DataTables滚动折叠选项
DataTables是jQuery插件,可用于为网页的HTML表格添加互动和高级控件。这也使得表中的数据可以根据用户的需要进行搜索、排序和过滤。DataTable还暴露了一个强大的API,可以进一步用来修改数据的显示方式。
scrollCollapse选项用于指定当scrollY选项被用于确定表格的最大高度时,表格是否会折叠。当行没有完全填满给定的表格高度时,这一点是可见的,可能会在页脚上方留下一个空白。启用该选项将使表格的视口折叠,并使表格的高度等于正在显示的记录数。
{ scrollCollapse: value }
参数:该选项有一个上面提到的和下面描述的单一值。
- value。这是一个布尔值,用于指定当显示的行数低于指定高度时,表格是否会折叠。默认值是false。
下面的例子说明了这个选项的使用。
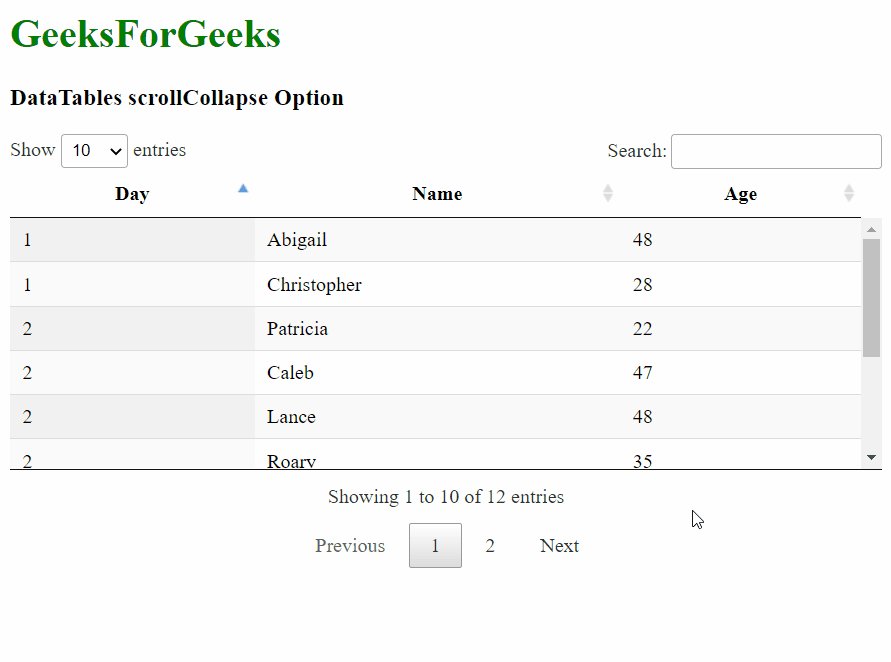
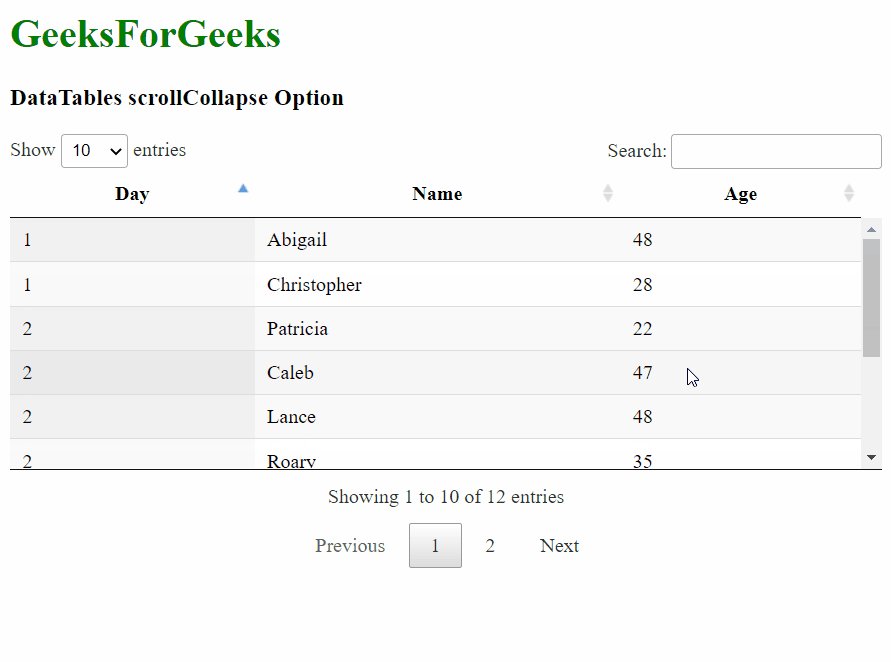
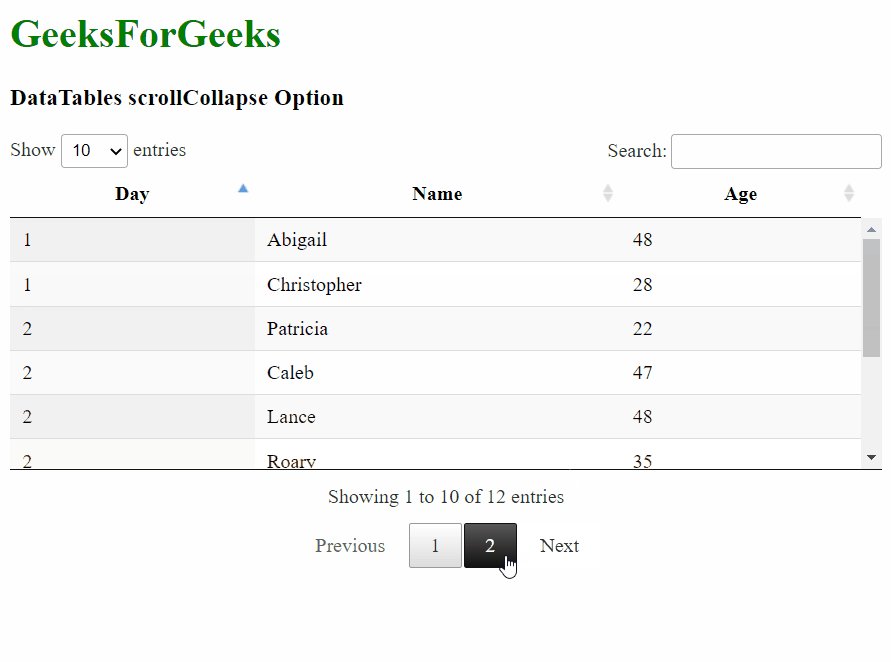
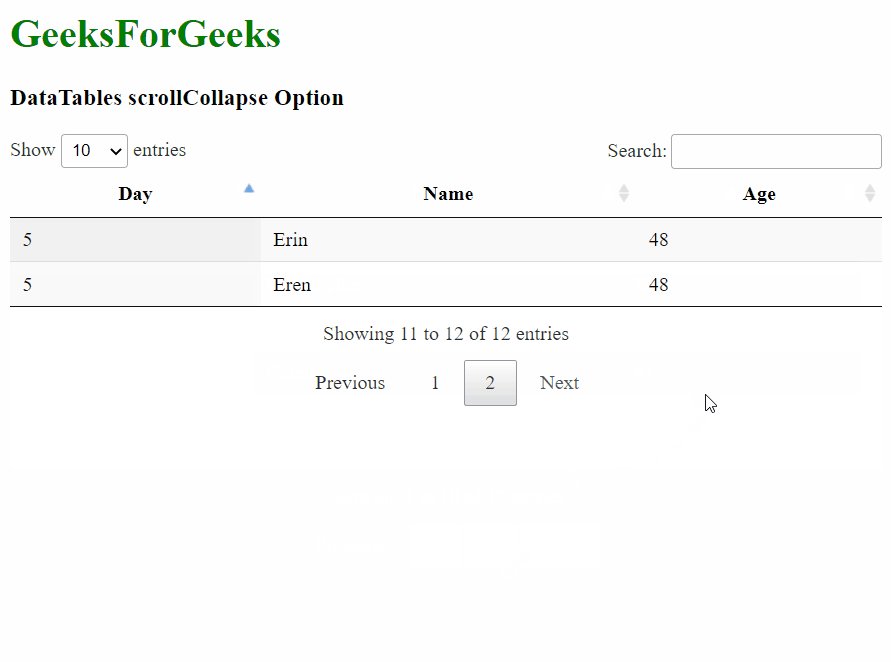
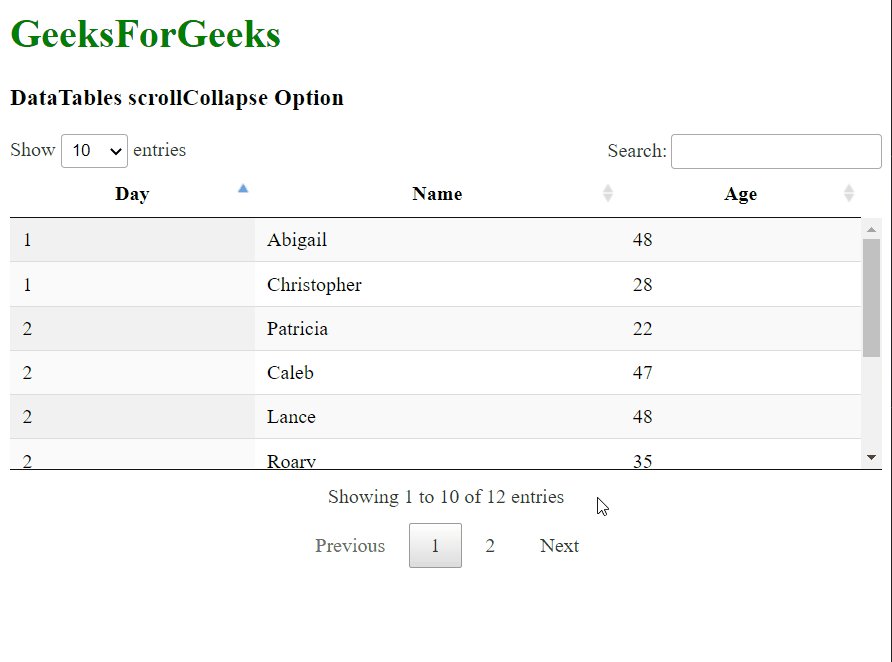
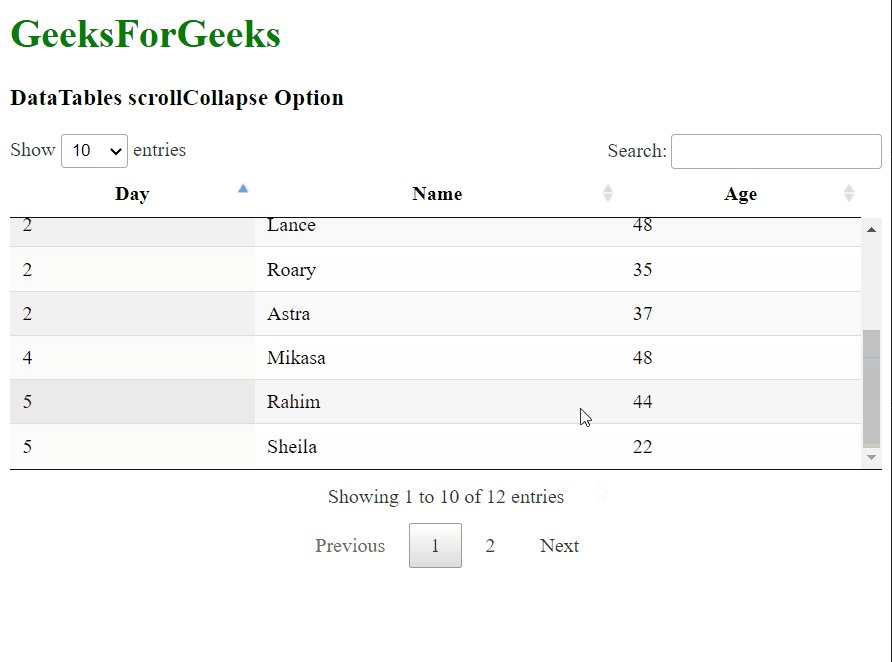
例子1:在这个例子中,启用了表格的折叠功能。
<html>
<head>
<!-- jQuery -->
<script type="text/javascript"
src="https://code.jquery.com/jquery-3.5.1.js">
</script>
<!-- DataTables CSS -->
<link rel="stylesheet"
href=
"https://cdn.datatables.net/1.10.23/css/jquery.dataTables.min.css">
<!-- DataTables JS -->
<script src=
"https://cdn.datatables.net/1.10.23/js/jquery.dataTables.min.js">
</script>
</head>
<body>
<h1 style="color: green;">
GeeksForGeeks
</h1>
<h3>DataTables scrollCollapse Option</h3>
<!-- HTML table with random data -->
<table id="tableID" class="display nowrap">
<thead>
<tr>
<th>Day</th>
<th>Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>2</td>
<td>Patricia</td>
<td>22</td>
</tr>
<tr>
<td>2</td>
<td>Caleb</td>
<td>47</td>
</tr>
<tr>
<td>1</td>
<td>Abigail</td>
<td>48</td>
</tr>
<tr>
<td>5</td>
<td>Rahim</td>
<td>44</td>
</tr>
<tr>
<td>5</td>
<td>Sheila</td>
<td>22</td>
</tr>
<tr>
<td>2</td>
<td>Lance</td>
<td>48</td>
</tr>
<tr>
<td>5</td>
<td>Erin</td>
<td>48</td>
</tr>
<tr>
<td>1</td>
<td>Christopher</td>
<td>28</td>
</tr>
<tr>
<td>2</td>
<td>Roary</td>
<td>35</td>
</tr>
<tr>
<td>4</td>
<td>Mikasa</td>
<td>48</td>
</tr>
<tr>
<td>2</td>
<td>Astra</td>
<td>37</td>
</tr>
<tr>
<td>5</td>
<td>Eren</td>
<td>48</td>
</tr>
</tbody>
</table>
<script>
// Initialize the DataTable
(document).ready(function () {
('#tableID').DataTable({
scrollY: 200,
// Enable the collapsing
// of the table
scrollCollapse: true,
});
});
</script>
</body>
</html>
输出:

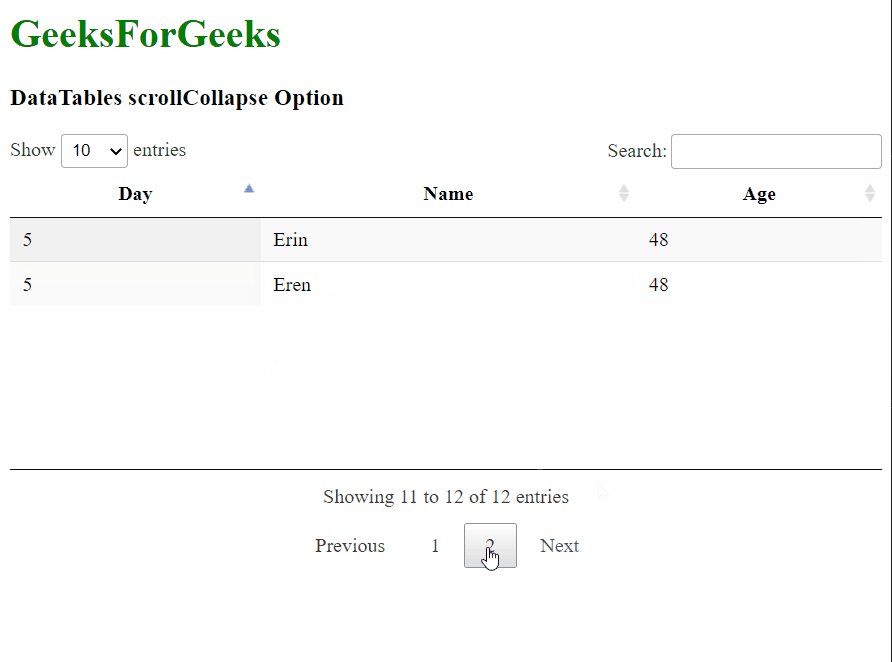
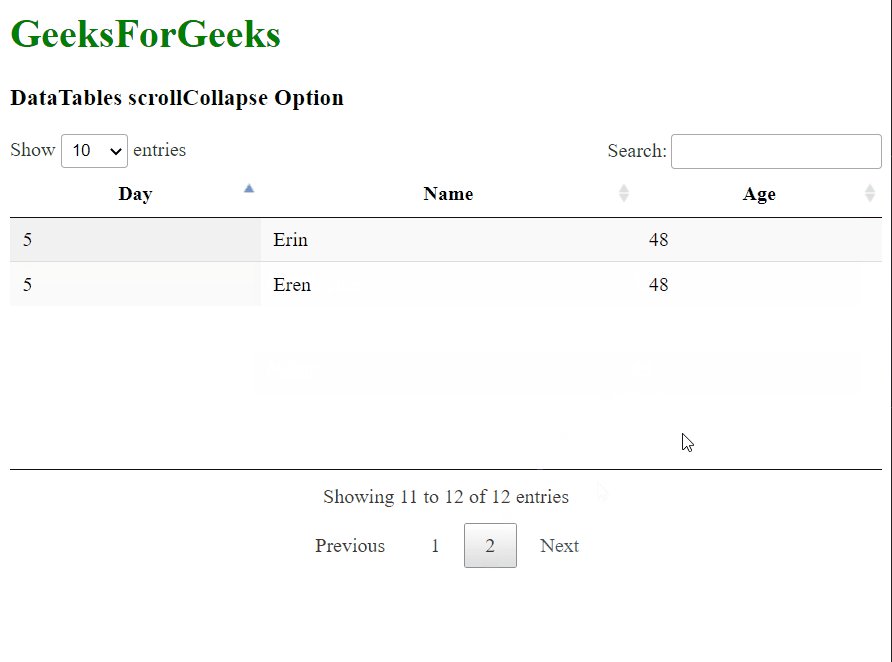
例子2:在这个例子中,表格的折叠功能被禁用。
<html>
<head>
<!-- jQuery -->
<script type="text/javascript"
src="https://code.jquery.com/jquery-3.5.1.js">
</script>
<!-- DataTables CSS -->
<link rel="stylesheet"
href=
"https://cdn.datatables.net/1.10.23/css/jquery.dataTables.min.css">
<!-- DataTables JS -->
<script src=
"https://cdn.datatables.net/1.10.23/js/jquery.dataTables.min.js">
</script>
</head>
<body>
<h1 style="color: green;">
GeeksForGeeks
</h1>
<h3>DataTables scrollCollapse Option</h3>
<!-- HTML table with random data -->
<table id="tableID" class="display nowrap">
<thead>
<tr>
<th>Day</th>
<th>Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>2</td>
<td>Patricia</td>
<td>22</td>
</tr>
<tr>
<td>2</td>
<td>Caleb</td>
<td>47</td>
</tr>
<tr>
<td>1</td>
<td>Abigail</td>
<td>48</td>
</tr>
<tr>
<td>5</td>
<td>Rahim</td>
<td>44</td>
</tr>
<tr>
<td>5</td>
<td>Sheila</td>
<td>22</td>
</tr>
<tr>
<td>2</td>
<td>Lance</td>
<td>48</td>
</tr>
<tr>
<td>5</td>
<td>Erin</td>
<td>48</td>
</tr>
<tr>
<td>1</td>
<td>Christopher</td>
<td>28</td>
</tr>
<tr>
<td>2</td>
<td>Roary</td>
<td>35</td>
</tr>
<tr>
<td>4</td>
<td>Mikasa</td>
<td>48</td>
</tr>
<tr>
<td>2</td>
<td>Astra</td>
<td>37</td>
</tr>
<tr>
<td>5</td>
<td>Eren</td>
<td>48</td>
</tr>
</tbody>
</table>
<script>
// Initialize the DataTable
(document).ready(function () {
('#tableID').DataTable({
scrollY: 200,
// Enable the collapsing
// of the table
scrollCollapse: false,
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程