Android 自动图像滑块与实例
什么是Android中的自动图像滑块
在本教程中,我们将学习如何使用Kotlin编程语言在我们的Android应用程序中实现自动图像滑块。
自动图像滑块是一个包含多个图像的UI小部件,它自动从左到右或以相反的方向滑动。这种类型的功能在许多电子商务应用程序中都可以看到,这些应用程序使用自动图像滑块小部件向客户展示不同类型的横幅。
自动图像滑块的实现
我们将创建一个简单的应用程序,在这个应用程序中,我们将简单地显示一个自动图像滑块,其中将包含3张图片。我们将使用图像URL从网上加载这些图像,并在我们的自动图像滑块中显示这些图像。我们将按照一步一步的指南来实现安卓应用程序中的圆形可填充加载器。
第1步:在Android Studio中创建一个新项目
导航到Android studio,如下图所示。在下面的屏幕上点击新建项目来创建一个新的Android Studio项目。

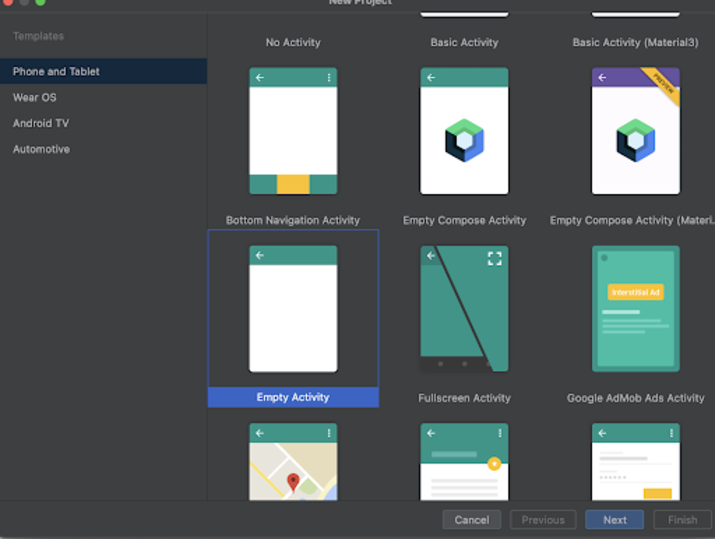
点击新项目后,你会看到下面的屏幕。

在这个屏幕中,我们必须简单地选择空活动并点击下一步。点击下一步后,你会看到下面的屏幕。

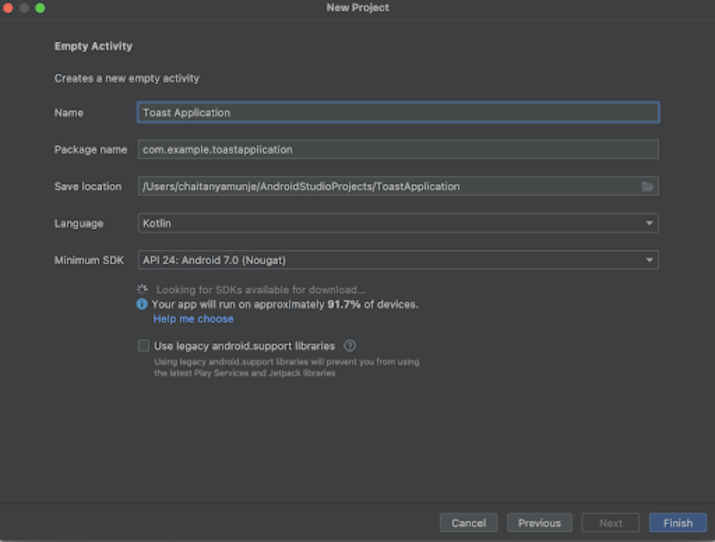
在这个屏幕上,我们必须简单地指定项目名称。然后包的名称将被自动生成。
注意 - 确保将语言选择为Kotlin。
在指定了所有的细节之后,点击完成,创建一个新的Android studio项目。
一旦我们的项目被创建,我们将看到两个文件被打开,即 activity_main.xml 和 MainActivity.kt 文件。
第2步:在build.gradle文件中添加依赖性以使用这个库
导航到Gradle Scripts>build.gradle文件,在dependencies部分添加以下依赖。
implementation 'com.github.smarteist:autoimageslider:1.3.9'
implementation "com.github.bumptech.glide:glide:4.11.0"
在依赖关系部分,我们将添加两个依赖关系,如上所示。第一个依赖项用于在我们的应用程序中创建一个自动图像滑块,第二个依赖项是Glide,用于使用图像URL从互联网加载图像。
添加上述依赖后,你会在IDE的右上角看到立即同步选项。只需点击它来同步你的项目并在你的项目中安装这个依赖。
第3步:使用 activity_main.xml 工作
导航到 activity_main.xml。如果这个文件不可见。要打开这个文件。在左边的窗格中导航到app>res>layout>activity_main.xml来打开这个文件。打开这个文件后。将下面的代码添加到其中。在代码中添加注释,以便详细了解。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- creating text view for displaying heading-->
<TextView
android:id="@+id/idTVHeading"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@id/slider"
android:layout_margin="20dp"
android:gravity="center"
android:text="Auto Image Slider in Android"
android:textAlignment="center"
android:textAllCaps="false"
android:textColor="#FF000000"
android:textSize="20sp"
android:textStyle="bold" />
<!--Creating auto image slider on below line-->
<com.smarteist.autoimageslider.SliderView
android:id="@+id/slider"
android:layout_width="match_parent"
android:layout_height="150dp"
android:layout_centerInParent="true"
app:sliderAnimationDuration="600"
app:sliderAutoCycleDirection="back_and_forth"
app:sliderIndicatorAnimationDuration="600"
app:sliderIndicatorEnabled="true"
app:sliderIndicatorGravity="center_horizontal|bottom"
app:sliderIndicatorMargin="15dp"
app:sliderIndicatorOrientation="horizontal"
app:sliderIndicatorPadding="3dp"
app:sliderIndicatorRadius="2dp"
app:sliderIndicatorSelectedColor="#5A5A5A"
app:sliderIndicatorUnselectedColor="#BCB8B8"
app:sliderScrollTimeInSec="1" />
</RelativeLayout>
解释 - 在上面的代码中,根元素是android的一个相对布局。这个布局是一个视图组,用于将其中的所有元素相对于对方对齐。我们可以在相对布局中利用id或位置的帮助来相对对齐所有元素。
在这个相对布局中,我们创建的第一个视图是文本视图。它是用来显示一个简单的文本信息。在这个文本视图小组件中,我们指定了它的宽度为match_parent,这样它就能获得移动设备的完整宽度,高度为wrap content以获得文本高度。我们可以使用这个id来执行这个文本视图的一些操作,例如为它覆盖一个新的文本。然后我们添加一个布局参数,在圆形可填充装载器视图ID的帮助下,将这个文本视图布局在圆形可填充装载器的上方。然后,我们为我们的文本视图从各个方向添加边距。之后,我们添加一个文本作为参数,在里面我们将指定我们的文本视图中要显示的值。在指定了文本之后,我们要指定文本的对齐方式。这将使文本视图小组件内的文本与小组件的中心对齐。然后我们指定文本颜色为黑色,文本大小为20sp,最后指定文本样式为粗体。
在添加了标题的文本视图后,我们正在创建我们的滑块视图,以便在安卓应用程序中使用自动图像滑块。首先,我们为它指定唯一的ID,然后我们为我们的部件指定高度和宽度。然后,我们通过调用centerInParent将这个小部件对准屏幕的中心。然后我们指定滑块动画的持续时间为600毫秒。然后我们将滑块视图的自动循环方向设置为前后左右。之后,我们添加滑块指示器的动画持续时间也是600毫秒。然后我们调用滑块指示器启用为真来显示我们的滑块指示器。之后,我们将滑块指示器的重心设置为滑块视图的中心。为滑块指示器从四面八方添加一个空白。然后我们为指标添加边距,指标的方向为水平,指标的填充和指标的半径。之后,我们为指标设置选择和未选择的颜色,最后为滑块添加1秒的滚动时间。
最后,我们为我们的相对布局添加一个关闭标签,因为文本视图和按钮被包围在相对布局中。
第4步:为滑块视图的项目创建一个新的布局文件
现在我们将创建一个新的布局文件,我们将为滑块视图的各个项目使用。为了创建该文件,请导航到app>res>layout>右键点击它>New>Layout resource file并指定文件名为slider_item并点击Create来创建一个新文件。创建该文件后,在其中添加以下代码。代码中添加了注释,以便详细了解。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--Creating an image view to display in slider view-->
<ImageView
android:id="@+id/idIVSliderItem"
android:layout_width="400dp"
android:layout_height="300dp"
android:layout_centerHorizontal="true" />
</RelativeLayout>
解释 - 在上面的代码中,根元素是android的一个相对布局。这个布局是一个视图组,用于将其中的所有元素相对于对方对齐。我们可以在相对布局中用id或位置的帮助来相对对齐所有元素。
在这个相对布局中,我们正在创建一个图像视图,用于在我们的自动图像滑块中显示图像。对于这个图片视图,我们指定了唯一的ID,我们将用它来设置图片。然后我们要为我们的图片视图指定宽度和高度。然后,我们将layout center horizontal添加为true,以使我们的图像视图在屏幕上水平对齐。
最后,我们要为我们的相对布局添加一个关闭标签,因为文本视图和按钮被包围在我们的相对布局中。
第5步:创建一个适配器类,用于设置滑块视图的项目数据
适配器类用于为Slider View的每个项目设置数据。在这个类中,我们将指定我们必须为滑块视图的项目显示哪个布局文件。然后我们将初始化该布局文件的项目,并为该布局文件设置数据,例如在当前情况下我们将更新图片。
现在来创建适配器类。导航到app>java>你的应用程序的包名>右键点击它>新建>Java/Kotlin类,将文件命名为SliderAdapter并添加以下代码。在代码中添加注释,以了解详细情况。
package com.gtappdevelopers.androidapplication
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.ImageView
import com.bumptech.glide.Glide
import com.smarteist.autoimageslider.SliderViewAdapter
class SliderAdapter(private val sliderList: List<String>) :
SliderViewAdapter<SliderAdapter.SliderViewHolder>() {
// creating a class for slider view holder
class SliderViewHolder(ItemView: View) : SliderViewAdapter.ViewHolder(ItemView) {
// on below line creating and initializing variable for slider image view with unique id.
val sliderIV: ImageView = itemView.findViewById(R.id.idIVSliderItem)
}
// below method is use to return the count for the size of slider list
override fun getCount(): Int {
return sliderList.size
}
override fun onCreateViewHolder(parent: ViewGroup?): SliderAdapter.SliderViewHolder {
// on below line we are creating a variable to inflate the layout file which we have created.
val itemView: View =
LayoutInflater.from(parent!!.context).inflate(R.layout.slider_item, null)
// on below line we are passing that view to view holder class.
return SliderViewHolder(itemView)
}
override fun onBindViewHolder(viewHolder: SliderAdapter.SliderViewHolder?, position: Int) {
// on below line we are loading an image from image url using Glide library and displaying that image in
// our slider image view
Glide.with(viewHolder!!.itemView).load(sliderList.get(position)).fitCenter()
.into(viewHolder.sliderIV)
}
}
解释 - 在上面的代码中,我们通过指定类名为SliderAdapter来创建一个适配器类,我们用SliderViewAdapter来扩展这个类,以获得该类的属性。同时,我们将字符串列表作为参数传递给我们的类。
之后,我们必须创建一个名为Slider View Holder的内部类,它将保存Slider View的项目。在这个类中,我们将为图像视图创建一个变量,我们已经在slider_item.xml文件中创建了这个变量。我们将用我们在slider_item.xml文件中指定的id来初始化这个变量。
之后,我们必须覆盖SliderViewAdapter类的默认方法,这些方法的生成方式如下
- getCount() – 在这个方法中,我们必须返回数据列表的大小,我们必须在滑块视图中显示。对于我们的滑块视图,我们要显示列表中的图片,所以我们将返回列表的大小,以获得项目计数。
-
onCreateViewHolder() – 在这个方法中,我们将为滑块视图的项目显示的布局文件充气。我们将充实我们命名为slider_item的布局文件,并将这个项目视图传递给我们的slider view holder来初始化这个布局文件中的视图。
-
onBindViewHolder() – 在这个方法中,我们将为我们在slider_item.xml文件中创建的图像视图设置数据。我们将使用Glide库从这个图片视图的URL中加载图片。我们将从数组列表中获得这个图片URL,我们从名为sliderList的变量中获得这个URL。我们将从图片URL中加载图片到我们的图片视图中的每一项滑块视图中。
第6步:在AndroidManifest.xml文件中添加互联网权限
由于我们正在使用图像URL从互联网加载图像,我们必须在我们的安卓应用程序中添加互联网权限,以访问互联网来加载这些图像。所以我们必须添加互联网权限。为了添加互联网权限。导航到app>AndroidManifest.xml文件并在应用标签上方添加以下权限。
<uses-permission android:name="android.permission.INTERNET"/>
第7步 :使用MainActivity.kt
导航到MainActivity.kt。如果这个文件不可见。要打开这个文件。在左侧窗格中导航到app>java>你的应用程序的包名>MainActivity.kt来打开这个文件。打开这个文件后。将下面的代码添加到其中。在代码中加入注释,以便详细了解。
package com.gtappdevelopers.androidapplication
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import com.smarteist.autoimageslider.SliderView
import java.util.*
class MainActivity : AppCompatActivity() {
// creating variable for slider view
lateinit var sliderView: SliderView
// on below line creating variables for image urls.
var url1 =
"https://developer.android.com/static/codelabs/basic-android-kotlin-compose-first-program/img/3bbebda874e6003b_960.png"
var url2 =
"https://lh3.googleusercontent.com/GTmuiIZrppouc6hhdWiocybtRx1Tpbl52eYw4l-nAqHtHd4BpSMEqe-vGv7ZFiaHhG_l4v2m5Fdhapxw9aFLf28ErztHEv5WYIz5fA"
var url3 =
"https://www.tutorialspoint.com/images/logo.png"
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// on below line initializing variables for auto image slider.
sliderView = findViewById(R.id.slider)
// on below line creating variable for array list.
val sliderDataArrayList: ArrayList<String> = ArrayList()
// on below line adding urls in slider list.
sliderDataArrayList.add(url1)
sliderDataArrayList.add(url2)
sliderDataArrayList.add(url3)
// on below line initializing our adapter class by passing our list to it.
val adapter = SliderAdapter(sliderDataArrayList)
// on below line setting auto cycle direction for slider view from left to right.
sliderView.setAutoCycleDirection(SliderView.LAYOUT_DIRECTION_LTR);
// on below line setting adapter for slider view.
sliderView.setSliderAdapter(adapter);
// on below line setting scroll time for slider view
sliderView.setScrollTimeInSec(3);
// on below line setting auto cycle for slider view.
sliderView.setAutoCycle(true);
// on below line setting start cycle for slider view.
sliderView.startAutoCycle();
}
}
解释 - 在上述MainActivity.kt文件的代码中。首先,我们为滑块视图创建了一个变量,然后我们为图像URL创建了一个变量,命名为url1,url2,url3,并将这些变量与我们必须在自动图像滑块中显示的图像URL初始化。
现在我们将看到onCreate方法。这是每一个安卓应用程序的默认方法。当应用程序视图被创建时,这个方法被调用。在这个方法中,我们正在设置内容视图,即名为 activity_main.xml 的布局文件,以便从该文件中设置用户界面。
在指定了视图之后,我们正在用我们在activity_main.xml文件中给出的唯一的id来初始化我们的滑块视图。
在初始化滑块视图后,我们正在创建一个数组列表并初始化它。然后我们将数据添加到它的url1、url2和url3中。之后,我们初始化我们的适配器类,并将我们的滑块数组列表传递给它。之后我们设置滑块视图的自动循环方向为从左到右,这样滑块中的图片就可以在滑块视图中从左到右移动。然后我们为我们的滑块视图设置适配器,我们在上面创建的适配器被命名为适配器。然后,我们为滑块视图的项目设置3秒的滚动时间。然后设置滑块视图的自动循环为true。最后,我们启动滑块视图的循环。
添加完上述代码后,现在我们只需点击顶部栏的绿色图标,就可以在移动设备上运行我们的应用程序。
注意 :确保你已经连接到你的真实设备或模拟器上。

总结
在上面的教程中,我们学习了什么是自动图像滑块,以及如何在我们的安卓应用程序中实现自动图像滑块来显示图像。
 极客教程
极客教程