jQuery UI日期选择器onSelect选项
jQuery UI由GUI部件,视觉效果和使用jQuery,CSS和HTML实现的主题组成。jQuery UI非常适合为网页建立UI界面。jQuery UI的datepicker onSelect选项在选择datepicker选项时被调用。onSelect选项持有一个函数,其中包含作为文本的选定日期和作为参数的datepicker实例。
语法:
onSelect: Function( String dateText, Object inst ) { }
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" />
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<script>
(function () {
("#gfg").datepicker({
onSelect: function (date, datepicker) {
if (date != "") {
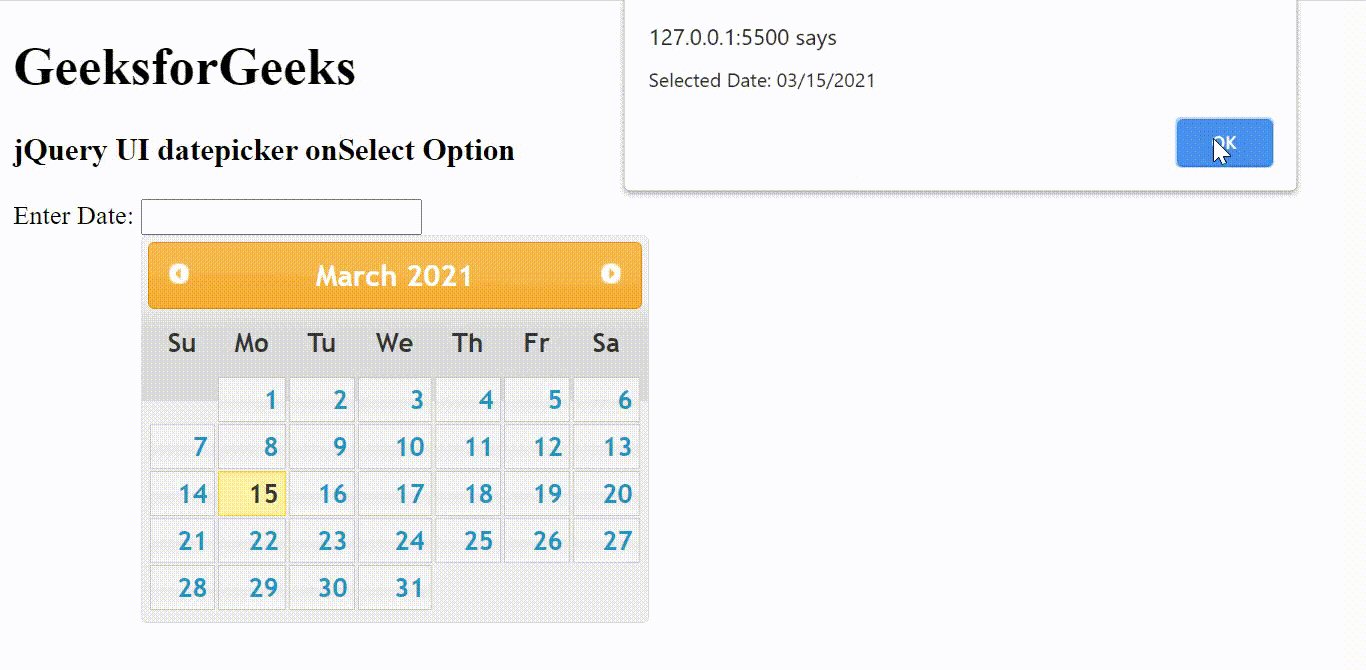
alert("Selected Date: " + date);
}
}
});
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI datepicker onSelect Option</h3>
<div>Enter Date: <input type="text" id="gfg" /></div>
</body>
</html>
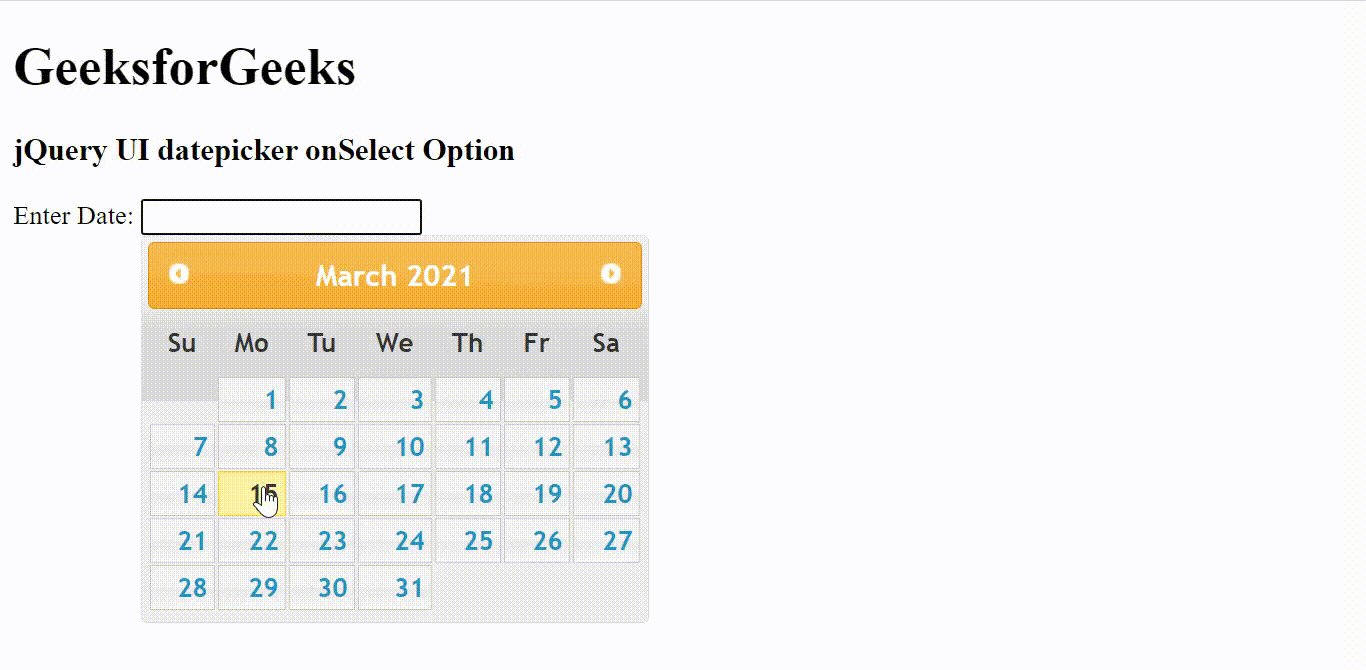
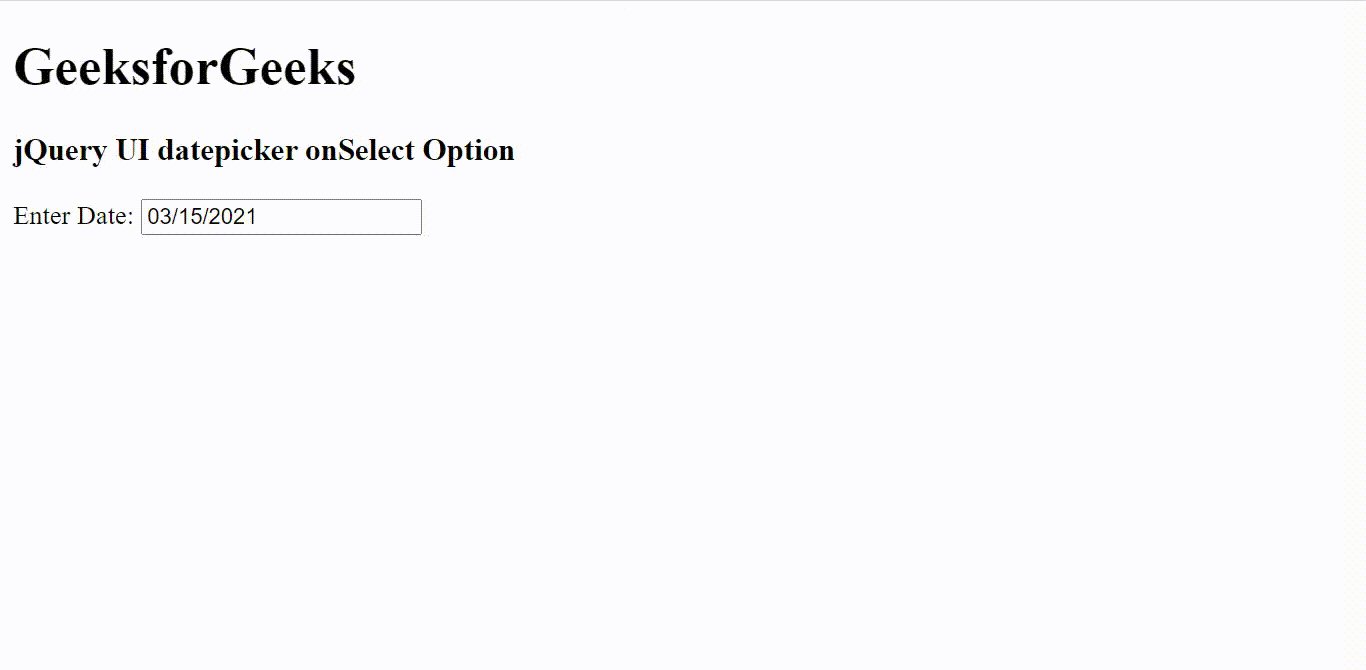
输出:

 极客教程
极客教程