JQuery map()方法
jQuery中的这个map()方法是用来将一个数组或对象中的所有项目转换为新的项目数组。
语法:
jQuery.map( array/object, callback )
参数:该方法接受两个参数,即上面提到的和下面描述的。
- Array/object:该参数持有要翻译的数组或对象。
- callback:这个参数持有处理每个项目的函数。
返回值:它返回数组。
下面的例子说明了jQuery中map()方法的使用。
例子1:这个例子使用jQuery.map()方法并返回数组元素的平方。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery | map() method</title>
<script src=
"https://code.jquery.com/jquery-3.4.1.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>JQuery | map() method</h3>
<b>Array = [2, 5, 6, 3, 8, 9]</b>
<br>
<br>
<button onclick="geek()">Click</button>
<br>
<br>
<b id="root"></b>
<script>
function geek() {
var el = document.getElementById('root');
var arr = [2, 5, 6, 3, 8, 9];
var newArr = jQuery.map(arr, function(val, index) {
return {
number: val,
square: val * val
};
})
el.innerHTML = JSON.stringify(newArr);
}
</script>
</body>
</html>
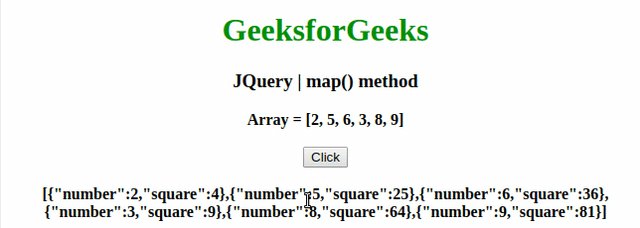
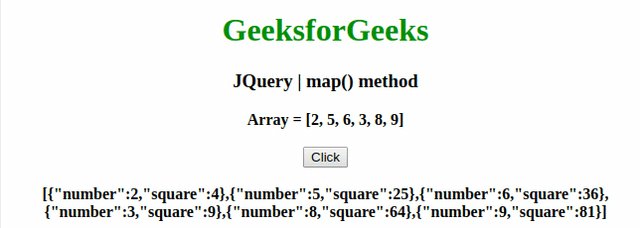
输出:

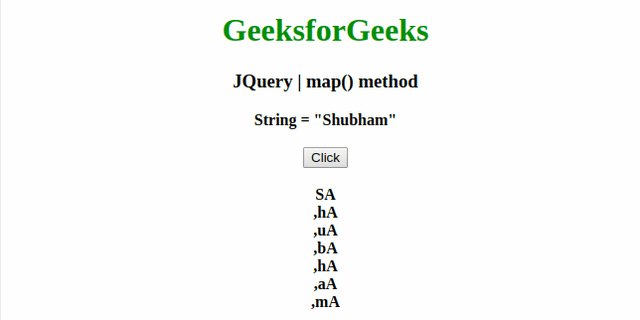
例2:本例使用map()方法将字符 “A “与名字的每个字符连接起来。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery | map() method</title>
<script src=
"https://code.jquery.com/jquery-3.4.1.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>JQuery | map() method</h3>
<b>String = "Shubham"</b>
<br>
<br>
<button onclick="geek()">Click</button>
<br>
<br>
<b id="root"></b>
<script>
function geek() {
var el = document.getElementById('root');
var name = "Shubham";
name = name.split("");
// New array of character and names
// concatenated with 'A'
var newName = jQuery.map(name, function(item) {
return item + 'A<br>';
})
el.innerHTML = newName;
}
</script>
</body>
</html>
输出:

 极客教程
极客教程