jQuery UI的autocomplete source选项
jQuery UI由GUI部件、视觉效果和使用jQuery、CSS和HTML实现的主题组成。jQuery UI非常适用于为网页构建UI界面。jQuery UI的autocomplete source选项是用来添加建议菜单中使用的数据源的。
语法:
$( ".selector" ).autocomplete({
source: [ "GFG", "Geeks", "G4G" ]
});
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<script>
(function () {
var list = [
"One",
"two",
"Three",
"Four",
];
("#gfg").autocomplete({
source: list
});
});
</script>
</head>
<body>
<h1 style="color: green;">GeeksforGeeks</h1>
<h3>jQuery UI Autocomplete source Option</h3>
<label for="gfg">Enter Text:</label>
<input id="gfg">
</body>
</html>
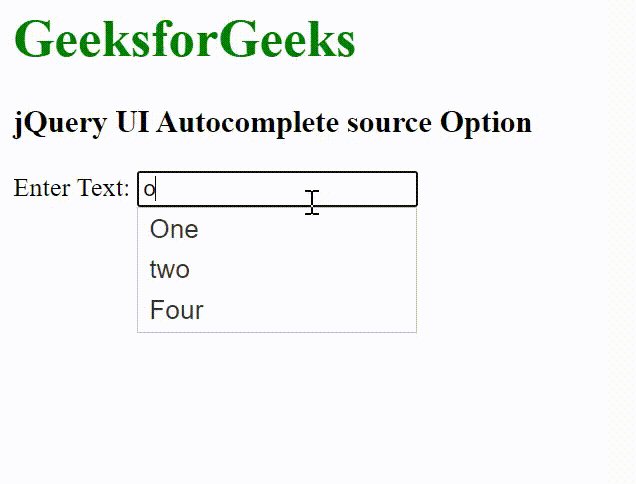
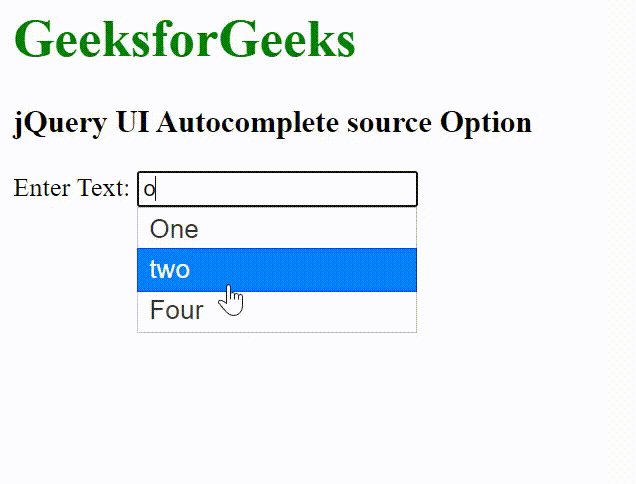
输出:

 极客教程
极客教程