Android 如何在Firebase存储空间上传图片
什么是Firebase存储
Firebase是谷歌著名的云平台服务提供商之一,它为Android、IOS和Web应用程序提供数据库、存储、托管和其他云服务。在这篇文章中,我们将专门看一下Firebase存储。我们如何使用它来从安卓设备上传图片到Firebase存储。
Firebase存储的实现
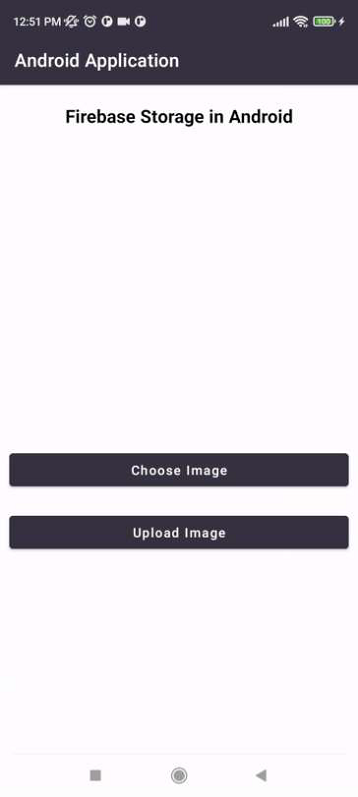
我们将创建一个简单的安卓应用程序,在其中我们将简单地显示两个按钮和一个图像视图。我们将使用一个按钮来挑选图片,另一个按钮来上传图片到我们的Firebase存储空间。我们还将使用一个图像视图,其中我们将显示由用户从设备上挑选的图像视图。我们将按照一步一步的指南在我们的Android应用程序中使用Kotlin实现一个Firebase存储。
第1步:在Android Studio中创建一个新项目
导航到Android Studio并点击新建项目。

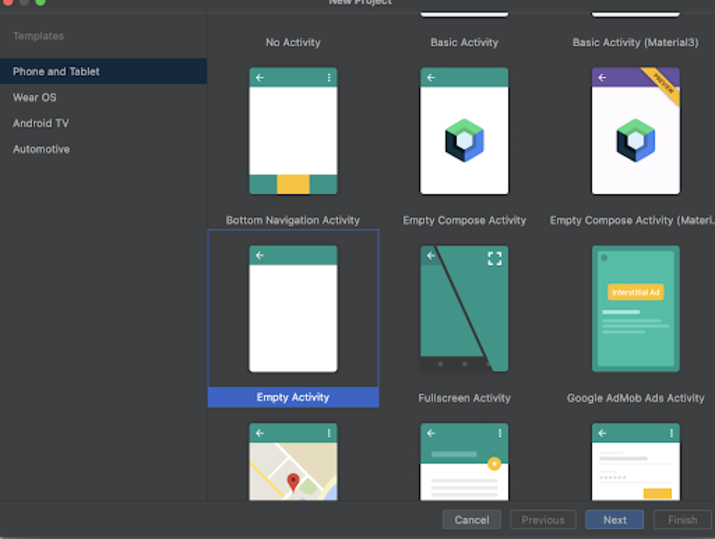
点击新项目后,你会看到下面的屏幕。

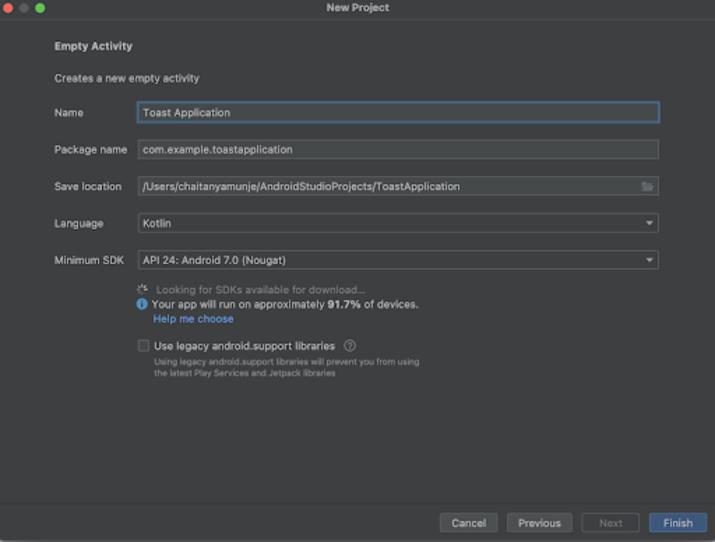
在这个屏幕中,我们必须简单地选择空的活动,然后点击下一步。点击下一步后,你会看到下面的屏幕。

在这个屏幕上,我们必须简单地指定项目名称。然后包的名称将被自动生成。
注意 - 确保将语言选择为Kotlin。
在指定了所有的细节后,点击完成,创建一个新的Android studio项目。
一旦我们的项目被创建,我们将看到两个文件被打开,即 activity_main.xml 和 MainActivity.kt 文件。
第2步:将你的项目连接到Firebase仓库
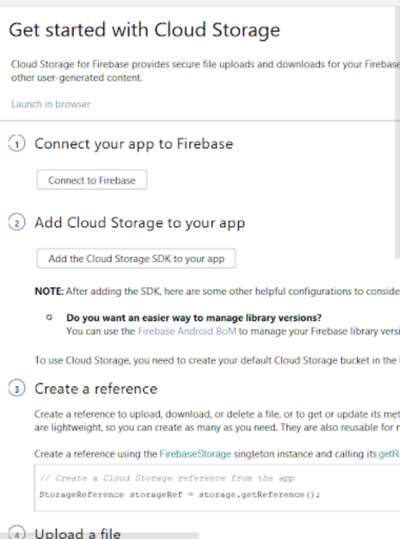
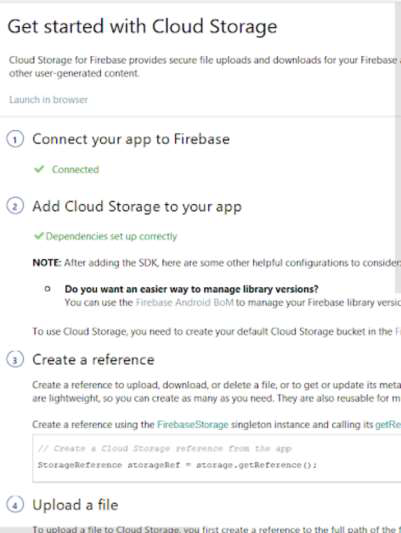
一旦你的项目被创建。导航到Android Studio工具栏中的Tools标签,它出现在Android Studio的顶部。在里面点击Firebase> 然后点击Firebase存储,你会看到下面的屏幕。

之后,你必须简单的点击Connect to Firebase来连接你的应用程序到Firebase。然后,你必须点击添加云存储到Firebase,以添加Firebase存储的依赖性。在点击了这两个按钮之后,你会看到下面的画面。

现在我们的应用程序已经连接到了Firebase存储。
第3步:使用 activity_main.xml 工作
导航到 activity_main.xml。如果这个文件是不可见的。要打开这个文件。在左边的窗格中导航到app>res>layout>activity_main.xml来打开这个文件。打开这个文件后。将下面的代码添加到其中。在代码中添加注释,以便详细了解。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- creating text view for displaying heading-->
<TextView
android:id="@+id/idTVHeading"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="20dp"
android:gravity="center"
android:text="Firebase Storage in Android"
android:textAlignment="center"
android:textAllCaps="false"
android:textColor="#FF000000"
android:textSize="20sp"
android:textStyle="bold" />
<!-- creating an image view for displaying image-->
<ImageView
android:id="@+id/idIVImage"
android:layout_width="match_parent"
android:layout_height="300dp"
android:layout_below="@id/idTVHeading"
android:layout_margin="10dp"
android:padding="3dp" />
<!-- creating a button to choose image-->
<Button
android:id="@+id/idBtnChooseImage"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idIVImage"
android:layout_margin="10dp"
android:padding="4dp"
android:text="Choose Image"
android:textAllCaps="false" />
<!-- creating a button to upload image-->
<Button
android:id="@+id/idBtnUploadImage"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idBtnChooseImage"
android:layout_margin="10dp"
android:padding="4dp"
android:text="Upload Image"
android:textAllCaps="false" />
</RelativeLayout>
解释 - 在上面的代码中,我们正在创建一个根布局作为相对布局。在这个布局中,我们正在创建一个文本视图来显示应用程序的标题。在创建了这个文本视图后,我们正在创建一个图像视图。在这个图片视图中,我们将显示用户从他的设备中挑选的图片。之后,我们将添加两个按钮。一个按钮用于从用户设备中选择图片,另一个按钮用于将图片上传到Firebase存储空间。
第4步:使用MainActivity.kt文件
导航到app>java>你的应用程序的包名>MainActivity.kt文件,并在其中添加以下代码。在代码中添加注释,以便详细了解。
package com.gtappdevelopers.androidapplication
import android.app.ProgressDialog
import android.content.Intent
import android.graphics.Bitmap
import android.net.Uri
import android.os.Bundle
import android.provider.MediaStore
import android.widget.Button
import android.widget.ImageView
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
import com.google.firebase.storage.FirebaseStorage
import com.google.firebase.storage.StorageReference
import java.util.*
class MainActivity : AppCompatActivity() {
// creating variable for buttons, image view and Uri for file.
lateinit var chooseImageBtn: Button
lateinit var uploadImageBtn: Button
lateinit var imageView: ImageView
var fileUri: Uri? = null;
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// on below line initializing variables for buttons and image view.
chooseImageBtn = findViewById(R.id.idBtnChooseImage)
uploadImageBtn = findViewById(R.id.idBtnUploadImage)
imageView = findViewById(R.id.idIVImage)
// on below line adding click listener for our choose image button.
chooseImageBtn.setOnClickListener {
// on below line calling intent to get our image from phone storage.
val intent = Intent()
// on below line setting type of files which we want to pick in our case we are picking images.
intent.type = "image/*"
// on below line we are setting action to get content
intent.action = Intent.ACTION_GET_CONTENT
// on below line calling start activity for result to choose image.
startActivityForResult(
// on below line creating chooser to choose image.
Intent.createChooser(
intent,
"Pick your image to upload"
),
22
)
}
// on below line adding click listener to upload image.
uploadImageBtn.setOnClickListener {
// on below line calling upload image button to upload our image.
uploadImage()
}
}
// on below line adding on activity result method this method is called when user picks the image.
override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) {
super.onActivityResult(requestCode, resultCode, data)
// on below line we are checking if the result is ok
if (requestCode == 22 && resultCode == RESULT_OK && data != null && data.data != null) {
// on below line initializing file uri with the data which we get from intent
fileUri = data.data
try {
// on below line getting bitmap for image from file uri.
val bitmap: Bitmap = MediaStore.Images.Media.getBitmap(contentResolver, fileUri);
// on below line setting bitmap for our image view.
imageView.setImageBitmap(bitmap)
} catch (e: Exception) {
// handling exception on below line
e.printStackTrace()
}
}
}
// on below line creating a function to upload our image.
fun uploadImage() {
// on below line checking weather our file uri is null or not.
if (fileUri != null) {
// on below line displaying a progress dialog when uploading an image.
val progressDialog = ProgressDialog(this)
// on below line setting title and message for our progress dialog and displaying our progress dialog.
progressDialog.setTitle("Uploading...")
progressDialog.setMessage("Uploading your image..")
progressDialog.show()
// on below line creating a storage refrence for firebase storage and creating a child in it with
// random uuid.
val ref: StorageReference = FirebaseStorage.getInstance().getReference()
.child(UUID.randomUUID().toString())
// on below line adding a file to our storage.
ref.putFile(fileUri!!).addOnSuccessListener {
// this method is called when file is uploaded.
// in this case we are dismissing our progress dialog and displaying a toast message
progressDialog.dismiss()
Toast.makeText(applicationContext, "Image Uploaded..", Toast.LENGTH_SHORT).show()
}.addOnFailureListener {
// this method is called when there is failure in file upload.
// in this case we are dismissing the dialog and displaying toast message
progressDialog.dismiss()
Toast.makeText(applicationContext, "Fail to Upload Image..", Toast.LENGTH_SHORT)
.show()
}
}
}
}
解释 - 在上面的代码中,我们首先为图片视图、上传图片按钮、选择图片按钮创建变量,并为我们的文件URI创建一个URI变量。然后在我们的onCreate方法中,我们用我们在activity_main.xml中指定的id初始化这些变量。
然后我们为我们的选择图像按钮添加一个on click listener。在点击方法中,我们为意图创建一个变量,然后把它的类型设置为图像,因为我们想选择图像。然后我们为它设置动作来获取图片。之后,我们为结果设置启动活动,以显示我们的图像选择器。在这里面我们要创建一个图片选择器来从用户的设备中选择我们的图片。
之后,我们创建一个onActivityResult方法,在该方法中我们将设置用户在我们的图像视图中选择的图像。在这个方法中,我们首先从我们挑选的图片中获取数据,并将其设置为我们的文件URI。然后,我们从该文件URI创建一个位图,并将该位图设置到我们的图像视图中,以便在我们的图像视图中显示所选的图像。
之后,我们创建一个方法来上传图片。在这个方法中,我们要检查文件URI是否为空。在这种情况下,我们在下面一行显示一个进度条来显示图片上传的进度。在这个进度对话框中,我们将显示标题和这个进度对话框的信息。然后在下面一行,我们正在创建一个存储参考变量,以获得我们必须上传图片的参考。在这个引用中,我们指定一个随机的uuid来上传我们的图片。之后,我们调用put file方法将我们的文件上传到Firebase存储空间。当我们的图片被上传时,这个方法被调用,在这个方法中,我们显示一个祝酒信息,并驳回我们的进度对话框。另一个方法是onFailureListner。这个方法在图片上传操作失败时被调用。在这种情况下,我们也会显示祝酒词并取消我们的进度对话框。
第5步:向AndroidManifest.xml文件添加权限
导航到app>AndroidManifest.xml,并添加以下互联网、读取存储的权限。
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
第6步:在Firebase控制台配置Firebase存储器
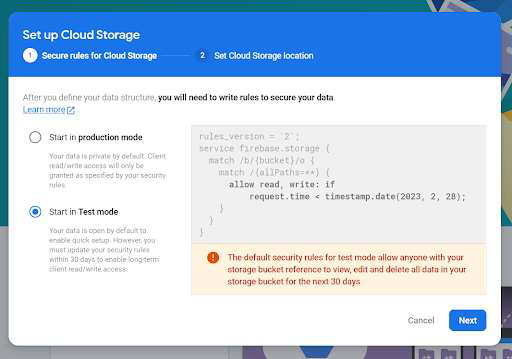
导航到https://console.firebase.google.com/, 访问Firebase控制台。确保你是用你在Android Studio中登录的同一个账户登录的。之后,你必须在Firebase控制台的左窗格中导航到构建选项。在那里点击存储,为你的项目添加Firebase存储。之后,你必须简单地点击 “开始 “选项,然后你就会看到下面的屏幕。

在这里,请确保选择测试模式,因为我们没有为我们的应用程序实现用户认证。然后简单地点击下一步,配置Firebase存储。
现在点击绿色的播放图标来运行你的应用程序。
注意 - 确保你已经连接到你的真实设备或模拟器上。

总结
在上面的教程中,我们学习了什么是Firebase存储,以及我们如何在我们的安卓应用中使用它来存储图片的。
 极客教程
极客教程