jQuery deferred.reject()方法
在jQuery的deferred.reject()方法是用来拒绝一个递延对象,并调用任何给定参数的failCallbacks。
语法:
deferred.reject( [args] )
参数:
- args:这是一个可选的参数,被传递给failCallbacks。
返回值:该方法返回递延对象。
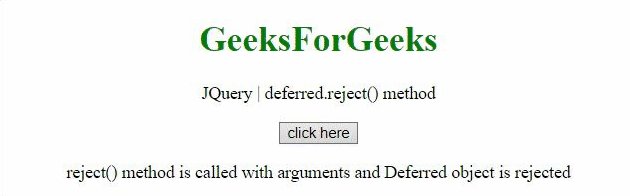
例子1:在这个例子中,reject()方法被调用,其参数是。
<!DOCTYPE HTML>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-3.5.0.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p>
jQuery | deferred.reject() method
</p>
<button onclick="Geeks();">
click here
</button>
<p id="GFG"></p>
<script>
function Func(val, div) {
(div).append(val);
}
function Geeks() {
var def =.Deferred();
def.fail(Func);
def.progress(Func);
def.reject('reject() method is '
+ 'called with arguments and'
+ ' Deferred object is '
+ 'rejected', '#GFG')
}
</script>
</body>
</html>
输出:

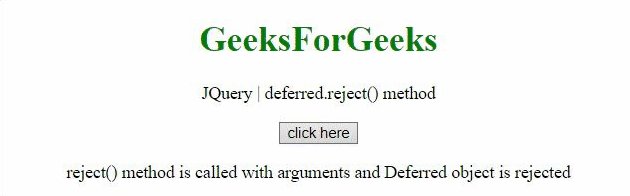
例子2:在这个例子中,reject()方法被调用,没有参数。
<!DOCTYPE HTML>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-3.5.0.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p>
JQuery | deferred.reject() method
</p>
<button onclick="Geeks();">
click here
</button>
<p id="GFG"></p>
<script>
function Func() {
('#GFG').append
("reject() method is called "
+ "without arguments and "
+ "Deferred object is rejected");
}
function Geeks() {
var def =.Deferred();
def.fail(Func);
def.progress(Func);
def.reject()
}
</script>
</body>
</html>
输出:

 极客教程
极客教程