AngularJS的$window服务
window服务指的是浏览器的窗口对象。它在JavaScript中是全局可用的,所以会导致测试性问题。在AngularJS中,它不是全局可用的。它包括各种方法,如警报框、提示框、确认框等。
现在让我们看看Angular JS中window服务的实际实现。
- $window.alert()方法。该方法用于在窗口屏幕上显示警报信息。
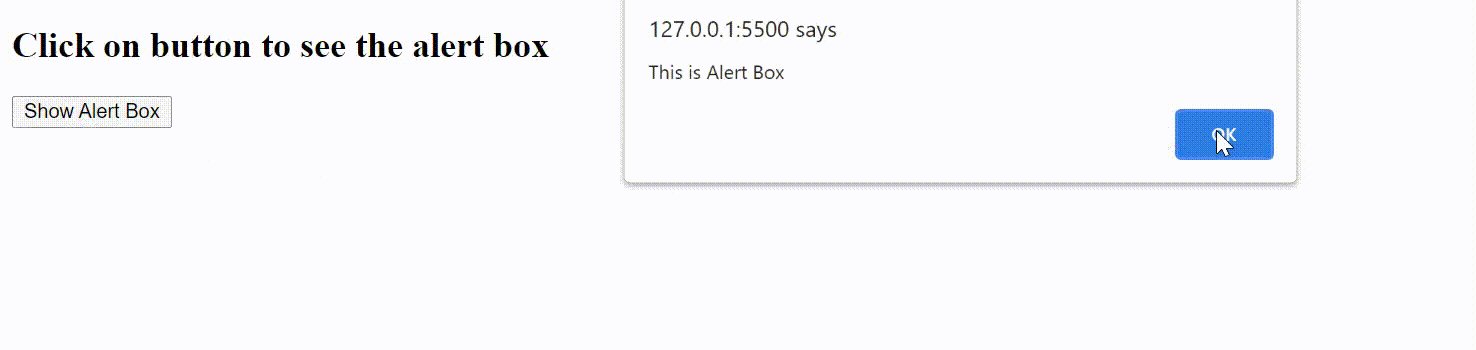
实例1:本实例通过显示警报信息,描述了AngularJS中**$window服务的基本用法。
<!DOCTYPE html>
<html>
<head>
<title>window service</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body ng-app="windowService">
<h2>Click on button to see the alert box</h2>
<div ng-controller="windowServiceController">
<button ng-click="alertBox()">
Show Alert Box
</button>
</div>
<script>
var app = angular.module('windowService', []);
app.controller('windowServiceController',
['scope', 'window',
function (scope, window) {
scope.message = "This is Alert Box";
scope.alertBox = function () {
window.alert($scope.message);
}
}]);
</script>
</body>
</html>
输出:

- $window.prompt()方法。该方法用于在屏幕上显示提示信息。
示例2:本例描述了AngularJS中**$window服务的基本用法,在提示中指定消息。
<!DOCTYPE html>
<html>
<head>
<title>window service</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body ng-app="windowService">
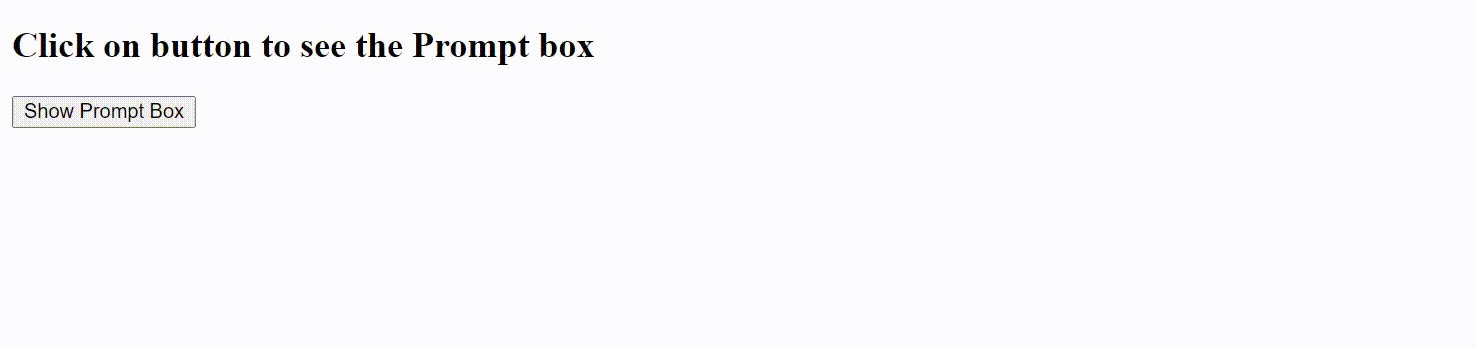
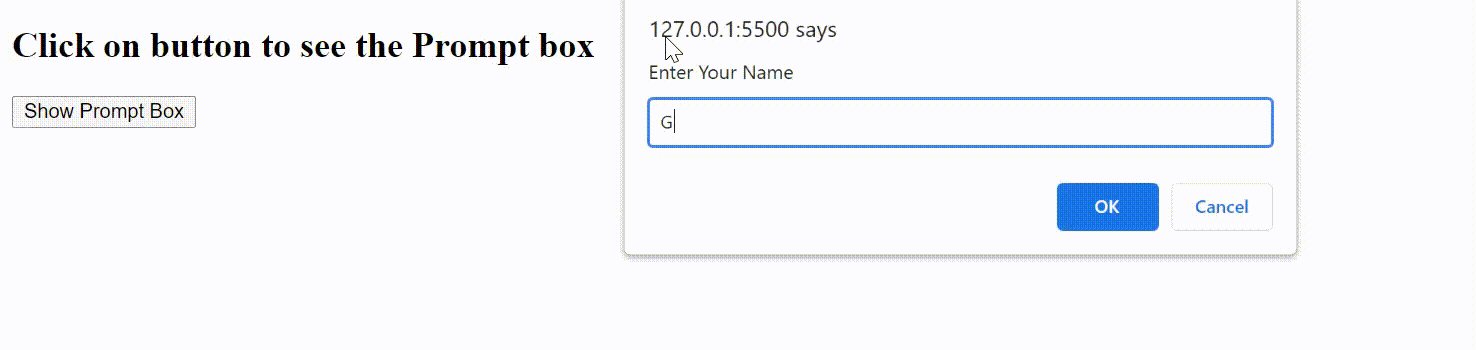
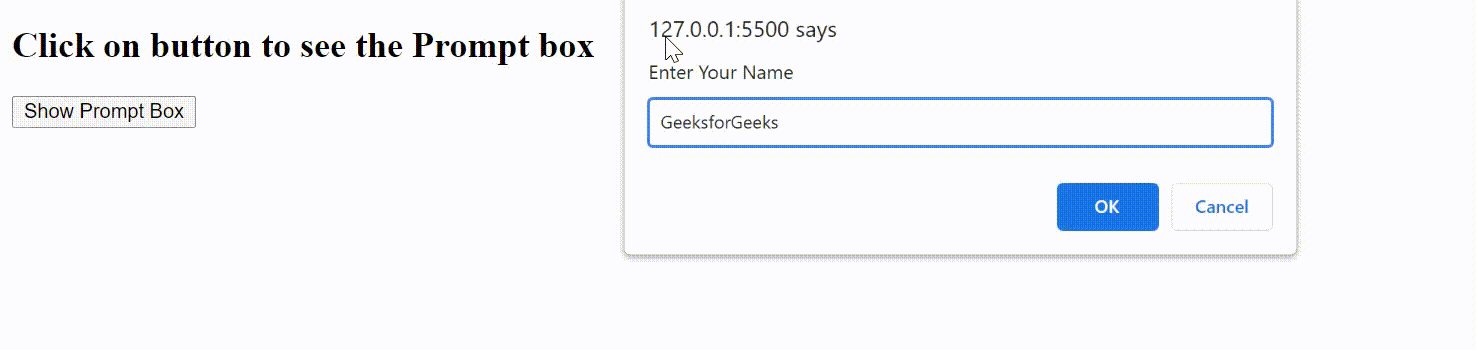
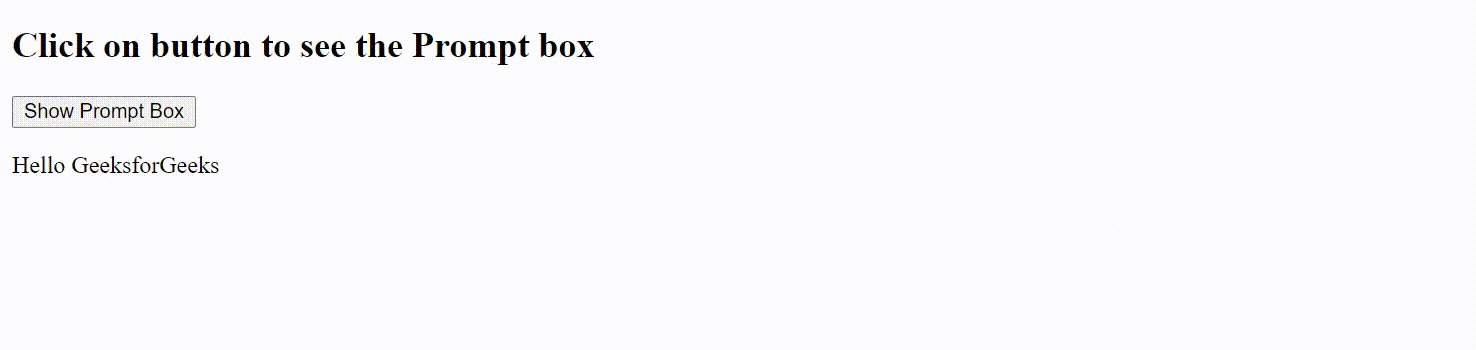
<h2>Click on button to see the Prompt box</h2>
<div ng-controller="windowServiceController">
<button ng-click="promptBox()">
Show Prompt Box
</button>
<p>{{fullname}}</p>
</div>
<script>
var app = angular.module('windowService', []);
app.controller('windowServiceController',
['scope', 'window',
function (scope, window) {
scope.promptBox = function () {
var name = window.prompt('Enter Your Name');
scope.fullname = 'Hello ' + name;
}
}]);
</script>
</body>
</html>
输出:

- $window.confirm() 方法。该方法用于在屏幕上显示一个确认框。
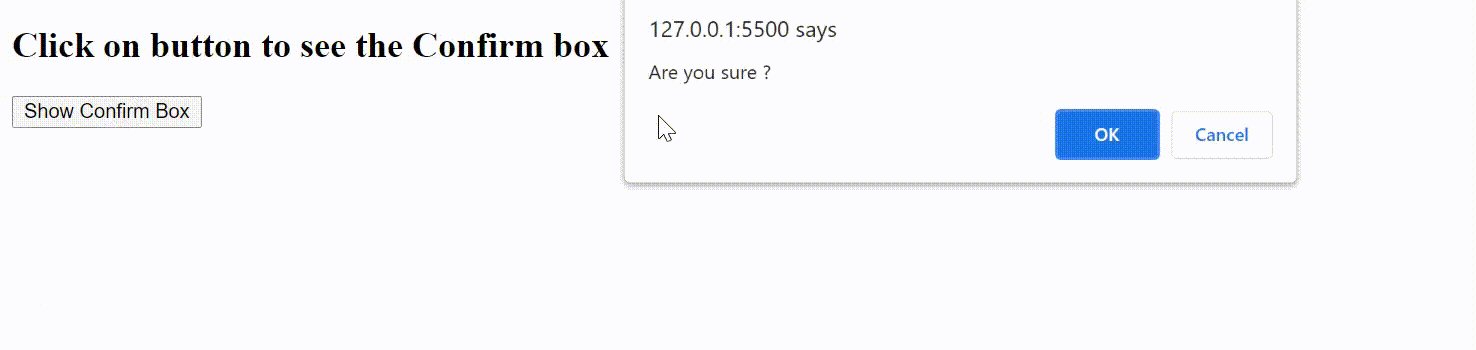
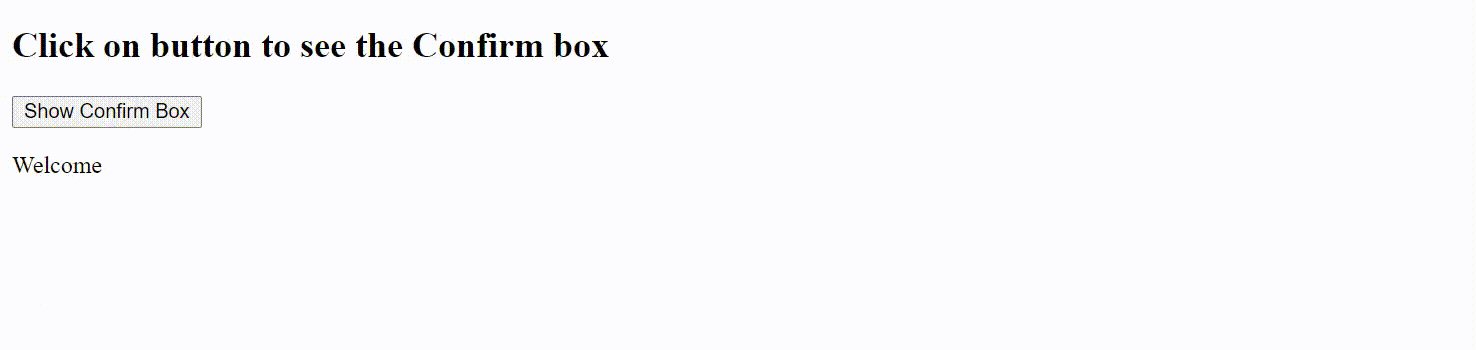
例3:本例通过显示弹出的确认信息,描述了AngularJS中$window服务的基本用法。
<!DOCTYPE html>
<html>
<head>
<title>window service</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body ng-app="windowService">
<h2>Click on button to see the Confirm box</h2>
<div ng-controller="windowServiceController">
<button ng-click="confirmBox()">
Show Confirm Box
</button>
<p>{{confirmMessage}}</p>
</div>
<script>
var app = angular.module('windowService', []);
app.controller('windowServiceController',
['scope', 'window',
function (scope, window) {
scope.confirmBox = function () {
var choice = window.confirm("Are you sure ?")
if (choice == true)
scope.confirmMessage = 'Welcome';
else
$scope.confirmMessage = 'Sorry';
}
}]);
</script>
</body>
</html>
输出:

 极客教程
极客教程