jQuery UI Datepicker buttonImageOnly选项
jQuery UI由GUI部件,视觉效果和使用jQuery实现的主题组成,jQuery UI对于构建网页的UI界面非常有用。jQuery UI Datepicker buttonImageOnly选项用于检查按钮图像是否应该由其本身呈现,而不是在一个按钮元素内。
语法:
$( ".selector" ).datepicker({
buttonImageOnly: true/false
});
CDN链接:首先,添加你的项目需要的jQuery UI脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" />
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<!-- Javascript -->
<script>
(function () {
("#gfg").datepicker({
showOn: "both",
buttonImage:
"https://media.geeksforgeeks.org/wp-content/uploads/20210314172651/cal.png",
buttonImageOnly: true,
//buttonText: "Select date"
});
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI datepicker buttonImageOnly Option</h3>
<div>Enter Date: <input type="text" id="gfg" /></div>
</body>
</html>
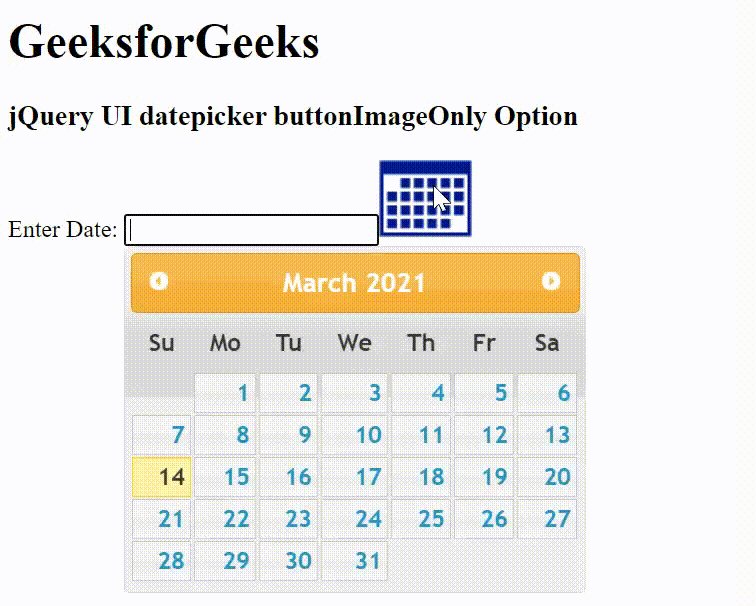
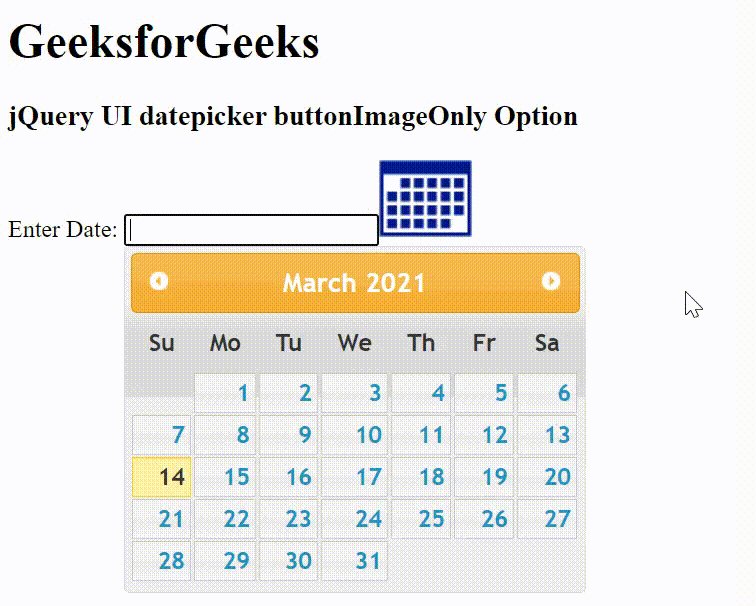
输出:

 极客教程
极客教程