DataTables tabIndex 选项
DataTables是一个jQuery插件,可用于为网页的HTML表格添加互动和高级控件。这也使得表中的数据可以根据用户的需要进行搜索、排序和过滤。DataTable还暴露了一个强大的API,可以进一步用来修改数据的显示方式。
tabIndex选项用于指定页面上可选择表格控件的流程顺序。这个选项可以用来推翻这个流程,并改变使用键盘与页面交互的方式。默认情况下,一个DataTable将有一个tabIndex已经分配给它,这样就可以在不使用鼠标的情况下访问这些控件。
值为-1将意味着表格的内置导航将被禁用,并阻止使用键盘来导航页面。
{ tabIndex: value }
参数:该选项有一个上面提到的和下面描述的单一值。
- value。这是一个整数值,指定使用tab键时表格的流程。默认值为0。
下面的例子说明了这个选项的使用。
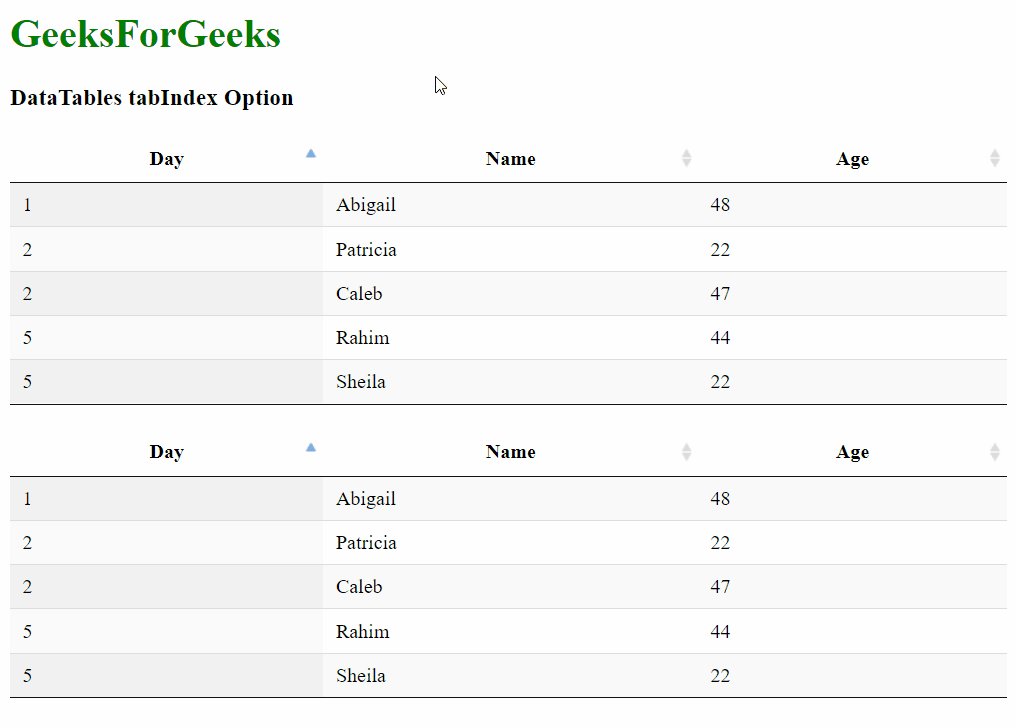
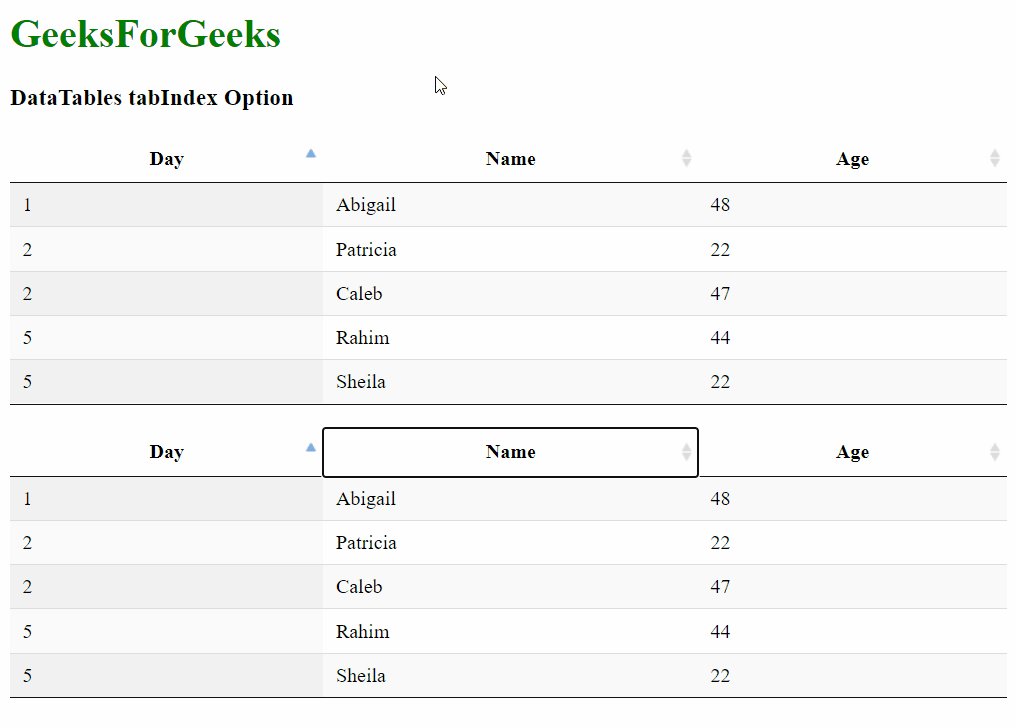
例子1:在这个例子中,第一个表的tabIndex设置为2,第二个表的tabIndex必须设置为1,因此第二个表的控件在第一个表之前被选中。
<html>
<head>
<!-- jQuery -->
<script type="text/javascript"
src="https://code.jquery.com/jquery-3.5.1.js">
</script>
<!-- DataTables CSS -->
<link rel="stylesheet" href=
"https://cdn.datatables.net/1.10.23/css/jquery.dataTables.min.css">
<!-- DataTables JS -->
<script src=
"https://cdn.datatables.net/1.10.23/js/jquery.dataTables.min.js">
</script>
</head>
<body>
<h1 style="color: green;">
GeeksForGeeks
</h1>
<h3>DataTables tabIndex Option</h3>
<!-- HTML table with random data -->
<table id="tableID" class="display nowrap">
<thead>
<tr>
<th>Day</th>
<th>Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>2</td>
<td>Patricia</td>
<td>22</td>
</tr>
<tr>
<td>2</td>
<td>Caleb</td>
<td>47</td>
</tr>
<tr>
<td>1</td>
<td>Abigail</td>
<td>48</td>
</tr>
<tr>
<td>5</td>
<td>Rahim</td>
<td>44</td>
</tr>
<tr>
<td>5</td>
<td>Sheila</td>
<td>22</td>
</tr>
</tbody>
</table>
<br>
<!-- HTML table with random data -->
<table id="tableID2" class="display nowrap">
<thead>
<tr>
<th>Day</th>
<th>Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>2</td>
<td>Patricia</td>
<td>22</td>
</tr>
<tr>
<td>2</td>
<td>Caleb</td>
<td>47</td>
</tr>
<tr>
<td>1</td>
<td>Abigail</td>
<td>48</td>
</tr>
<tr>
<td>5</td>
<td>Rahim</td>
<td>44</td>
</tr>
<tr>
<td>5</td>
<td>Sheila</td>
<td>22</td>
</tr>
</tbody>
</table>
<script>
// Initialize the DataTable
(document).ready(function () {
('#tableID').DataTable({
info: false,
paging: false,
searching: false,
// Specify the tabindex value for
// selecting the controls of the table
tabIndex: 2,
});
$('#tableID2').DataTable({
info: false,
paging: false,
searching: false,
// Specify the tabindex value for
// selecting the controls of the table
tabIndex: 1,
});
});
</script>
</body>
</html>
输出:

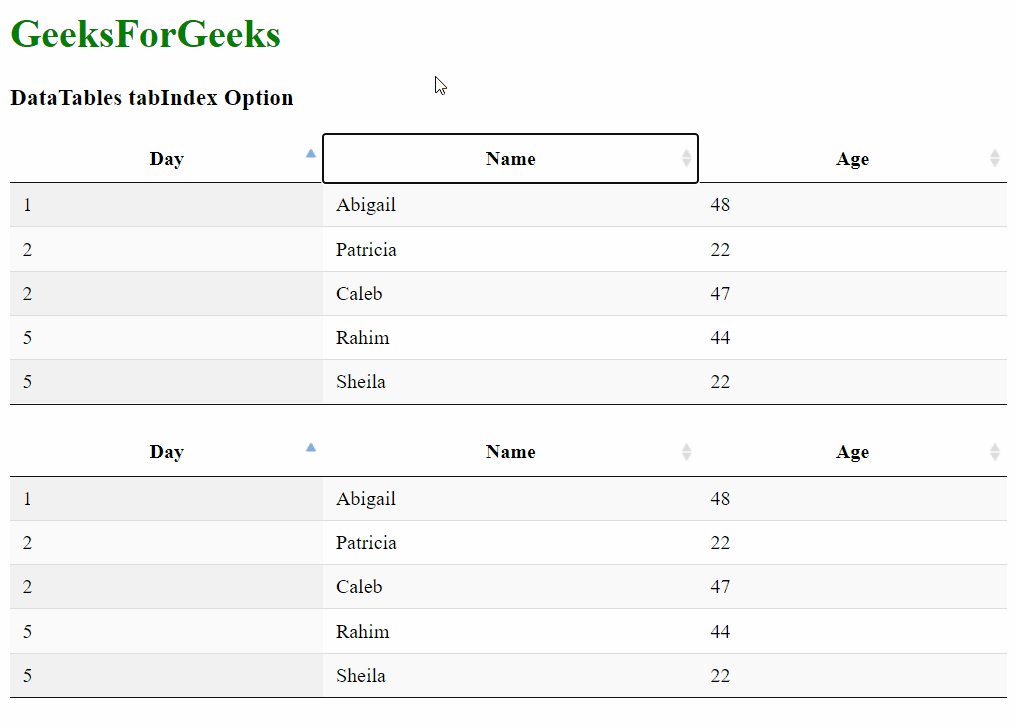
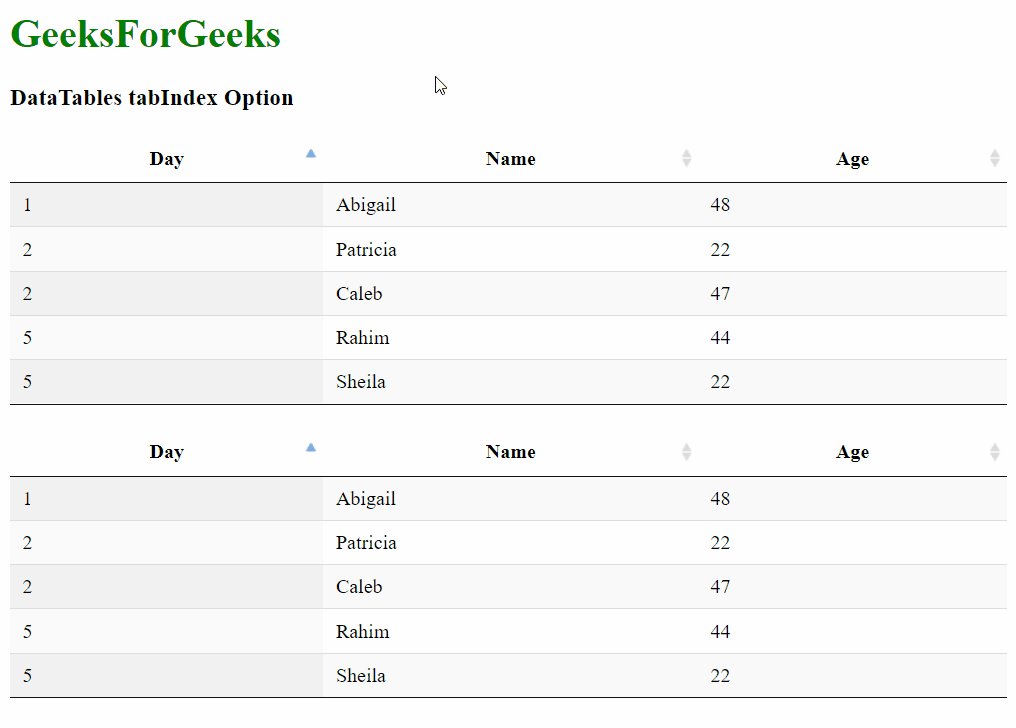
例子2:在这个例子中,第一个表的tabIndex设置为-1,因此第一个表在文件流中是不能选择的。
<html>
<head>
<!-- jQuery -->
<script type="text/javascript"
src="https://code.jquery.com/jquery-3.5.1.js">
</script>
<!-- DataTables CSS -->
<link rel="stylesheet" href=
"https://cdn.datatables.net/1.10.23/css/jquery.dataTables.min.css">
<!-- DataTables JS -->
<script src=
"https://cdn.datatables.net/1.10.23/js/jquery.dataTables.min.js">
</script>
</head>
<body>
<h1 style="color: green;">
GeeksForGeeks
</h1>
<h3>DataTables tabIndex Option</h3>
<!-- HTML table with random data -->
<table id="tableID" class="display nowrap">
<thead>
<tr>
<th>Day</th>
<th>Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>2</td>
<td>Patricia</td>
<td>22</td>
</tr>
<tr>
<td>2</td>
<td>Caleb</td>
<td>47</td>
</tr>
<tr>
<td>1</td>
<td>Abigail</td>
<td>48</td>
</tr>
<tr>
<td>5</td>
<td>Rahim</td>
<td>44</td>
</tr>
<tr>
<td>5</td>
<td>Sheila</td>
<td>22</td>
</tr>
</tbody>
</table>
<br>
<!-- HTML table with random data -->
<table id="tableID2" class="display nowrap">
<thead>
<tr>
<th>Day</th>
<th>Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>2</td>
<td>Patricia</td>
<td>22</td>
</tr>
<tr>
<td>2</td>
<td>Caleb</td>
<td>47</td>
</tr>
<tr>
<td>1</td>
<td>Abigail</td>
<td>48</td>
</tr>
<tr>
<td>5</td>
<td>Rahim</td>
<td>44</td>
</tr>
<tr>
<td>5</td>
<td>Sheila</td>
<td>22</td>
</tr>
</tbody>
</table>
<script>
// Initialize the DataTable
(document).ready(function () {
('#tableID').DataTable({
info: false,
paging: false,
searching: false,
// Disable the selecting of the
// controls of the table
tabIndex: -1,
});
$('#tableID2').DataTable({
info: false,
paging: false,
searching: false,
// Specify the tabindex value for
// selecting the controls of the table
tabIndex: 0,
});
});
</script>
</body>
</html>
输出:

第一个表不能选择
https://datatables.net/reference/option/tabIndex
 极客教程
极客教程