Android 使用Seekbar的圆形可填充加载器
什么是安卓中的圆形可填充加载器
在本教程中,我们将学习如何使用Kotlin编程语言在我们的安卓应用程序中实现一个可填充的圆形加载器。
圆形可填充加载器是一个动画的ui小部件,用于在安卓应用程序中使用动画小部件来显示加载屏幕。在这个部件的帮助下,我们将创建一个加载器,我们将在进度条的帮助下进行填充。
实现圆形可填充装载器
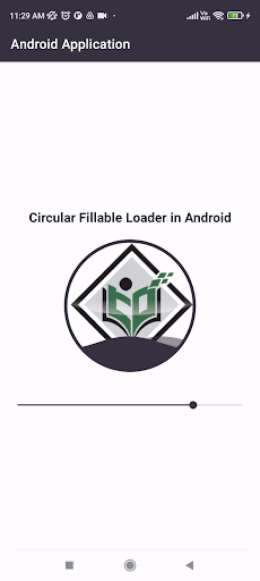
我们将创建一个简单的应用程序,其中我们将简单地显示一个圆形的可填充装载器和一个搜索栏。当寻求条上的进度从0到100改变时,圆形可填充装载器将相应地从下往上填充。我们将按照一步一步的指南,在android应用程序中实现一个圆形的可填充装载器。
第1步:在Android Studio中创建一个新项目
导航到Android studio,如下图所示。在下面的屏幕上点击新建项目来创建一个新的Android Studio项目。

点击新项目后,你会看到下面的屏幕。

在这个屏幕中,我们必须简单地选择空活动并点击下一步。点击下一步后,你会看到下面的屏幕。

在这个屏幕上,我们必须简单地指定项目名称。然后包的名称将被自动生成。
注意 - 确保将语言选择为Kotlin。
在指定了所有的细节后,点击完成,创建一个新的Android studio项目。
一旦我们的项目被创建,我们将看到两个文件被打开,即 activity_main.xml 和 MainActivity.kt 文件。
第2步:在build.gradle文件中添加依赖性以使用这个库
导航到Gradle Scripts>build.gradle文件,在dependencies部分添加以下依赖。
implementation 'com.mikhaellopez:circularfillableloaders:1.3.2'
添加上述依赖关系后,你会在IDE的右上角看到立即同步选项。只需点击它来同步你的项目并在你的项目中安装这个依赖。
第3步:使用 activity_main.xml 工作
导航到 activity_main.xml。如果这个文件不可见。要打开这个文件。在左边的窗格中导航到app>res>layout>activity_main.xml来打开这个文件。打开这个文件后。将下面的代码添加到其中。在代码中添加注释,以便详细了解。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- creating text view for displaying heading-->
<TextView
android:id="@+id/idTVHeading"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@id/idCFL"
android:layout_margin="20dp"
android:gravity="center"
android:text="Circular Fillable Loader in Android"
android:textAlignment="center"
android:textAllCaps="false"
android:textColor="#FF000000"
android:textSize="20sp"
android:textStyle="bold" />
<!--Creating Circular Fallible Loader on below line-->
<com.mikhaellopez.circularfillableloaders.CircularFillableLoaders
android:id="@+id/idCFL"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_centerInParent="true"
android:padding="4dp"
android:src="@drawable/logo"
app:cfl_border="true"
app:cfl_border_width="5dp"
app:cfl_progress="80"
app:cfl_wave_amplitude="0.06"
app:cfl_wave_color="#FF000000" />
<!--Creating a Seek bar to increase fallible part-->
<SeekBar
android:id="@+id/seekBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/idCFL"
android:layout_centerHorizontal="true"
android:layout_marginStart="10dp"
android:layout_marginTop="40dp"
android:layout_marginEnd="10dp" />
</RelativeLayout>
解释 - 在上面的代码中,根元素是android的一个相对布局。这个布局是一个视图组,用于将其中的所有元素相对于对方对齐。我们可以在相对布局中用id或位置的帮助来相对对齐所有元素。在这个相对布局中,我们首先要创建一个文本视图,用来显示应用程序的标题的简单文本视图。
在为标题添加文本视图后,我们正在创建我们的圆形可填充加载器。在这个widget里面,首先我们要为这个widget指定唯一的id。然后我们为我们的小组件指定高度和宽度。为了将这个加载器对准屏幕的中心,我们在父类中添加布局中心为true,以对准这个小组件的屏幕中心。然后我们从四面八方为我们的加载器填充。之后,我们指定一个可画的图像,我们必须在加载器中显示。然后,我们指定是否要为我们的加载器显示边框。我们将其设置为 “true “以显示边框。然后我们添加一个边框宽度。之后,我们为我们的加载器指定默认的进度为80。然后我们添加波浪幅度,这意味着在加载器中波浪应该被动画化的速度。最后,我们要为加载器中的波浪添加颜色。
在创建了这个可填充的加载器后,我们正在创建一个seekbar widget,我们将用它来改变我们的可填充加载器的进度。
最后,我们要为我们的相对布局添加一个关闭标签,因为文本视图和按钮被包围在我们的相对布局中。
第4步:使用MainActivity.kt工作
导航到MainActivity.kt。如果该文件不可见。要打开这个文件。在左侧窗格中导航到app>java>你的应用程序的包名>MainActivity.kt来打开这个文件。打开这个文件后。将下面的代码添加到其中。在代码中加入注释,以便详细了解。
package com.gtappdevelopers.androidapplication
import android.os.Bundle
import android.widget.SeekBar
import android.widget.SeekBar.OnSeekBarChangeListener
import androidx.appcompat.app.AppCompatActivity
import com.mikhaellopez.circularfillableloaders.CircularFillableLoaders
class MainActivity : AppCompatActivity() {
// creating variable for loader,seekbar and progress.
var circularFillableLoaders: CircularFillableLoaders? = null
lateinit var seekBar: SeekBar
private var loadingProgress: Int = 80
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// on below line initializing variables for loader and seek bar.
circularFillableLoaders = findViewById(R.id.idCFL)
seekBar = findViewById(R.id.seekBar)
// on below line we are setting progress for our loader from the loading progress which we have created above.
circularFillableLoaders!!.setProgress(loadingProgress)
// on below line we are setting seekbar progress as loading progress
seekBar.progress = loadingProgress
// on below line we are setting max progress for our seek bar.
seekBar.max = 100
// on below line we are adding seek bar change listner for our seek bar.
seekBar.setOnSeekBarChangeListener(object : OnSeekBarChangeListener {
override fun onProgressChanged(seekBar: SeekBar, progress: Int, b: Boolean) {
// inside progress change method we are updating progress for our loader on below line.
circularFillableLoaders!!.setProgress(progress)
}
override fun onStartTrackingTouch(seekBar: SeekBar) {}
override fun onStopTrackingTouch(seekBar: SeekBar) {}
})
}
}
解释 - 在上述MainActivity.kt文件的代码中。首先,我们为不同的视图创建了一个变量,如圆形可填充装载器、seekbar,我们还创建了一个整数变量,我们将用它来存储seekbar的进度,我们将这个变量初始化为80。
现在在我们的onCreate方法中,我们正在用我们在activity_main.xml文件中给出的唯一的id来初始化我们的圆形可填充装载器和seekbar。
在初始化我们的变量后,我们使用加载进度变量来设置圆形可填充加载器的进度。然后,我们也使用加载进度变量来设置seekbar的进度。之后,我们将寻求条的最大进度设置为100。
然后,我们为我们的搜索栏添加一个搜索栏变化监听器,这样当用户改变搜索栏的进度时,我们就可以更新我们的循环填充装载器的进度。现在,对于寻求栏变化监听器,有3个内部方法,如下所示
- OnProgressChanged – 这个方法在用户改变寻求栏的进度时被调用。在这个方法中,我们将通过调用set progress方法并将进度传递给它,来简单地设置我们的循环填充装载器的进度。
-
onStartTrackingTouch – 这个方法在用户开始与seekbar交互时被调用。
-
onStopTrackingTouch – 这个方法在用户停止与seekbar的交互时被调用。
添加上述代码后,现在我们只需点击顶部栏的绿色图标,就可以在移动设备上运行我们的应用程序。
注意 - 确保你已经连接到你的真实设备或模拟器上。

总结
在上面的教程中,我们学习了什么是安卓中的圆形可填充加载器,以及我们如何在安卓应用程序中使用它,在 seekbar 的帮助下,在安卓应用程序中显示加载动画。
 极客教程
极客教程