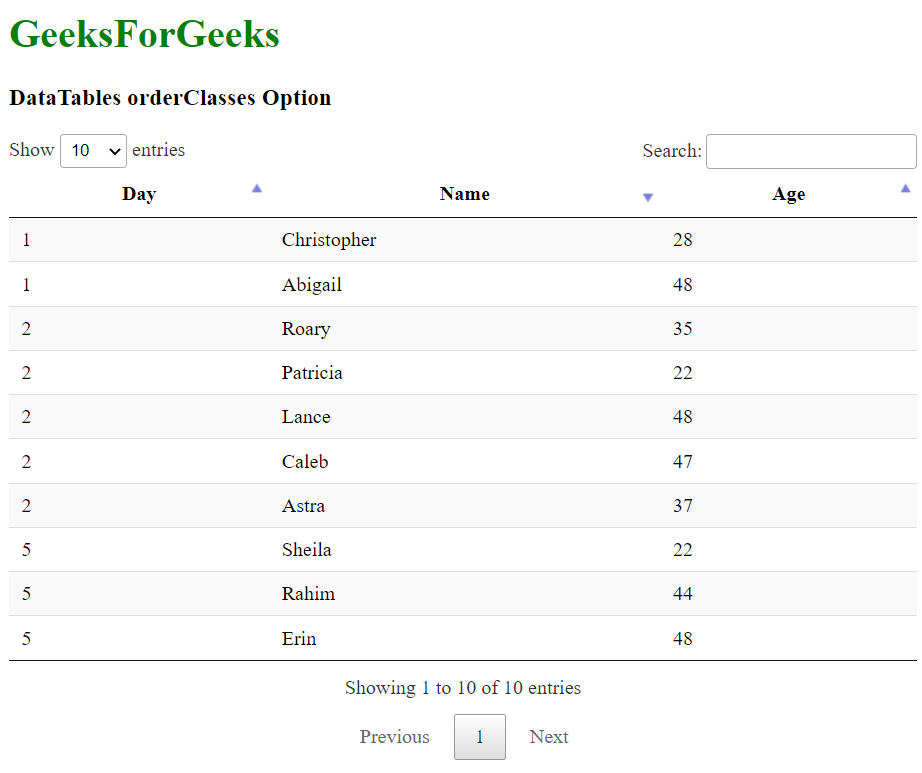
例子1:在这个例子中,排序类被禁止添加到列中。三个排序类的背景颜色已经用CSS进行了修改,以使其区别更加明显。
<html>
<head>
<!-- jQuery -->
<script type="text/javascript"
src="https://code.jquery.com/jquery-3.5.1.js">
</script>
<!-- DataTables CSS -->
<link rel="stylesheet"
href=
"https://cdn.datatables.net/1.10.23/css/jquery.dataTables.min.css">
<!-- DataTables JS -->
<script src=
"https://cdn.datatables.net/1.10.23/js/jquery.dataTables.min.js">
</script>
<style>
/* Specify the background color in the
classes applied to the sorted columns */
.sorting_1 {
background-color: greenyellow !important;
}
.sorting_2 {
background-color: green !important;
}
.sorting_3 {
background-color: darkgreen !important;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksForGeeks
</h1>
<h3>DataTables orderClasses Option</h3>
<!-- HTML table with random data -->
<table id="tableID" class="display nowrap">
<thead>
<tr>
<th>Day</th>
<th>Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>2</td>
<td>Patricia</td>
<td>22</td>
</tr>
<tr>
<td>2</td>
<td>Caleb</td>
<td>47</td>
</tr>
<tr>
<td>1</td>
<td>Abigail</td>
<td>48</td>
</tr>
<tr>
<td>5</td>
<td>Rahim</td>
<td>44</td>
</tr>
<tr>
<td>5</td>
<td>Sheila</td>
<td>22</td>
</tr>
<tr>
<td>2</td>
<td>Lance</td>
<td>48</td>
</tr>
<tr>
<td>5</td>
<td>Erin</td>
<td>48</td>
</tr>
<tr>
<td>1</td>
<td>Christopher</td>
<td>28</td>
</tr>
<tr>
<td>2</td>
<td>Roary</td>
<td>35</td>
</tr>
<tr>
<td>2</td>
<td>Astra</td>
<td>37</td>
</tr>
</tbody>
</table>
<script>
// Initialize the DataTable
(document).ready(function () {
('#tableID').DataTable({
order: [[0, 'asc'], [1, 'desc'], [2, 'asc']],
// Disable the highlighting of
// columns that are sorted
orderClasses: false,
});
});
</script>
</body>
</html>
输出:
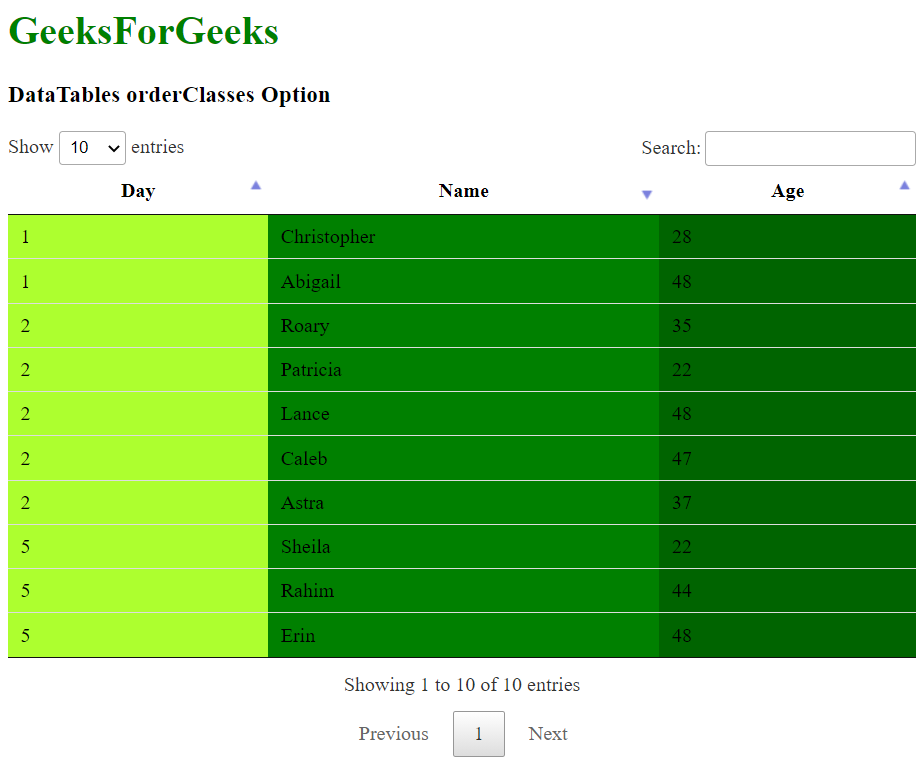
例子2:在这个例子中,相关的类被启用并添加到列中。三个排序类的背景颜色已经用CSS进行了修改,以使其差异更加明显。
<html>
<head>
<!-- jQuery -->
<script type="text/javascript"
src="https://code.jquery.com/jquery-3.5.1.js">
</script>
<!-- DataTables CSS -->
<link rel="stylesheet"
href=
"https://cdn.datatables.net/1.10.23/css/jquery.dataTables.min.css">
<!-- DataTables JS -->
<script src=
"https://cdn.datatables.net/1.10.23/js/jquery.dataTables.min.js">
</script>
<style>
/* Specify the background color in the
classes applied to the sorted columns */
.sorting_1 {
background-color: greenyellow !important;
}
.sorting_2 {
background-color: green !important;
}
.sorting_3 {
background-color: darkgreen !important;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksForGeeks
</h1>
<h3>DataTables orderClasses Option</h3>
<!-- HTML table with random data -->
<table id="tableID" class="display nowrap">
<thead>
<tr>
<th>Day</th>
<th>Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>2</td>
<td>Patricia</td>
<td>22</td>
</tr>
<tr>
<td>2</td>
<td>Caleb</td>
<td>47</td>
</tr>
<tr>
<td>1</td>
<td>Abigail</td>
<td>48</td>
</tr>
<tr>
<td>5</td>
<td>Rahim</td>
<td>44</td>
</tr>
<tr>
<td>5</td>
<td>Sheila</td>
<td>22</td>
</tr>
<tr>
<td>2</td>
<td>Lance</td>
<td>48</td>
</tr>
<tr>
<td>5</td>
<td>Erin</td>
<td>48</td>
</tr>
<tr>
<td>1</td>
<td>Christopher</td>
<td>28</td>
</tr>
<tr>
<td>2</td>
<td>Roary</td>
<td>35</td>
</tr>
<tr>
<td>2</td>
<td>Astra</td>
<td>37</td>
</tr>
</tbody>
</table>
<script>
// Initialize the DataTable
(document).ready(function () {
('#tableID').DataTable({
order: [[0, 'asc'], [1, 'desc'], [2, 'asc']],
// Enable the highlighting of
// columns that are sorted
orderClasses: true,
});
});
</script>
</body>
</html>
输出:
 极客教程
极客教程