Android 基础可扩展列表适配器与实例
什么是Android中的基础可扩展列表适配器?
当我们必须显示一个嵌套的列表视图时,基础可扩展列表适配器在安卓中被使用。我们将通过一个例子来理解嵌套列表视图。我们必须显示技术堆栈以及其中使用的编程语言。因此,我们可以在列表视图中显示技术堆栈,如Android开发、IOS开发和Web开发。每个技术栈都有不同的编程语言,所以当用户点击任何一个技术栈时,我们可以显示编程语言的列表。通过这种方式,我们将能够实现一个嵌套的列表视图。为了实现嵌套列表视图,我们将在我们的安卓应用程序中使用一个基础可扩展列表适配器。
实现基础可扩展列表适配器
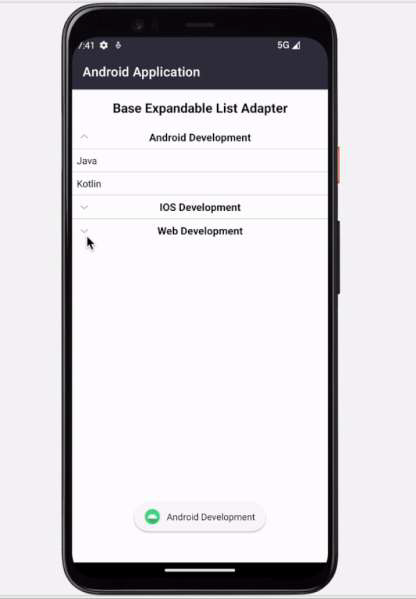
在这篇文章中,我们将创建一个简单的应用程序,其中我们将显示技术堆栈的列表。当用户点击任何一个技术栈时,我们将显示可用于该特定技术栈的编程语言。我们将按照一步一步的指南来实现安卓应用程序中的敬酒信息。
第1步:在Android Studio中创建一个新项目
导航到Android studio,如下图所示。在下面的屏幕上点击新项目来创建一个新的Android Studio项目。

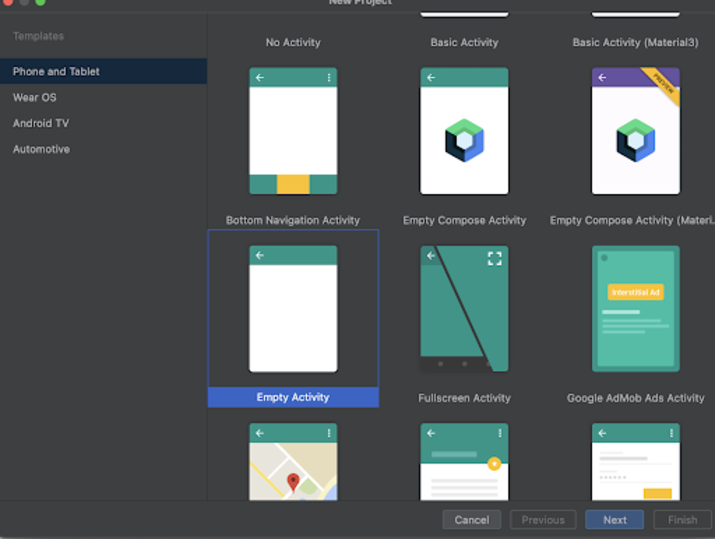
点击新项目后,你会看到下面的屏幕。

在这个屏幕中,我们必须简单地选择空活动并点击下一步。点击下一步后,你会看到下面的屏幕。

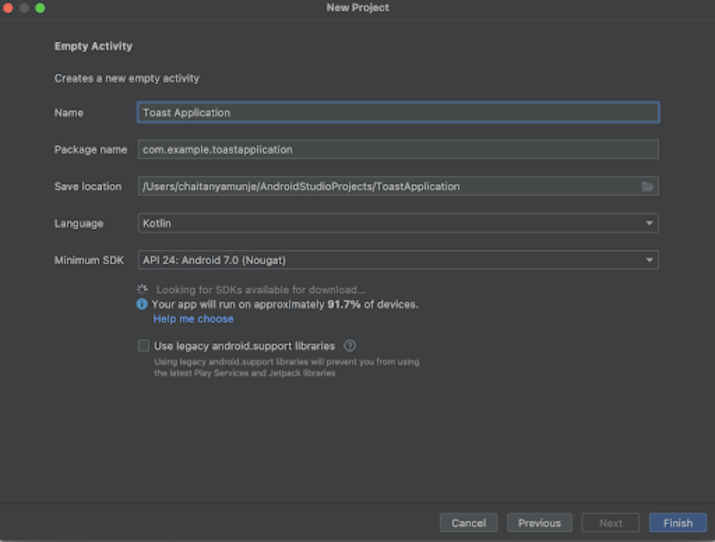
在这个屏幕上,我们必须简单地指定项目名称。然后包的名称将被自动生成。
注意 - 确保将语言选择为Kotlin。
在指定了所有的细节后,点击完成,创建一个新的Android studio项目。
一旦我们的项目被创建,我们将看到两个文件被打开,即 activity_main.xml 和 MainActivity.kt 文件。
第2步:使用 activity_main.xml 工作
导航到 activity_main.xml。如果这个文件不可见。要打开这个文件。在左边的窗格中导航到app>res>layout>activity_main.xml来打开这个文件。打开这个文件后。将下面的代码添加到其中。在代码中添加注释,以便详细了解。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- creating text view for name on below line-->
<TextView
android:id="@+id/idTVTitle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_margin="10dp"
android:gravity="center"
android:padding="4dp"
android:text="Base Expandable List Adapter"
android:textAlignment="center"
android:textColor="@color/black"
android:textSize="20sp"
android:textStyle="bold" />
<!-- creating an expandable list view on below line-->
<ExpandableListView
android:id="@+id/idExpandableListView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idTVTitle" />
</RelativeLayout>
解释 – 在上面的代码中,我们正在创建一个根布局作为我们的相对布局。在这个相对布局中,我们正在创建一个简单的文本视图,用来显示应用程序的标题。之后,我们创建了一个可扩展的列表视图部件,我们将用它来显示技术堆栈的列表,以及我们应用程序中的编程语言。
第3步:为TechStackItem创建一个新的模态类
现在我们将为我们的技术栈项目创建一个新的模态类,它将包含两个变量,一个是技术栈名称,一个是我们必须在该技术栈中显示的编程语言列表的数组列表变量。为了创建这个类。导航到app>java>你的应用程序的包名>右键点击它>新建>Java/Kotlin类,并将其命名为TechStackItem,并添加以下代码。
package com.example.gptapp
data class TechStackItem(
// on below line creating a string variable for tech stack/
// creating an array list for programming languages within this to display programming languages.
var techStack: String,
var programmingLanguages: ArrayList<String>
)
第4步:为编程语言列表项目创建一个新的布局文件。
由于我们将创建一个可扩展的列表视图,所以我们必须创建一个单独的项目视图,我们必须为我们的编程语言的列表视图显示。为了创建它,请导航到app>res>layout>右键点击它>New>Layout Resource file,将其命名为programming_lng_list_item,并添加以下代码。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- on below line creating a text view for displaying a programming language -->
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="3dp"
android:id="@+id/idTVProgrammingLng"
android:padding="4dp"
android:text="Programming Language Item"
android:textColor="#FF000000"
android:textSize="15sp" />
</RelativeLayout>
解释:在上面的代码中,我们正在创建一个简单的文本视图,我们将用它来显示我们编程语言列表视图中的项目。
第5步:为技术栈列表项目创建一个新的布局文件
由于我们在点击技术栈时显示编程语言的列表。为了显示技术栈,我们将不得不为它创建一个单独的布局文件。为了创建一个新的布局文件。导航到app>res>layout>右键点击它>New>Layout Resource file,并将其命名为tech_stack_list_item,并添加以下代码。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="40dp">
<!-- on below line creating a text view for displaying a tech stack -->
<TextView
android:id="@+id/idTvTechStack"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="3dp"
android:gravity="center"
android:padding="4dp"
android:text="Tech Stack List Item"
android:textColor="#FF000000"
android:textSize="16sp"
android:textStyle="bold" />
</RelativeLayout>
解释 – 在上面的代码中,我们只是创建了一个文本视图,我们将用它来显示技术栈的文本。我们将使用这个布局文件来显示技术栈的列表视图。
第6步:创建一个适配器类来设置数据到我们的布局文件中
现在我们已经创建了用于显示用户界面的布局文件。之后,我们必须设置在我们的布局文件中显示哪些数据。为了设置这些数据,我们必须创建一个适配器类。为了创建这个适配器类。导航到app>java>你的应用程序的包名>右键点击它>新建>Java/Kotlin类,将其命名为CustomListViewAdapter并添加以下代码。
package com.example.gptapp
import android.content.Context
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.BaseExpandableListAdapter
import android.widget.TextView
// Creating a custom list view adapter on below line.
class CustomListViewAdapter(
// creating a list for our tech stack on below line and passing tech stack item to it.
private val techStackList: List<TechStackItem>,
) : BaseExpandableListAdapter() {
// on below line we have to return the size of group in our case is tech stack for programming languages
override fun getGroupCount(): Int {
return techStackList.size
}
// below method is use to return size of child list in our case is language list
override fun getChildrenCount(groupPosition: Int): Int {
val lngList = techStackList.get(groupPosition).programmingLanguages
return lngList.size
}
// on below line we are returning the group from our tech stack list.
override fun getGroup(groupPosition: Int): Any {
return techStackList.get(groupPosition)
}
// below method is use to return the item for our child list
override fun getChild(groupPosition: Int, childPosition: Int): Any {
// on below line we are getting our programming language list from tech stack list
val programmingLanguageList = techStackList.get(groupPosition).programmingLanguages
// on below line e are getting item from our programming language list which we are taking from tech stack list
return programmingLanguageList.get(childPosition)
}
// below method is use to get group position
override fun getGroupId(groupPosition: Int): Long {
return groupPosition.toLong()
}
// below method is use to get child position.
override fun getChildId(groupPosition: Int, childPosition: Int): Long {
return childPosition.toLong()
}
// below method is use to return true for stable ids.
override fun hasStableIds(): Boolean {
return true
}
// below method is use to inflate layout file for our group items.
override fun getGroupView(
groupPosition: Int,
isExpanded: Boolean,
convertView: View?,
parent: ViewGroup?
): View {
// on below line we are getting our group from tech stack item
val techStackItem: TechStackItem = getGroup(groupPosition) as TechStackItem
// on below line we are creating a layout inflater variable to inflate our layout file.
val inflater =
parent!!.context.getSystemService(Context.LAYOUT_INFLATER_SERVICE) as LayoutInflater
// on below line we are inflating our layout file for our tech stack item.
val view = inflater.inflate(R.layout.tech_stack_list_item, null) as View
// on below line we are creating and initializing variable for our tech stack tv.
val techStackTV: TextView = view.findViewById(R.id.idTvTechStack)
// on below line we are setting text for our tech stack text view.
techStackTV.text = techStackItem.techStack
// on below line returning the view.
return view
}
// below method is use to inflate layout file for our child view.
override fun getChildView(
groupPosition: Int,
childPosition: Int,
isLastChild: Boolean,
convertView: View?,
parent: ViewGroup?
): View {
// on below line we are getting language from our group
val language: String = getChild(groupPosition, childPosition) as String
// on below line we are creating a variable for our inflater.
val inflater =
parent?.context!!.getSystemService(Context.LAYOUT_INFLATER_SERVICE) as LayoutInflater
// on below line we are inflating a layout file for programming language list item.
val view = inflater.inflate(R.layout.programming_lng_list_item, null) as View
// on below line we are creating and initializing our text view for programming language.
val programmingLngTV: TextView = view.findViewById(R.id.idTVProgrammingLng)
// on below line setting data for our text view.
programmingLngTV.text = language
// on below line returning the view.
return view
}
// below method is use to specify weather the child item will be selectable or not
// in our case we are specifying it as selectable.
override fun isChildSelectable(groupPosition: Int, childPosition: Int): Boolean {
return true
}
}
解释 - 在上面的代码中,首先我们用BaseExpandableListAdapter来扩展我们的适配器类,并将我们的数据列表作为一个参数传入其中。现在在这个类中,我们正在覆盖BaseExpandableListAdapter类的方法。这些方法如下
- getGroupCount() – 在这个方法中,我们必须返回技术栈列表的大小,这是我们的父列表。
-
getChildrenCount() – 在这个方法中,我们必须返回我们的编程语言列表的大小,这是我们的子列表。
-
getGroup() – 在这个方法中,我们必须返回包含技术栈名称和该技术栈中的编程语言的技术栈列表项目组。
-
getChild() – 在这个方法中,我们必须返回每个技术栈的编程语言列表中的编程语言项目。
-
getGroupId() – 在这个方法中,我们必须简单地返回组的位置。
-
getChildId() – 在这个方法中,我们必须简单地返回孩子的位置。
-
hasStableIds() – 在这个方法中,我们必须简单地返回true,因为我们必须为我们的列表视图项目显示稳定的ID。
-
getGroupView() – 在这个方法中,我们要为我们的父级列表视图充实布局文件,在我们的例子中是tech stack,所以我们将充实tech_stack_list_item布局。
-
getChildView() – 在这个方法中,我们将为我们的子列表视图充实布局文件,在我们的例子中是编程语言,所以我们将充实编程_lng_list_item布局。
-
isChildSelectable() – 在这个方法中,我们将返回true,因为我们必须为我们的可扩展列表视图设置点击监听器。
第7步 :使用MainActivity.kt
导航到MainActivity.kt。如果该文件不可见。要打开这个文件。在左侧窗格中导航到app>java>你的应用程序的包名>MainActivity.kt来打开这个文件。打开这个文件后。将下面的代码添加到其中。在代码中加入注释,以便详细了解。
package com.example.gptapp
import android.os.Bundle
import android.widget.ExpandableListView
import android.widget.ExpandableListView.OnChildClickListener
import android.widget.ExpandableListView.OnGroupClickListener
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
// creating variables on below line for array list, adapter and expandable list view.
private val techStackList: ArrayList<TechStackItem> = ArrayList()
lateinit var customListViewAdapter: CustomListViewAdapter
lateinit var expandableLV: ExpandableListView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// initializing all variables with their ids on below line.
expandableLV = findViewById(R.id.idExpandableListView)
// on below line initializing our adapter and setting this adapter to expandable list view.
customListViewAdapter = CustomListViewAdapter(techStackList)
expandableLV.setAdapter(customListViewAdapter)
// on below line creating an array list for first tech tack and passing it to our tech stack list with tech stack name
val lng1: ArrayList<String> = ArrayList()
lng1.add("Java")
lng1.add("Kotlin")
techStackList.add(TechStackItem("Android Development", lng1))
// on below line creating an array list for second tech tack and passing it to our tech stack list with tech stack name
val lng2: ArrayList<String> = ArrayList()
lng2.add("Objective c")
lng2.add("Swift")
techStackList.add(TechStackItem("IOS Development", lng2))
// on below line creating an array list for third tech tack and passing it to our tech stack list with tech stack name
val lng3: ArrayList<String> = ArrayList()
lng3.add("HTML")
lng3.add("CSS")
techStackList.add(TechStackItem("Web Development", lng3))
// on below line notifying adapter that data has changed.
customListViewAdapter.notifyDataSetChanged()
// on below line adding child click listener for expandable list view.
expandableLV.setOnChildClickListener(OnChildClickListener { parent, v, groupPosition, childPosition, id -> // get the group header
// on below line we are getting tech stack item from our tech stack list
val techStackItem: TechStackItem = techStackList.get(groupPosition)
// on below line we are getting our programming language item from tech stack item.
val programmingLanguageItem: String =
techStackItem.programmingLanguages.get(childPosition)
// on below line we are displaying toast message
Toast.makeText(
baseContext,
techStackItem.techStack + "/" + programmingLanguageItem,
Toast.LENGTH_LONG
).show()
false
})
// on below line adding click listener for expandable list view.
expandableLV.setOnGroupClickListener(OnGroupClickListener { parent, v, groupPosition, id -> // get the group header
// on below line we are getting our tech stack item
val techStackItem: TechStackItem = techStackList.get(groupPosition)
// displaying toast message on below line.
Toast.makeText(baseContext, techStackItem.techStack, Toast.LENGTH_LONG).show()
false
})
}
}
解释 > 在上面的代码中,首先我们为我们的techStack列表创建变量,以创建一个新的数组列表,然后我们为我们的适配器创建一个新的变量,之后我们为可扩展列表视图创建一个变量。在创建变量后,我们在创建方法中初始化所有变量。我们正在将我们的列表传递给我们的适配器,并将该适配器设置为我们的可扩展列表视图。
在初始化我们的变量后,我们将数据传递给它。之后,我们将通知适配器列表中的数据已经被改变。
在为我们的可扩展列表视图设置数据后,我们正在为我们的可扩展列表视图添加子点击监听器和组点击监听器。在每个方法中,我们在点击时显示一个祝酒词。
添加完上述代码后,现在我们只需点击顶部栏的绿色图标,就可以在移动设备上运行我们的应用程序。
注意 - 确保你已经连接到你的真实设备或模拟器上。

总结
在上面的教程中,我们学习了什么是基础可扩展列表适配器,以及如何在我们的安卓应用程序中使用它来显示可扩展列表视图。
 极客教程
极客教程