DataTables ordering选项
DataTables是jQuery插件,可用于为网页的HTML表格添加互动和高级控件。这也使得表中的数据可以根据用户的需要进行搜索、排序和过滤。DataTable还暴露了一个强大的API,可以进一步用来修改数据的显示方式。
排序选项用于指定是否启用DataTable中数据的排序。DataTable中的记录可以根据用户选择的行以升序或降序排列。一个真值可以启用这种排序,一个假值可以禁用它。
语法:
{ ordering: value }
选项值:该选项有一个上面提到的和下面描述的单一价值。
- value。这是一个布尔值,指定是否启用DataTable中的数据排序。 默认值是true。
下面的例子说明了这个选项的使用。
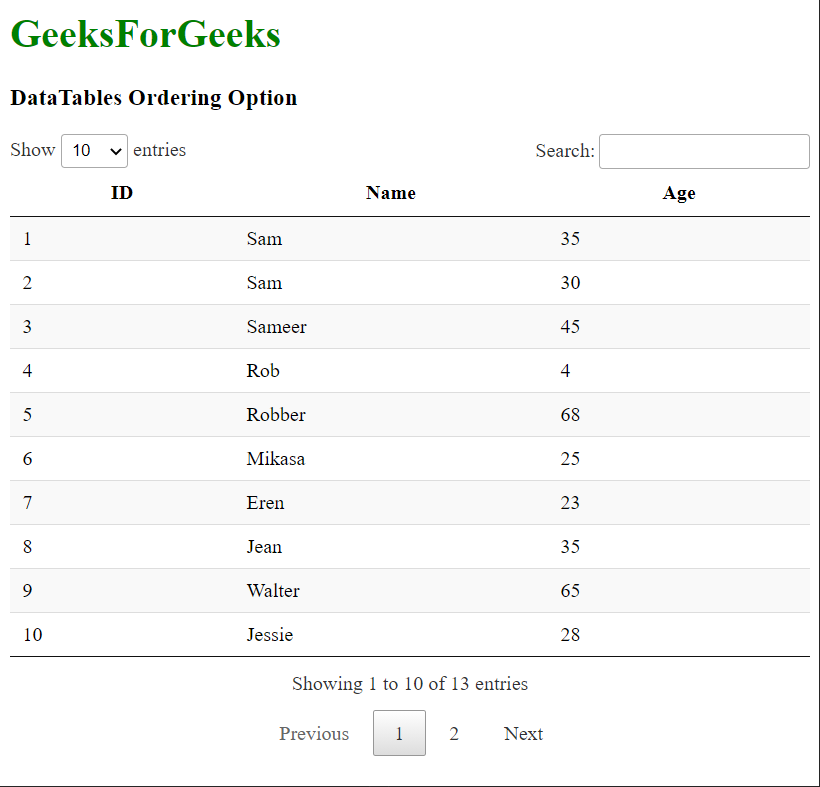
示例1:本示例禁用了DataTable的排序功能。
<html>
<head>
<!-- jQuery -->
<script type="text/javascript"
src="https://code.jquery.com/jquery-3.5.1.js">
</script>
<!-- DataTables CSS -->
<link rel="stylesheet"
href=
"https://cdn.datatables.net/1.10.23/css/jquery.dataTables.min.css">
<!-- DataTables JS -->
<script src=
"https://cdn.datatables.net/1.10.23/js/jquery.dataTables.min.js">
</script>
</head>
<body>
<h1 style="color: green;">
GeeksForGeeks
</h1>
<h3>DataTables Ordering Option</h3>
<!-- HTML table with student data -->
<table id="tableID" class="display">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Sam</td>
<td>35</td>
</tr>
<tr>
<td>2</td>
<td>Sam</td>
<td>30</td>
</tr>
<tr>
<td>3</td>
<td>Sameer</td>
<td>45</td>
</tr>
<tr>
<td>4</td>
<td>Rob</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>Robber</td>
<td>68</td>
</tr>
<tr>
<td>6</td>
<td>Mikasa</td>
<td>25</td>
</tr>
<tr>
<td>7</td>
<td>Eren</td>
<td>23</td>
</tr>
<tr>
<td>8</td>
<td>Jean</td>
<td>35</td>
</tr>
<tr>
<td>9</td>
<td>Walter</td>
<td>65</td>
</tr>
<tr>
<td>10</td>
<td>Jessie</td>
<td>28</td>
</tr>
<tr>
<td>11</td>
<td>Gabi</td>
<td>20</td>
</tr>
<tr>
<td>12</td>
<td>Tim</td>
<td>30</td>
</tr>
<tr>
<td>13</td>
<td>Max</td>
<td>35</td>
</tr>
</tbody>
</table>
<script>
// Initialize the DataTable
(document).ready(function () {
('#tableID').DataTable({
// Disable the ordering
// of data in DataTable
ordering: false
});
});
</script>
</body>
</html>
输出:

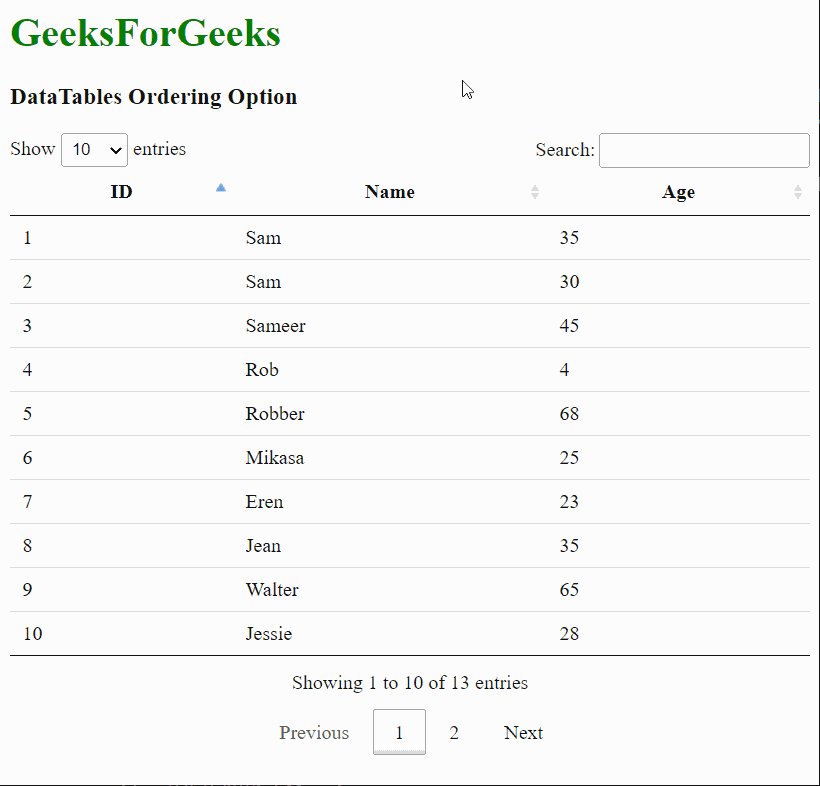
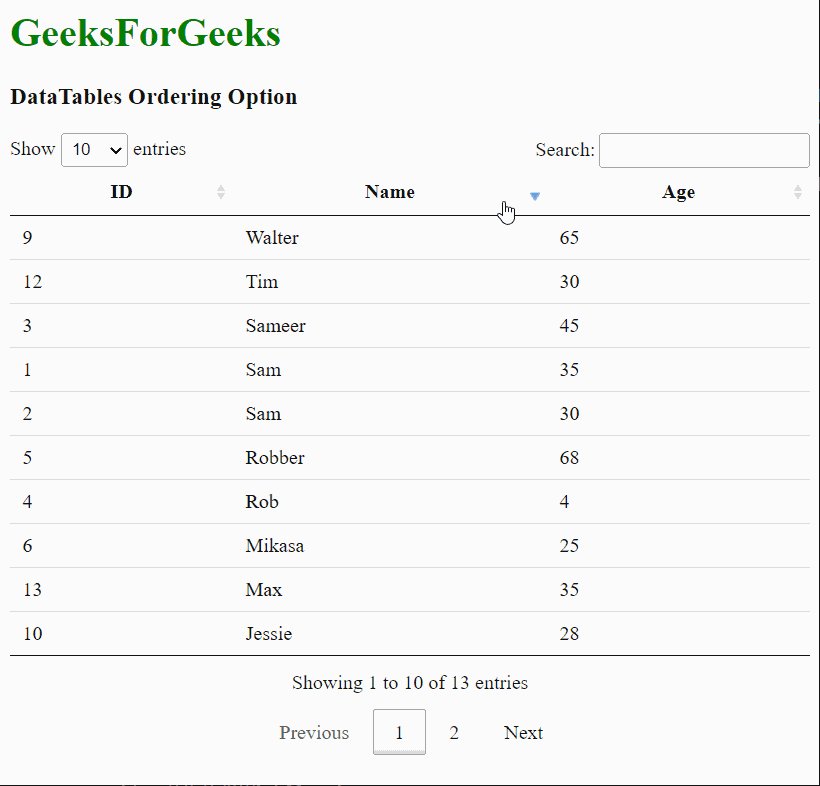
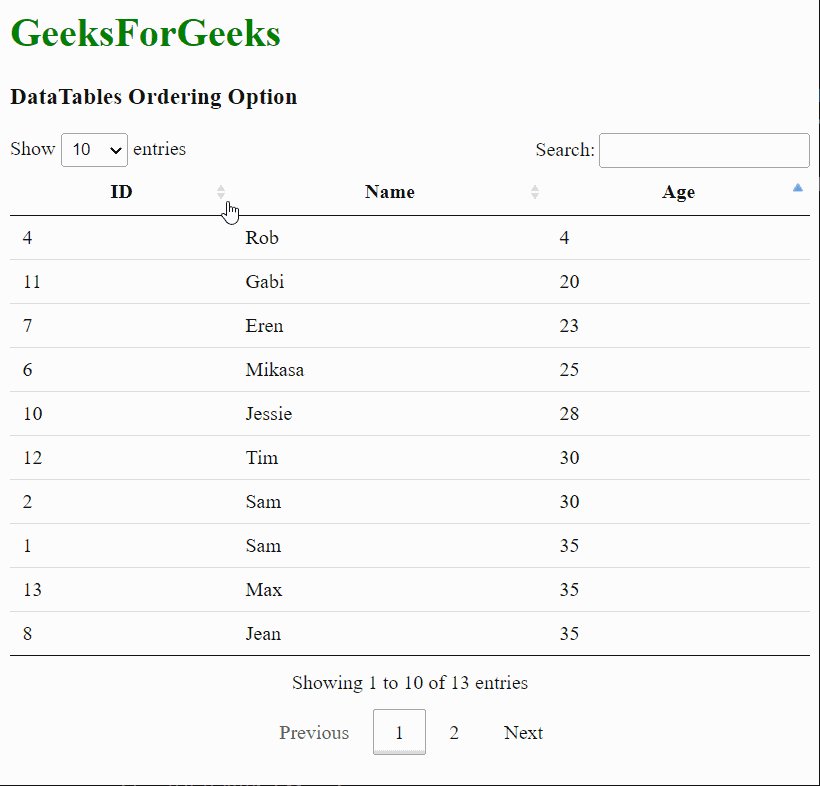
示例2:本示例实现了DataTable的排序功能。
<html>
<head>
<!-- jQuery -->
<script type="text/javascript"
src="https://code.jquery.com/jquery-3.5.1.js">
</script>
<!-- DataTables CSS -->
<link rel="stylesheet"
href=
"https://cdn.datatables.net/1.10.23/css/jquery.dataTables.min.css">
<!-- DataTables JS -->
<script src=
"https://cdn.datatables.net/1.10.23/js/jquery.dataTables.min.js">
</script>
</head>
<body>
<h1 style="color: green;">GeeksForGeeks</h1>
<h3>DataTables Ordering Option</h3>
<!-- HTML table with student data -->
<table id="tableID" class="display">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Sam</td>
<td>35</td>
</tr>
<tr>
<td>2</td>
<td>Sam</td>
<td>30</td>
</tr>
<tr>
<td>3</td>
<td>Sameer</td>
<td>45</td>
</tr>
<tr>
<td>4</td>
<td>Rob</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>Robber</td>
<td>68</td>
</tr>
<tr>
<td>6</td>
<td>Mikasa</td>
<td>25</td>
</tr>
<tr>
<td>7</td>
<td>Eren</td>
<td>23</td>
</tr>
<tr>
<td>8</td>
<td>Jean</td>
<td>35</td>
</tr>
<tr>
<td>9</td>
<td>Walter</td>
<td>65</td>
</tr>
<tr>
<td>10</td>
<td>Jessie</td>
<td>28</td>
</tr>
<tr>
<td>11</td>
<td>Gabi</td>
<td>20</td>
</tr>
<tr>
<td>12</td>
<td>Tim</td>
<td>30</td>
</tr>
<tr>
<td>13</td>
<td>Max</td>
<td>35</td>
</tr>
</tbody>
</table>
<script>
// Initialize the DataTable
(document).ready(function () {
('#tableID').DataTable({
// Enable the ordering
// of data in DataTable
ordering: true
});
});
</script>
</body>
</html>
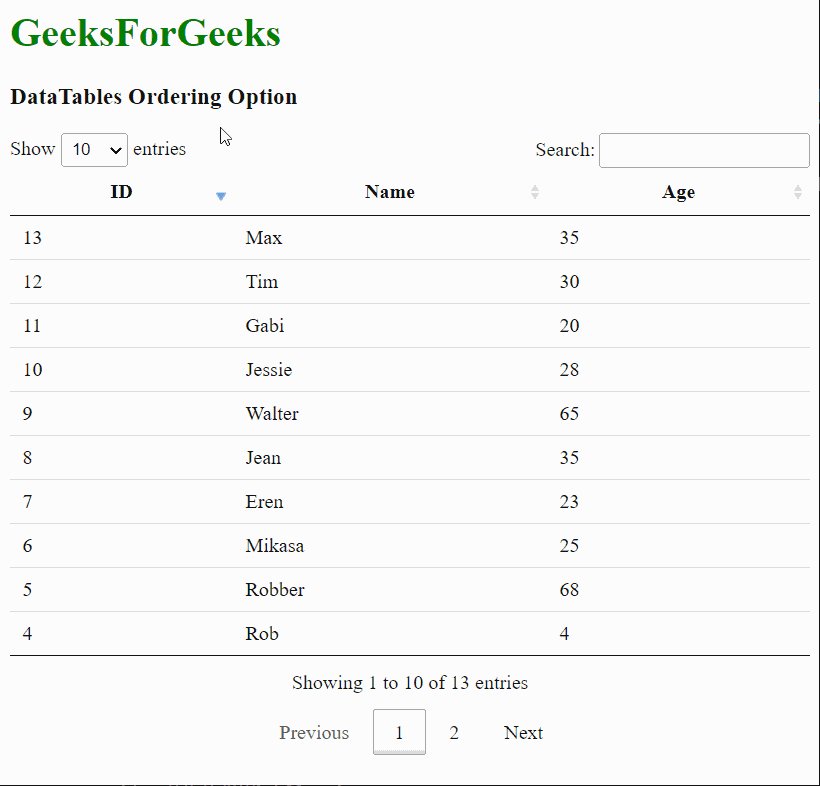
输出:

 极客教程
极客教程