jQuery UI控制组方向选项
jQuery UI由GUI部件,视觉效果和使用jQuery,CSS和HTML实现的主题组成,jQuery UI非常适合为网页建立UI界面。jQuery UI控制组的方向选项是用来添加控制组元素的方向。它的默认值是水平的。
语法:
$( ".selector" ).controlgroup({
direction: "vertical"
});
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
.highlight,
label {
font-size: 22px;
}
</style>
<script>
(document).ready(function () {
(".my_games_control_group").controlgroup({
direction: "vertical"
});
});
</script>
</head>
<body style="text-align: center;">
<h1 style="color:green">GeeksforGeeks</h1>
<h3>jQuery UI Controlgroup direction Option</h3>
<div class="my_games_control_group">
<label for="radio_1">Men</label>
<input type="radio" name="type" id="radio_1">
<label for="radio_2">Women</label>
<input type="radio" name="type" id="radio_2">
<select>
<option>Cricket</option>
<option>Hockey</option>
<option>Tennis</option>
<option>Football</option>
</select>
<label for="official">Official</label>
<input type="checkbox" name="official" id="official">
<button id="apply">Apply</button>
</div>
</body>
</html>
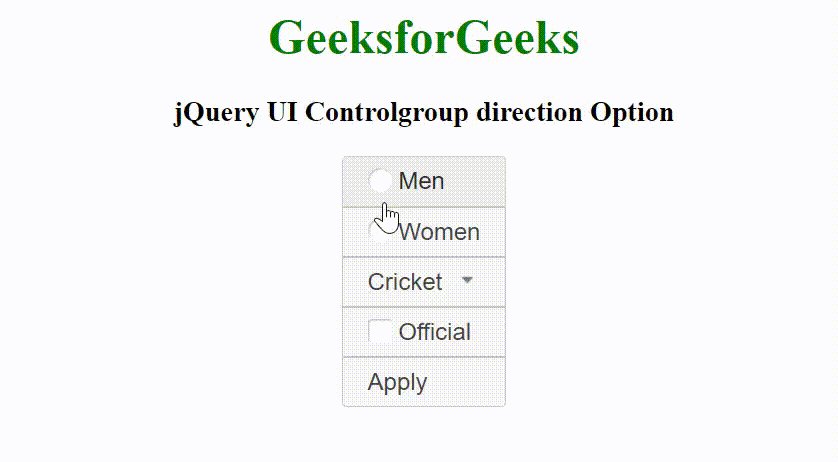
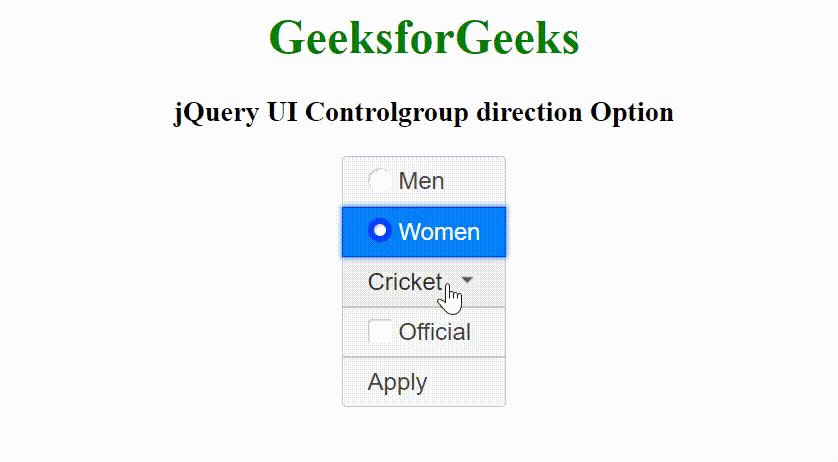
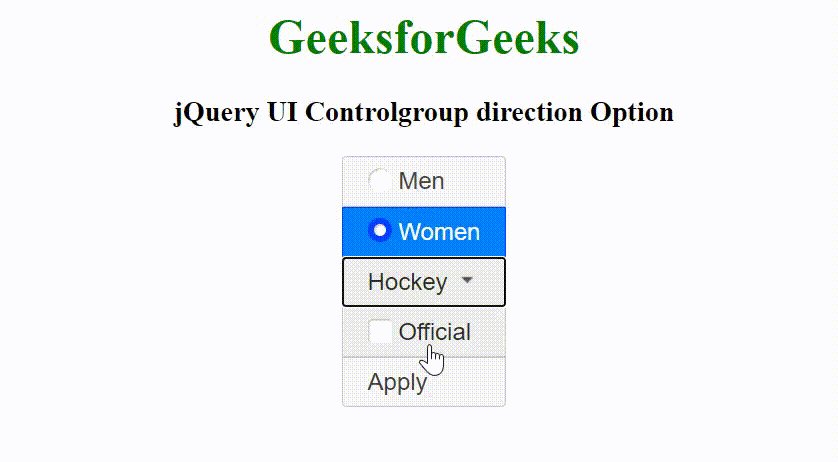
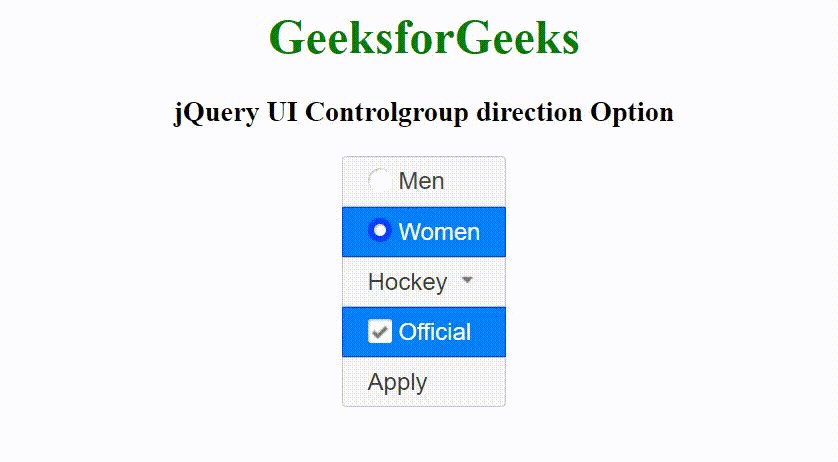
输出:

 极客教程
极客教程