jQuery UI Datepicker按钮图像选项
jQuery UI由GUI部件,视觉效果和使用jQuery,CSS和HTML实现的主题组成。jQuery UI非常适合为网页建立UI界面。jQuery UI Datepicker buttonImage选项是用来设置弹出按钮图片的URL。如果我们设置了按钮图像,那么它将显示它,否则显示替代文本。
语法:
$( ".selector" ).datepicker({
buttonImage: "datepicker.png"
});
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" />
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<!-- Javascript -->
<script>
(function () {
("#gfg").datepicker({
showOn: "both",
buttonImage:
"https://media.geeksforgeeks.org/wp-content/uploads/20210314172651/cal.png",
buttonImageOnly: true
});
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI datepicker buttonImage Option</h3>
<div>Enter Date: <input type="text" id="gfg" /></div>
</body>
</html>
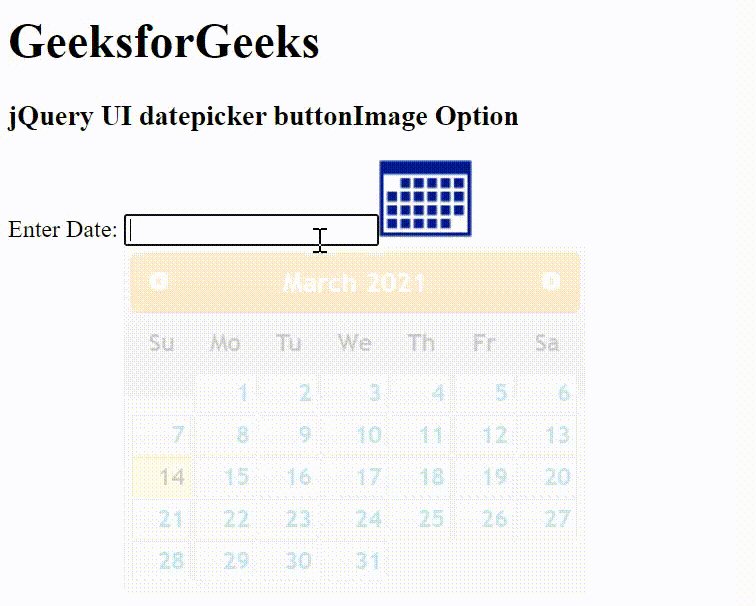
输出:

 极客教程
极客教程