如何使用ng-click从数组中删除一个项目或对象
任务是当按钮被点击时从列表中删除该项目。这一切应该通过使用ng-click来完成。这是通过使用splice()方法完成的。该方法的语法如下。
splice()函数的语法:
array.splice(indexno, noofitems(n), item-1, item-2, ..., item-n)
splice()函数的例子:
const topics = ['Array', 'String', 'Vector'];
let removed=topics.splice(1, 1);
输出:
['Array', 'Vector']
语法中的关键词在此解释:
- 索引号。这是必需的数量。定义是整数,指定在什么位置添加/删除项目。
如果是负数,意味着要指定从数组的末端开始的位置。 - noofitems(n)。这是可选的数量。这表示要移除的项目的数量。如果它被设置为0,就不会有项目被移除。
- item-1, …item-n。这也是可选的数量。这表示要添加到数组中的新项目。
例子:让我们更多地关注于例子。在这里,我们将尝试通过例子来证明删除操作。这里给出了在GeeksForGeeks上有账户的学生名字。我们将尝试从student_names数组中删除其中一个名字。
<!DOCTYPE html>
<html>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.4/angular.min.js">
</script>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<script>
var app = angular.module("studentNames", []);
</script>
<div ng-app="studentNames"
ng-init="names= ['Madhavi', 'Shivay', 'Priya']">
<ul>
<li ng-repeat="x in names track by index">{{x}}
<span ng-click="names.splice(index, 1)">
<strong>x</strong</span>
</li>
</ul>
<input ng-model="addItem">
<button ng-click="names.push(addItem)">Add</button>
</div>
<p>Click the small x given in front of
name to remove an item from the name list.</p>
</body>
</html>
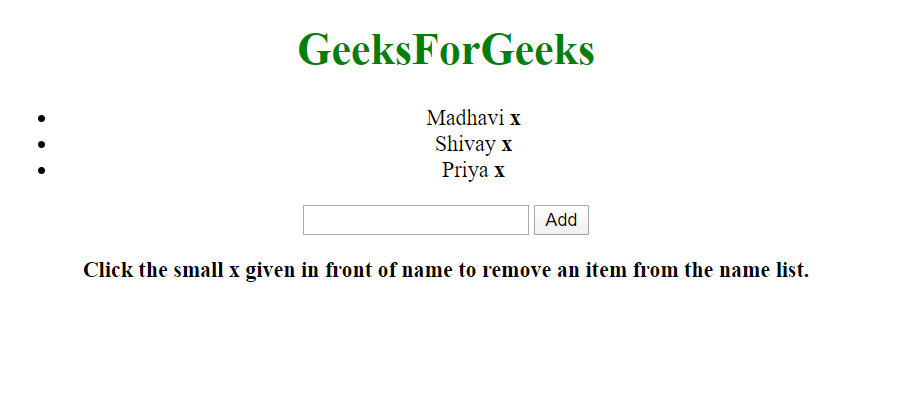
输出:
点击前:

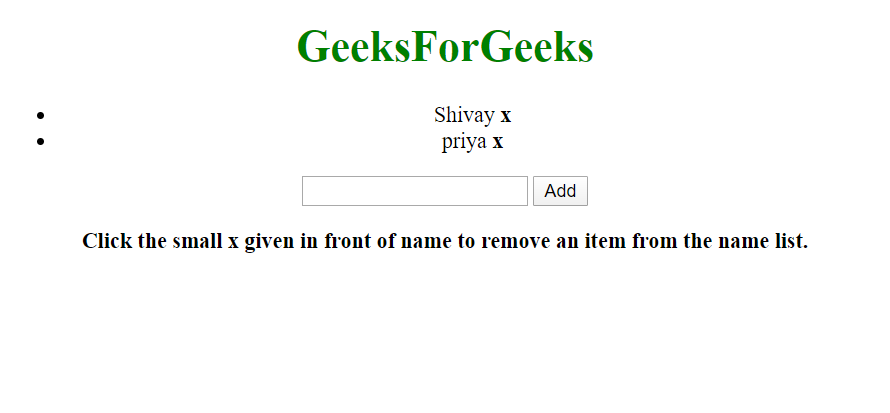
点击后:

 极客教程
极客教程