DataTables lengthChange选项
DataTables是jQuery插件,可用于为网页的HTML表格添加互动和高级控件。这也使得表中的数据可以根据用户的需要进行搜索、排序和过滤。DataTable还暴露了一个强大的API,可以进一步用来修改数据的显示方式。
lengthChange选项用于指定是否显示用于改变每页行数的下拉菜单。这个下拉菜单只有在启用DataTable的分页功能时才会显示,因为禁用后会自动删除这个下拉菜单。真值会显示下拉菜单,假值会将其删除。
语法:
{ lengthChange: value }
选项值:该选项有一个上面提到的和下面描述的单一价值。
- value。这是一个布尔值,用于指定是否显示改变行数的下拉菜单。 默认值是true。
下面的例子说明了这个选项的使用。
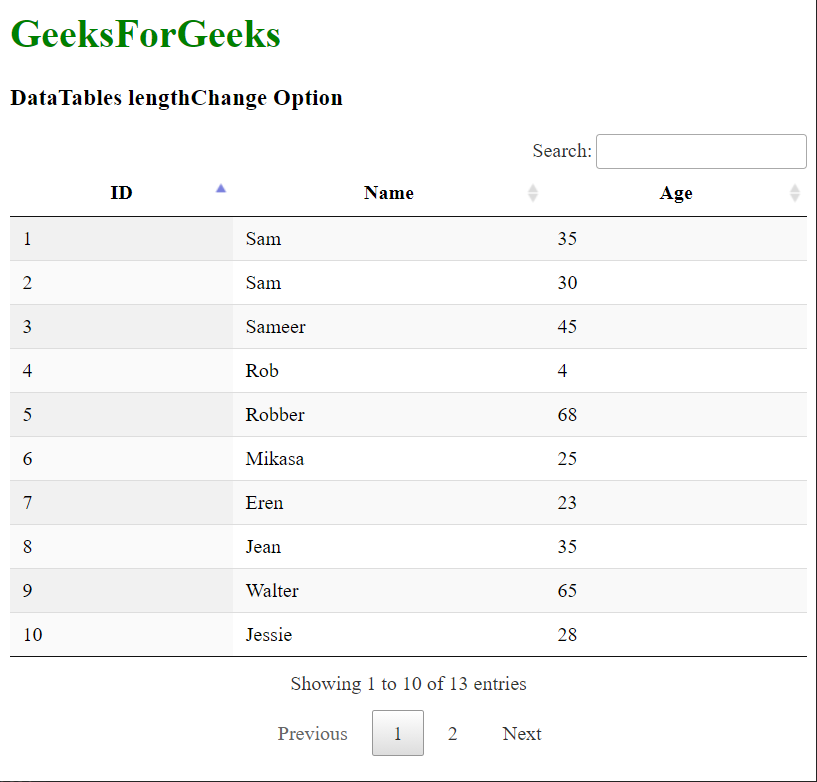
例子1:这个例子通过删除下拉菜单,禁止改变每页的行数。
<html>
<head>
<!-- jQuery -->
<script type="text/javascript"
src="https://code.jquery.com/jquery-3.5.1.js">
</script>
<!-- DataTables CSS -->
<link rel="stylesheet"
href=
"https://cdn.datatables.net/1.10.23/css/jquery.dataTables.min.css">
<!-- DataTables JS -->
<script src=
"https://cdn.datatables.net/1.10.23/js/jquery.dataTables.min.js">
</script>
</head>
<body>
<h1 style="color: green;">
GeeksForGeeks
</h1>
<h3>DataTables lengthChange Option</h3>
<!-- HTML table with student data -->
<table id="tableID" class="display">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Sam</td>
<td>35</td>
</tr>
<tr>
<td>2</td>
<td>Sam</td>
<td>30</td>
</tr>
<tr>
<td>3</td>
<td>Sameer</td>
<td>45</td>
</tr>
<tr>
<td>4</td>
<td>Rob</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>Robber</td>
<td>68</td>
</tr>
<tr>
<td>6</td>
<td>Mikasa</td>
<td>25</td>
</tr>
<tr>
<td>7</td>
<td>Eren</td>
<td>23</td>
</tr>
<tr>
<td>8</td>
<td>Jean</td>
<td>35</td>
</tr>
<tr>
<td>9</td>
<td>Walter</td>
<td>65</td>
</tr>
<tr>
<td>10</td>
<td>Jessie</td>
<td>28</td>
</tr>
<tr>
<td>11</td>
<td>Gabi</td>
<td>20</td>
</tr>
<tr>
<td>12</td>
<td>Tim</td>
<td>30</td>
</tr>
<tr>
<td>13</td>
<td>Max</td>
<td>35</td>
</tr>
</tbody>
</table>
<script>
// Initialize the DataTable
(document).ready(function () {
('#tableID').DataTable({
// Disable the option to change
// length in the DataTable
lengthChange: false
});
});
</script>
</body>
</html>
输出:

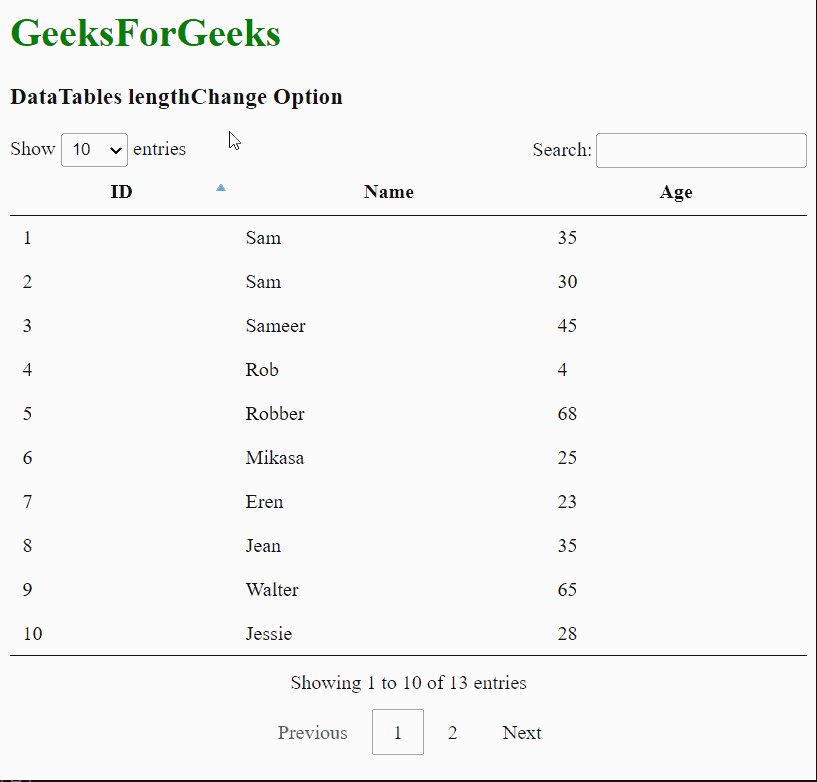
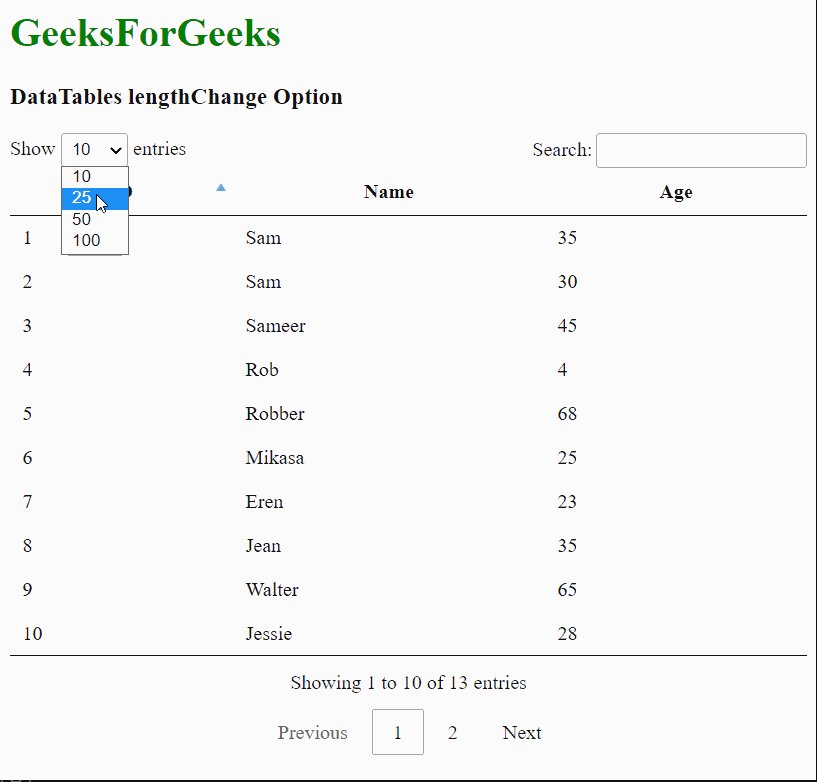
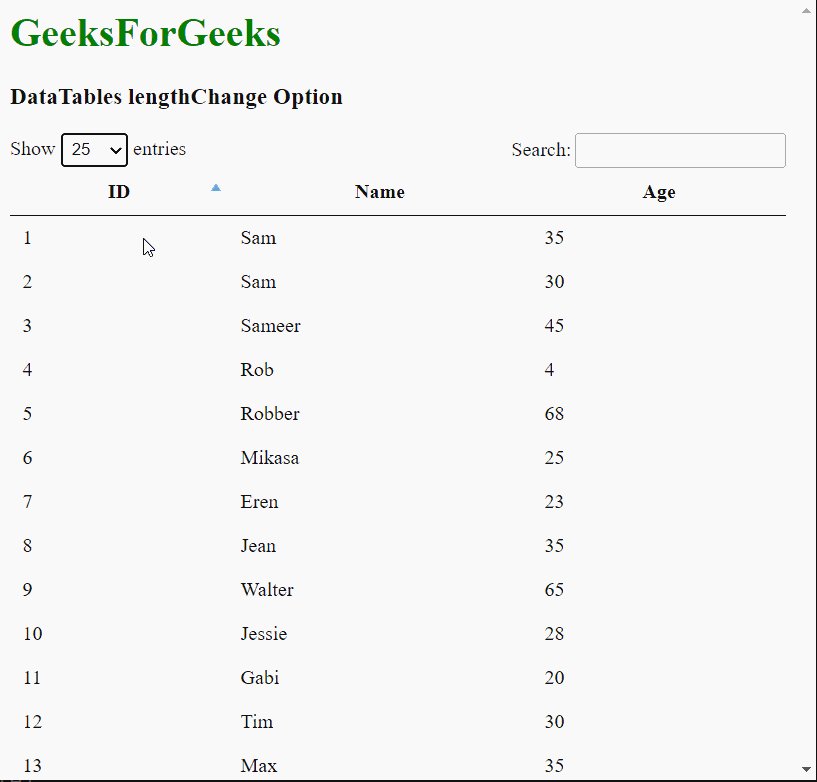
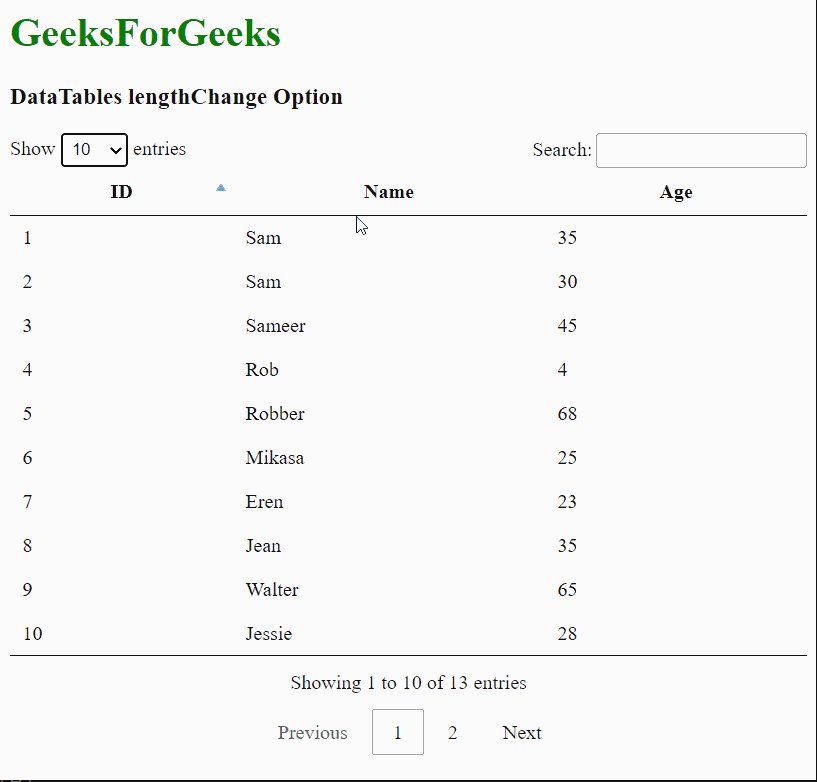
例子2:这个例子可以改变DataTable每页的行数。
<html>
<head>
<!-- jQuery -->
<script type="text/javascript"
src="https://code.jquery.com/jquery-3.5.1.js">
</script>
<!-- DataTables CSS -->
<link rel="stylesheet"
href=
"https://cdn.datatables.net/1.10.23/css/jquery.dataTables.min.css">
<!-- DataTables JS -->
<script src=
"https://cdn.datatables.net/1.10.23/js/jquery.dataTables.min.js">
</script>
</head>
<body>
<h1 style="color: green;">
GeeksForGeeks
</h1>
<h3>DataTables lengthChange Option</h3>
<!-- HTML table with student data -->
<table id="tableID" class="display">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Sam</td>
<td>35</td>
</tr>
<tr>
<td>2</td>
<td>Sam</td>
<td>30</td>
</tr>
<tr>
<td>3</td>
<td>Sameer</td>
<td>45</td>
</tr>
<tr>
<td>4</td>
<td>Rob</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>Robber</td>
<td>68</td>
</tr>
<tr>
<td>6</td>
<td>Mikasa</td>
<td>25</td>
</tr>
<tr>
<td>7</td>
<td>Eren</td>
<td>23</td>
</tr>
<tr>
<td>8</td>
<td>Jean</td>
<td>35</td>
</tr>
<tr>
<td>9</td>
<td>Walter</td>
<td>65</td>
</tr>
<tr>
<td>10</td>
<td>Jessie</td>
<td>28</td>
</tr>
<tr>
<td>11</td>
<td>Gabi</td>
<td>20</td>
</tr>
<tr>
<td>12</td>
<td>Tim</td>
<td>30</td>
</tr>
<tr>
<td>13</td>
<td>Max</td>
<td>35</td>
</tr>
</tbody>
</table>
<script>
// Initialize the DataTable
(document).ready(function () {
('#tableID').DataTable({
// Enable the option to change
// length in the DataTable
lengthChange: true
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程