Android中的AdapterViewFlipper与实例
什么是Android中的AdapterViewFlipper
适配器视图翻转器是一个小部件,用于在两个或多个具有相同内容集的视图之间进行动画。它被用来在我们的应用程序中实现类似幻灯片的动画。AdapterViewFlipper是ViewAnimator类的一个子类,在它的帮助下我们可以在两个不同的视图之间翻转。
在Android中实现AdapterViewFlipper
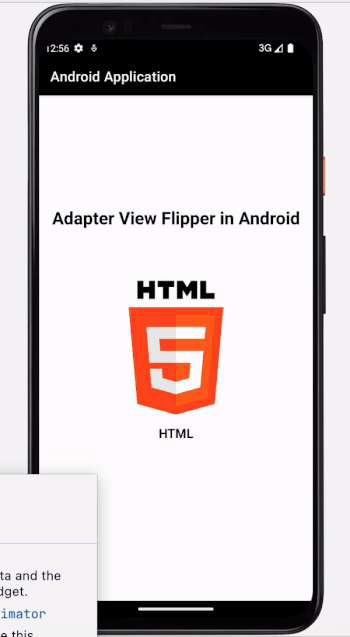
我们将创建一个简单的应用程序,在其中我们将简单地显示一个简单的文本视图来显示我们的标题和一个AdapterViewFlipper。在适配器视图翻页中,我们将显示一个图像视图和一个文本视图来显示我们适配器视图翻页中的编程语言。我们将按照一步一步的指南,在我们的Android应用程序中实现AdapterViewFlipper。
第1步:在Android Studio中创建一个新项目
导航到Android studio,如下图所示。在下面的屏幕上点击新项目来创建一个新的Android Studio项目。

点击新项目后,你会看到下面的屏幕。

在这个屏幕中,我们必须简单地选择空活动并点击下一步。点击下一步后,你会看到下面的屏幕。

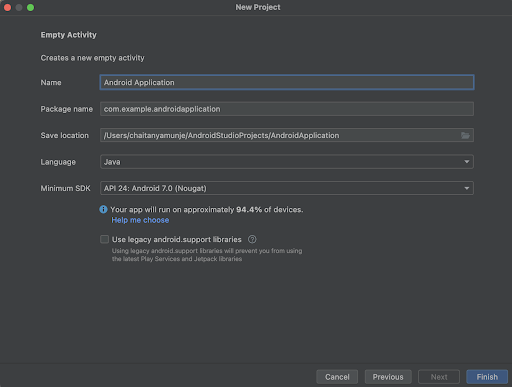
在这个屏幕上,我们必须简单地指定项目名称。然后包的名称将被自动生成。
注意 – 请确保选择语言为Java。
在指定了所有的细节后,点击完成,创建一个新的Android studio项目。
一旦我们的项目被创建,我们将看到两个文件被打开,即 activity_main.xml 和 MainActivity.kt 文件。
第2步:使用 activity_main.xml 工作
导航到 activity_main.xml。如果这个文件不可见。要打开这个文件。在左边的窗格中导航到app>res>layout>activity_main.xml来打开这个文件。打开这个文件后。将下面的代码添加到其中。在代码中添加注释,以便详细了解。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<!-- on below line creating a text view for heading of application-->
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@id/idAVFlipper"
android:layout_margin="10dp"
android:text="Adapter View Flipper in Android"
android:textAlignment="center"
android:textColor="@color/black"
android:textSize="25sp"
android:textStyle="bold" />
<!-- on below lin creating an adapter view flipper-->
<AdapterViewFlipper
android:id="@+id/idAVFlipper"
android:layout_width="match_parent"
android:layout_height="300dp"
android:layout_centerInParent="true"
android:layout_margin="10dp" />
</RelativeLayout>
解释 - 在上面的代码中,我们正在创建一个根布局作为相对布局。在这个布局中,我们正在创建Textview来显示我们应用程序的一个简单的标题。之后,我们正在创建一个AdapterViewFlipper部件来显示View Flipper。
第3步:为AdapterViewFlipper的项目创建一个新的xml文件
导航到app>res>xml>右键点击它>新建XML资源文件,将其命名为view_flipper_item并添加以下代码。代码中添加了注释,以便详细了解。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- on below line creating an image view for displaying in adapter view flipper-->
<ImageView
android:id="@+id/idIVLanguage"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_centerInParent="true"
android:layout_margin="10dp"
android:padding="4dp" />
<!-- on below line creating a text view for adapter view flipper -->
<TextView
android:id="@+id/idTVProgrammingLanguage"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idIVLanguage"
android:gravity="center"
android:textAlignment="center"
android:textColor="@android:color/black"
android:textSize="18sp"
android:textStyle="bold" />
</RelativeLayout>
解释 - 在上述代码中,我们正在创建一个根布局作为我们的相对布局。在这个布局中,我们首先创建一个图像视图来显示编程语言的图像,然后我们创建一个文本视图来显示编程语言的名称。
第4步:将图像添加到Drawable文件夹中
复制你想在视图翻页中添加的图像。然后导航到Android Studio Project>app>res>drawable>右键点击,粘贴这些图片,将它们添加到drawable文件夹中。
第5步:使用MainActivity.java文件
导航到app>java>你的app的包名>MainActivity.java文件,并在其中添加以下代码。在代码中添加注释,以便详细了解。
package com.example.androidjavaapp;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterViewFlipper;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
// on below line creating a variable for adapter view flipper.
AdapterViewFlipper languageAdapterViewFlipper;
// on below line creating an array for images.
int[] languageImageArray = {
R.drawable.c,
R.drawable.chash,
R.drawable.cs,
R.drawable.html,
R.drawable.android,
R.drawable.java,
};
// on below line creating an array for names of programming languages.
String[] programmingLanguages = {
"C++",
"C#",
"CSS",
"HTML",
"Android",
"Java"
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// on below line initialing language adapter view flipper with id given in activity_main.xml file.
languageAdapterViewFlipper = findViewById(R.id.idAVFlipper);
// on below line initializing adapter view flipper.
AdapterViewFlipperAdapter adapterViewFlipperAdapter = new AdapterViewFlipperAdapter(getApplicationContext(), languageImageArray, programmingLanguages);
// on below line setting adapter.
languageAdapterViewFlipper.setAdapter(adapterViewFlipperAdapter);
// on below line setting flip interval in milli seconds and setting it to auto start to true.
languageAdapterViewFlipper.setFlipInterval(2600);
languageAdapterViewFlipper.setAutoStart(true);
}
}
// on below line creating an adapter view flipper class and extending it with base adapter.
class AdapterViewFlipperAdapter extends BaseAdapter {
// on below line creating a variable for context, images array, languages array and layout inflater.
Context context;
int[] languageImageArray;
String[] programmingLngArray;
LayoutInflater inflater;
// on below line creating a constructor for it.
public AdapterViewFlipperAdapter(Context context, int[] images, String[] names) {
this.context = context;
this.languageImageArray = images;
this.programmingLngArray = names;
this.inflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
// on below line returning count for programming languages array.
return programmingLngArray.length;
}
// below method is for getting item
@Override
public Object getItem(int position) {
return null;
}
// below method is for getting item id.
@Override
public long getItemId(int position) {
return 0;
}
// below method is use to get the view.
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// on below line inflating our layout file which we have created.
convertView = inflater.inflate(R.layout.view_flipper_item, null);
// on below line creating and initializing variables for text view and image view
TextView programmingLngTV = convertView.findViewById(R.id.idTVProgrammingLanguage);
ImageView languageIV = convertView.findViewById(R.id.idIVLanguage);
// on below line setting data to our text view and image view and returning our layout file.
programmingLngTV.setText(programmingLngArray[position]);
languageIV.setImageResource(languageImageArray[position]);
return convertView;
}
}
解释 - 在上面的代码中,首先我们为适配器视图翻页创建变量,然后我们创建一个整数数组来存储所有的图片,之后我们创建一个字符串数组来添加我们的编程语言的名称。确保以相同的顺序添加图片和编程语言的名称,以便在我们的AdapterViewFlipper中正确显示。
之后,我们在onCreate方法中用我们在activity_main.xml文件中给出的id初始化适配器视图翻页器。
之后我们创建一个内部类,并给它一个名字叫AdapterViewFlipperAdapetr。 这个类将被用来为AdapterViewFlipper的项目设置数据,如文本视图和图像视图。在这个类中,我们将为上下文、语言图像整数数组、编程语言字符串数组以及一个上下文变量创建变量。之后,我们为所有这些变量创建一个构造函数。
Get count方法是用来返回在适配器视图翻页中显示的项目数量。在这里面我们将返回我们数组的大小。
之后,get item方法被用来获取项目。然后再创建一个名为getItemId的方法,我们将其返回为0。
之后,我们创建了一个getView方法,在这个方法中,我们使用layout inflater创建的布局文件进行充气。
然后,我们为文本视图和图像视图创建变量,并用我们在布局文件中给出的ID初始化这些变量。然后,我们从图像数组和语言名称数组中为我们的文本视图和图像视图设置数据。最后,我们将返回我们所创建的视图。
在创建一个适配器类之后,我们在onCreate方法中通过传递上下文、编程语言数组和图像数组来初始化这个适配器。然后我们将这个适配器设置为我们的适配器视图翻转器。之后,我们要为我们的适配器视图翻转器设置翻转间隔和启动。
在添加了上述代码后,现在我们必须简单地点击顶部栏的绿色图标,在移动设备上运行我们的应用程序。
注意 – 确保你已经连接到你的真实设备或模拟器。

总结
在上面的教程中,我们学习了什么是Android中的AdapterViewFlipper,以及我们如何使用它来显示我们应用程序中不同视图的滑动动画。
 极客教程
极客教程