JQuery makeArray()方法
jQuery中的这个makeArray()方法是用来将一个类似于数组的对象转换成一个真正的JavaScript数组。
语法:
jQuery.makeArray( obj )
参数:该方法接受一个上面提到的单一参数,并在下面进行了描述。
- obj : 这个参数持有一个要变成本地数组的对象。
返回值:它返回数组。
下面的例子说明了jQuery中makeArray()方法的使用。
例子1:这个例子使用jQuery.makeArray()方法,将一个HTMLElements的集合变成它们的数组。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery | makeArray() method</title>
<script src=
"https://code.jquery.com/jquery-3.4.1.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>JQuery | makeArray () method</h3>
<p>Geeks1</p>
<p>Geeks2</p>
<p>Geeks3</p>
<button onclick="geek()">Click</button>
<br>
<br>
<b id="root"></b>
<script>
function geek() {
var elems = document.getElementsByTagName("p");
var x = jQuery.makeArray(elems);
var t = x[1];
x[1] = x[2];
x[2] = t;
$(x).appendTo(document.body);
}
</script>
</body>
</html>
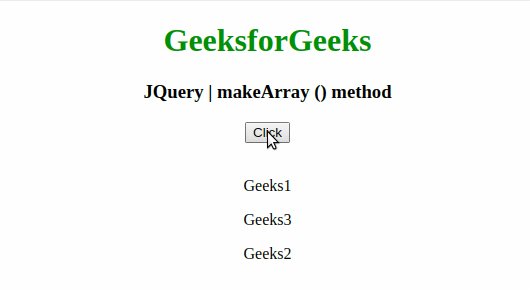
输出:

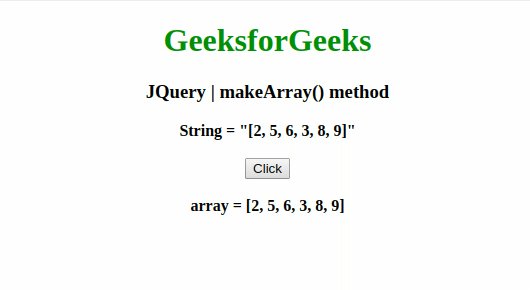
示例2:这个例子使用jQuery.makeArray()方法,并将一个类似于数组的字符串转换成实际的数组。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery | makeArray() method</title>
<script src=
"https://code.jquery.com/jquery-3.4.1.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>JQuery | makeArray() method</h3>
<b>String = "[2, 5, 6, 3, 8, 9]"</b>
<br>
<br>
<button onclick="geek()">Click</button>
<br>
<br>
<b id="root"></b>
<script>
function geek() {
var el = document.getElementById('root');
var arr = "[2, 5, 6, 3, 8, 9]";
var newArr = jQuery.makeArray(arr)
el.innerHTML = jQuery.type(newArr) + " = " + newArr;
}
</script>
</body>
</html>
输出:

 极客教程
极客教程