jQuery UI Datepicker月名短选项
jQuery UI由GUI部件,视觉效果和使用jQuery,CSS和HTML实现的主题组成。jQuery UI非常适合为网页建立UI界面。jQuery UI Datepicker monthNamesShort选项是用来设置缩写的月份名称列表。它被用在每个日期选择器的月份标题中。它的默认值是[ "Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec" ] 。
语法:
$( ".selector" ).datepicker({
monthNamesShort: [ "Jan", "Feb", ... , "Nov", "Dec" ]
});
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" />
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<!-- Javascript -->
<script>
(function () {
("#gfg").datepicker({
dateFormat: "M",
monthNamesShort: ["Jan", "Feb", "Mar", "Apr", "Maj",
"Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"]
});
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Datepicker monthNamesShort Option</h3>
<div>Enter Date: <input type="text" id="gfg" /></div>
</body>
</html>
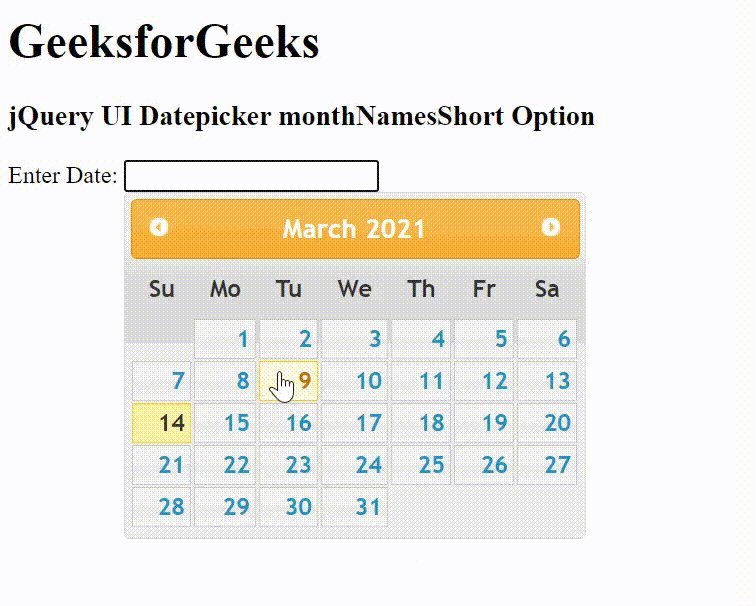
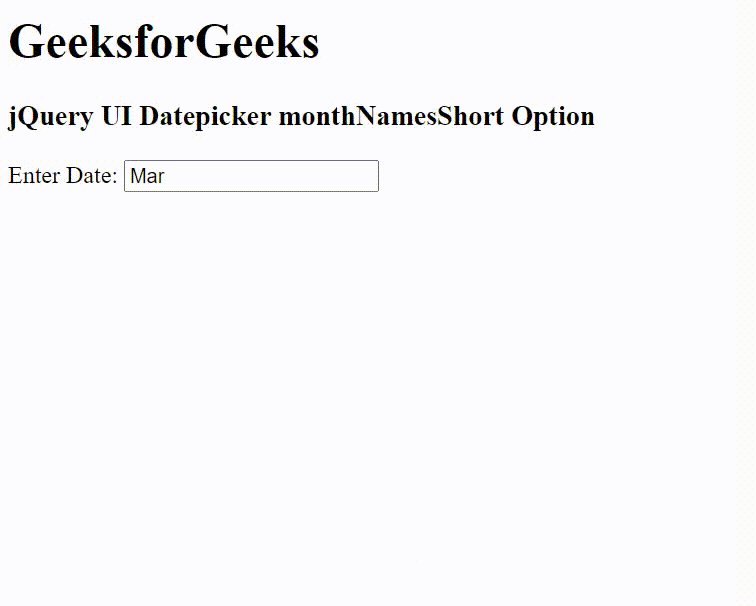
输出:

monthNamesShort option
 极客教程
极客教程