DataTables scrollX选项
DataTables是jQuery插件,可用于为网页的HTML表格添加互动和高级控件。这也使得表中的数据可以根据用户的需要进行搜索、排序和过滤。DataTable还暴露了一个强大的API,可以进一步用来修改数据的显示方式。
scrollX选项用于指定是否应在DataTable中启用水平滚动。这个选项将使用户能够水平滚动表格本身中任何溢出的内容。这可以在有很多列或者列不适合布局的时候使用。一个真值可以启用这种滚动,一个假值可以禁用它。
语法:
{ scrollX: value }
选项价值:该选项有一个上面提到的和下面描述的单一价值。
- value。这是一个布尔值,用于启用或禁用DataTable的水平滚动。 默认值是false。
下面的例子说明了这个选项的使用。
例子1:这个例子实现了DataTable的水平滚动。
<html>
<head>
<!-- jQuery -->
<script type="text/javascript"
src="https://code.jquery.com/jquery-3.5.1.js">
</script>
<!-- DataTables CSS -->
<link rel="stylesheet"
href=
"https://cdn.datatables.net/1.10.23/css/jquery.dataTables.min.css">
<!-- DataTables JS -->
<script src=
"https://cdn.datatables.net/1.10.23/js/jquery.dataTables.min.js">
</script>
</head>
<body>
<h1 style="color: green;">
GeeksForGeeks
</h1>
<h3>DataTables scrollX Option</h3>
<!-- HTML table with random data -->
<table id="tableID" class="display nowrap"
style="width: 100%">
<thead>
<tr>
<th>Registration ID</th>
<th>Full Name</th>
<th>Age at Registration</th>
<th>Full Address</th>
<th>Phone Number</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Sam Fisher</td>
<td>35</td>
<td>Earth, Galaxy</td>
<td>01234344043</td>
</tr>
<tr>
<td>2</td>
<td>Jack the Ripper</td>
<td>30</td>
<td>Earth, Galaxy</td>
<td>0124334043</td>
</tr>
<tr>
<td>3</td>
<td>Reaper the Leviathan</td>
<td>45</td>
<td>4546B</td>
<td>0189994043</td>
</tr>
<tr>
<td>4</td>
<td>Ghost the Leviathan</td>
<td>105</td>
<td>4546B</td>
<td>0123489043</td>
</tr>
<tr>
<td>5</td>
<td>Robby the Robber</td>
<td>19</td>
<td>Mars</td>
<td>68898988</td>
</tr>
</tbody>
</table>
<script>
// Initialize the DataTable
(document).ready(function () {
('#tableID').DataTable({
// Enable the horizontal scrolling
// of data in DataTable
scrollX: true
});
});
</script>
</body>
</html>
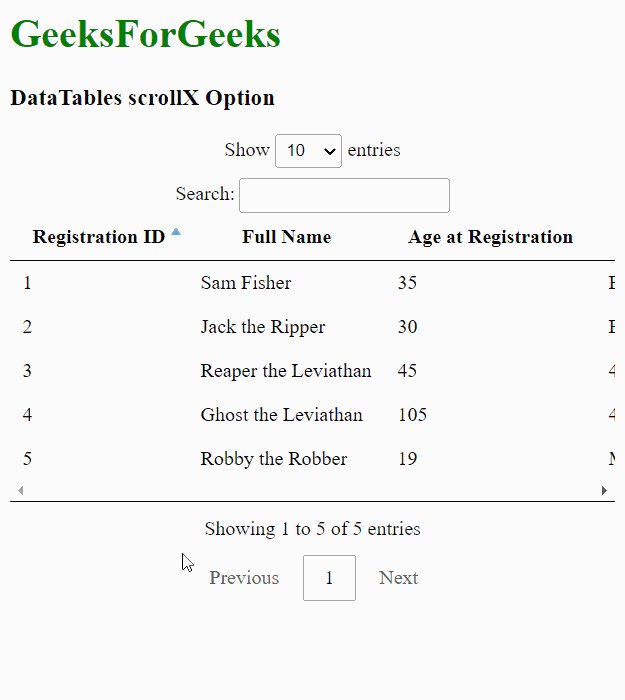
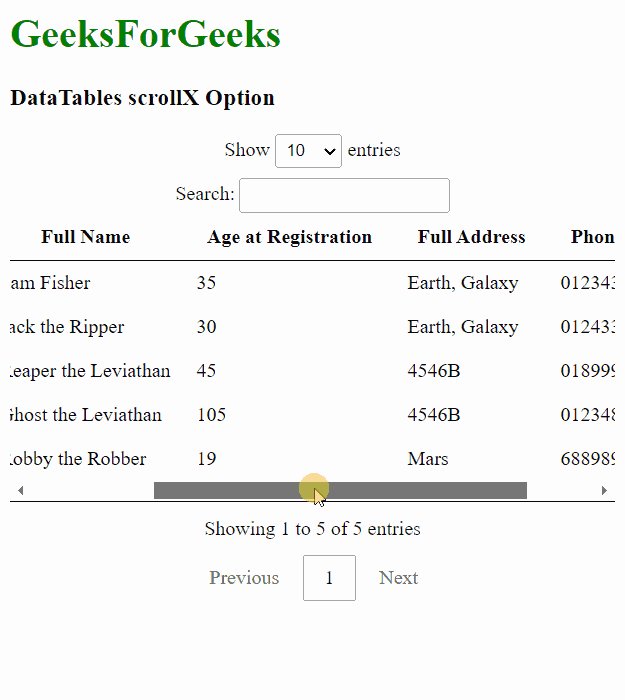
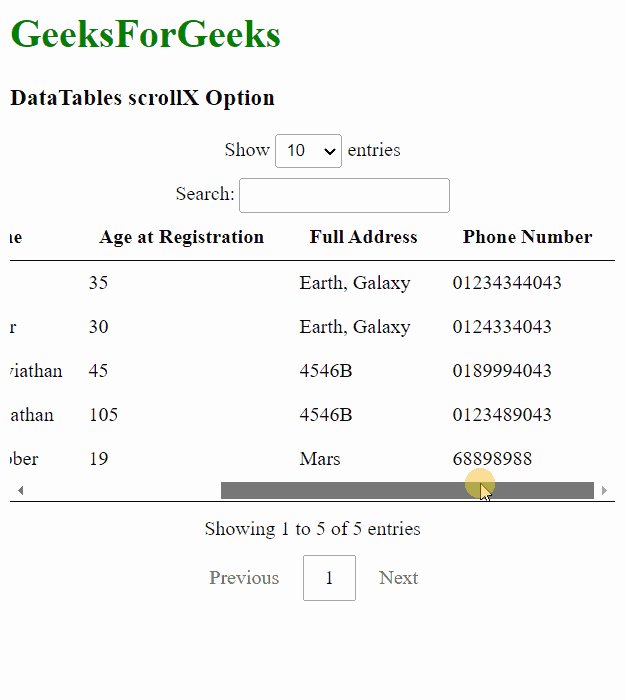
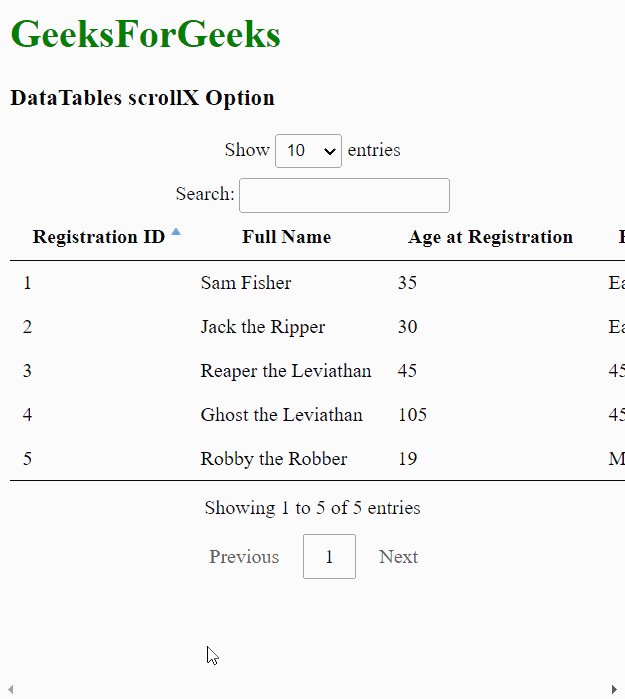
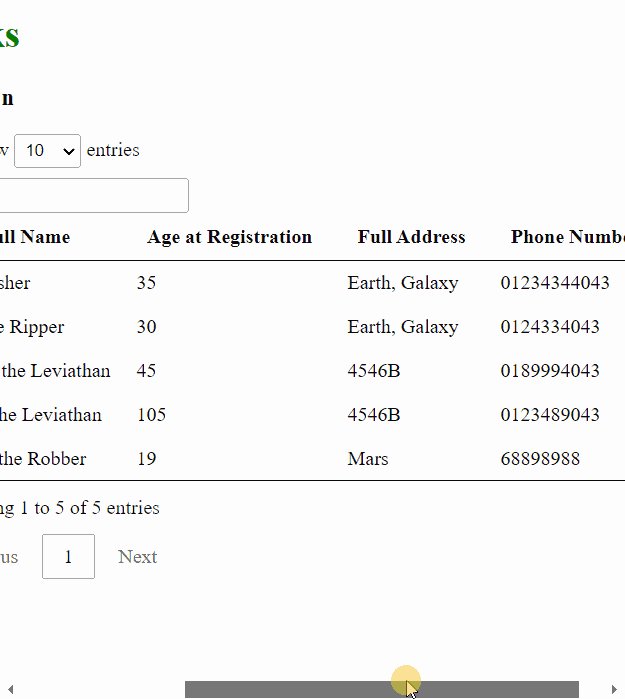
输出:

例子2:这个例子禁用了DataTable的水平滚动。
<html>
<head>
<!-- jQuery -->
<script type="text/javascript"
src="https://code.jquery.com/jquery-3.5.1.js">
</script>
<!-- DataTables CSS -->
<link rel="stylesheet"
href=
"https://cdn.datatables.net/1.10.23/css/jquery.dataTables.min.css">
<!-- DataTables JS -->
<script src=
"https://cdn.datatables.net/1.10.23/js/jquery.dataTables.min.js">
</script>
</head>
<body>
<h1 style="color: green;">
GeeksForGeek
s</h1>
<h3>DataTables scrollX Option</h3>
<!-- HTML table with random data -->
<table id="tableID" class="display nowrap"
style="width: 100%">
<thead>
<tr>
<th>Registration ID</th>
<th>Full Name</th>
<th>Age at Registration</th>
<th>Full Address</th>
<th>Phone Number</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Sam Fisher</td>
<td>35</td>
<td>Earth, Galaxy</td>
<td>01234344043</td>
</tr>
<tr>
<td>2</td>
<td>Jack the Ripper</td>
<td>30</td>
<td>Earth, Galaxy</td>
<td>0124334043</td>
</tr>
<tr>
<td>3</td>
<td>Reaper the Leviathan</td>
<td>45</td>
<td>4546B</td>
<td>0189994043</td>
</tr>
<tr>
<td>4</td>
<td>Ghost the Leviathan</td>
<td>105</td>
<td>4546B</td>
<td>0123489043</td>
</tr>
<tr>
<td>5</td>
<td>Robby the Robber</td>
<td>19</td>
<td>Mars</td>
<td>68898988</td>
</tr>
</tbody>
</table>
<script>
// Initialize the DataTable
(document).ready(function () {
('#tableID').DataTable({
// Disable the horizontal scrolling
// of data in DataTable
scrollX: false
});
});
</script>
</body>
</html>
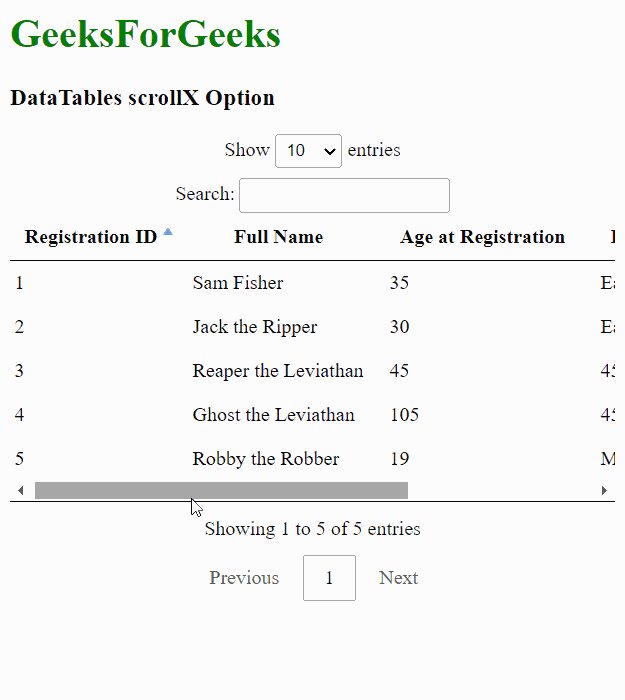
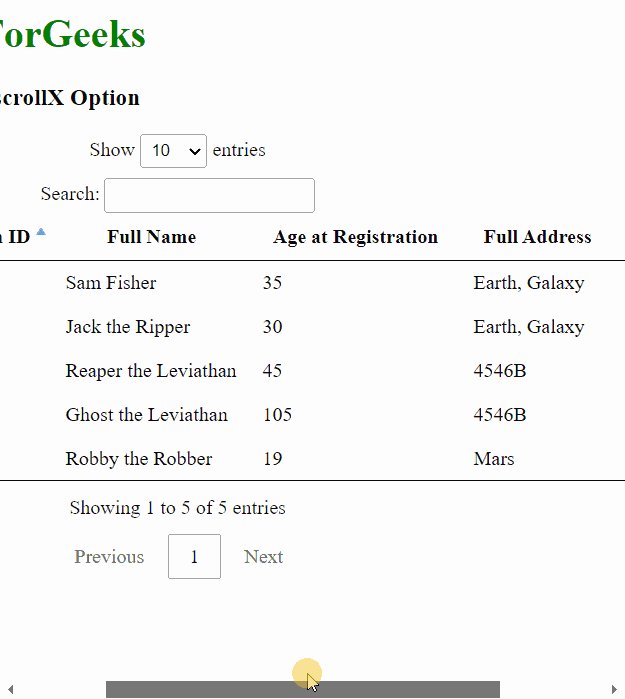
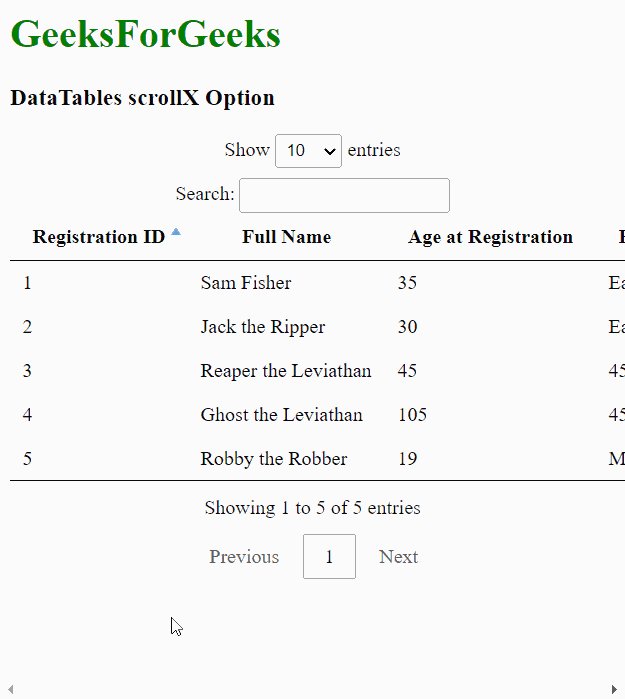
输出:

 极客教程
极客教程