Android 使用Shimmer的内容占位动画
简介
什么是Android中使用Shimmer的内容占位动画?
我们可以在Android应用程序中使用许多不同的方式来显示加载指标,如进度条、水平加载条等等。同样,Shimmer View也是一种加载指示器,我们可以用它来显示我们应用程序中的加载屏幕。
Shimmer View的实现
我们将创建一个简单的应用程序,在其中我们将从API加载一些数据,为了添加一个加载指示器,我们将在其中使用shimmer添加一个内容占位动画。我们将按照一步一步的指南,在我们的android应用程序中实现Shimmer视图。
第1步:在Android Studio中创建一个新项目
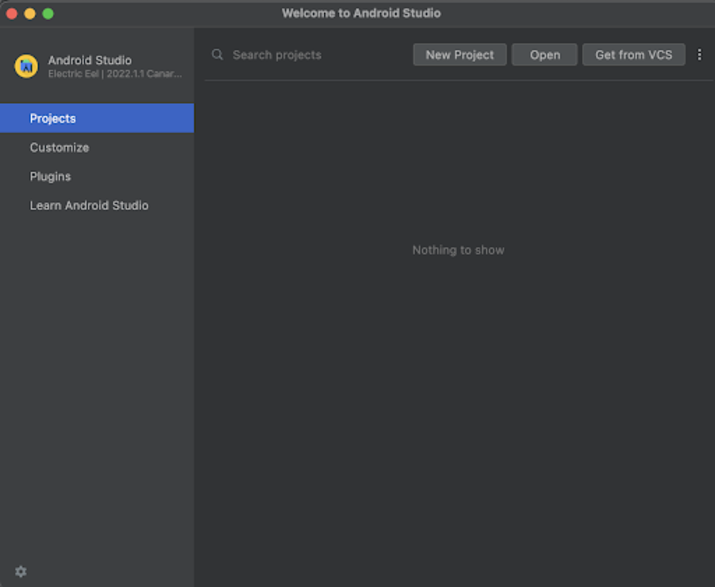
导航到Android studio,如下图所示。在下面的屏幕上点击新项目来创建一个新的Android Studio项目。

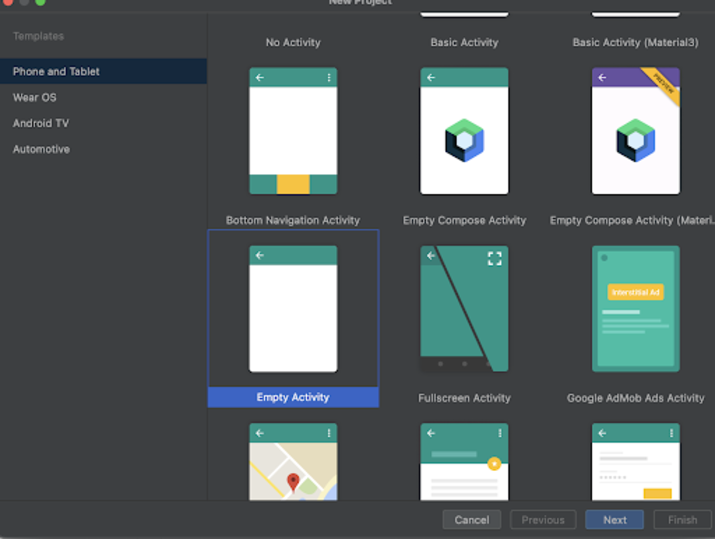
点击新项目后,你会看到下面的屏幕。

在这个屏幕中,我们必须简单地选择空活动并点击下一步。点击下一步后,你会看到下面的屏幕。

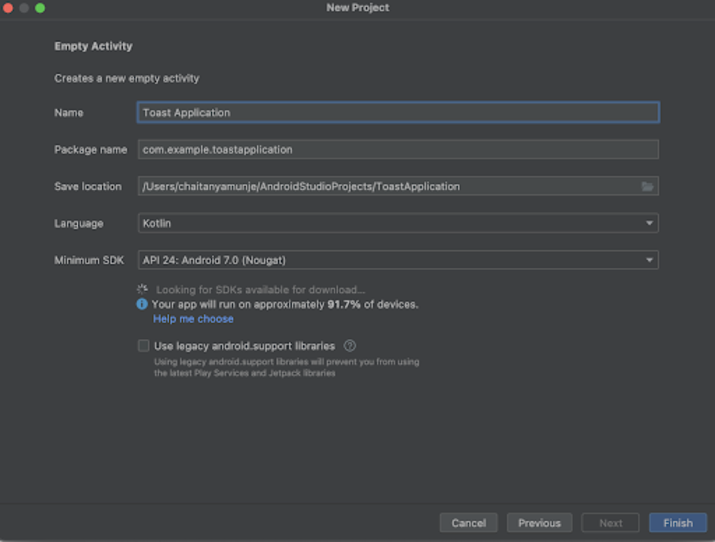
在这个屏幕上,我们必须简单地指定项目名称。然后包的名称将被自动生成。
注意 - 确保将语言选择为Kotlin。
在指定了所有的细节后,点击完成,创建一个新的Android studio项目。
一旦我们的项目被创建,我们将看到两个文件被打开,即 activity_main.xml 和 MainActivity.kt 文件。
第2步:添加依赖性以使用Shimmer View和Volley
导航到app>Gradle Scripts>build.gradle file>dependencies部分并添加以下依赖。在代码中添加注释,以便详细了解。
// volley is used for json parsing.
implementation 'com.android.volley:volley:1.2.0'
// shimmer is use to displaying loading indicatr
implementation 'com.facebook.shimmer:shimmer:0.5.0'
在添加依赖性后,只需同步你的项目来安装它。
第3步:使用 activity_main.xml。
导航到 activity_main.xml。如果这个文件不可见。要打开这个文件。在左边的窗格中导航到app>res>layout>activity_main.xml来打开这个文件。打开这个文件后。将下面的代码添加到其中。代码中添加了注释,以便详细了解。
语法
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- creating a relative layout on below line-->
<RelativeLayout
android:id="@+id/idRLView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:visibility="gone">
<!-- creating an image view for image on below line-->
<ImageView
android:id="@+id/idIVImage"
android:layout_width="200dp"
android:layout_height="100dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="150dp"
android:src="@drawable/gptimg" />
<!-- creating text view for name on below line-->
<TextView
android:id="@+id/idTVTitle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idIVImage"
android:layout_centerHorizontal="true"
android:layout_margin="10dp"
android:gravity="center"
android:padding="4dp"
android:text="Title"
android:textAlignment="center"
android:textColor="@color/black"
android:textSize="20sp"
android:textStyle="bold" />
<!-- creating a text view for description on below line-->
<TextView
android:id="@+id/idTVDescription"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idTVTitle"
android:layout_centerHorizontal="true"
android:layout_margin="10dp"
android:gravity="center"
android:padding="4dp"
android:text="Description"
android:textAlignment="center"
android:textColor="@color/black"
android:textSize="15sp"
android:textStyle="bold" />
<!-- creating an address for text view on below line-->
<TextView
android:id="@+id/idTVAddress"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idTVDescription"
android:layout_centerHorizontal="true"
android:layout_marginStart="10dp"
android:layout_marginEnd="10dp"
android:gravity="center"
android:padding="4dp"
android:text="Address"
android:textAlignment="center"
android:textColor="@color/black"
android:textSize="15sp"
android:textStyle="normal" />
</RelativeLayout>
<!-- creating a shimmer frame layout on below line-->
<com.facebook.shimmer.ShimmerFrameLayout
android:id="@+id/shimmerLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:animateLayoutChanges="true"
android:animationCache="true"
app:shimmer_repeat_mode="restart"
app:shimmer_shape="radial">
<!--creating a relative layout on below line-->
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--creating an image view on below line-->
<ImageView
android:id="@+id/idIVSImg"
android:layout_width="200dp"
android:layout_height="100dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="150dp"
android:background="#B3B3B3" />
<!-- creating an empty text view on below line-->
<TextView
android:id="@+id/idTVSTitle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idIVSImg"
android:layout_centerHorizontal="true"
android:layout_marginStart="10dp"
android:layout_marginTop="10dp"
android:layout_marginEnd="10dp"
android:layout_marginBottom="10dp"
android:background="#B3B3B3"
android:gravity="center"
android:padding="4dp"
android:textAlignment="center"
android:textSize="20sp"
android:textStyle="bold" />
<!-- creating an empty text view on below line-->
<TextView
android:id="@+id/idTVSDescription"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idTVSTitle"
android:layout_centerHorizontal="true"
android:layout_margin="10dp"
android:background="#B3B3B3"
android:gravity="center"
android:padding="4dp"
android:textAlignment="center"
android:textSize="15sp"
android:textStyle="bold" />
<!-- creating an empty text view for address on below line-->
<TextView
android:id="@+id/idTVSAddress"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idTVSDescription"
android:layout_centerHorizontal="true"
android:layout_marginStart="10dp"
android:layout_marginEnd="10dp"
android:background="#B3B3B3"
android:gravity="center"
android:padding="4dp"
android:textAlignment="center"
android:textColor="@color/black"
android:textSize="15sp"
android:textStyle="bold" />
</RelativeLayout>
</com.facebook.shimmer.ShimmerFrameLayout>
</RelativeLayout>
解释 - 在上面的代码中,我们正在创建一个RelativeLayout作为我们的根布局,在这个Relative Layout里面,我们正在创建一个Relative Layout和一个 Shimmer Frame Layout。子相对布局包含了我们必须显示给用户的实际用户界面,其中包括文本视图和图像视图。除此之外,还有一个Shimmer框架布局,我们在里面创建一个图像视图和文本视图。
最初,我们将相对布局的可见性设置为消失,将Shimmer框架布局设置为可见。一旦我们收到来自API的响应,我们将把相对布局的可见性改为可见,把Shimmer布局的可见性改为消失。
第3步:使用MainActivity.kt工作
导航到MainActivity.kt。如果该文件不可见。要打开这个文件。在左侧窗格中导航到app>java>你的应用程序的包名>MainActivity.kt来打开这个文件。打开这个文件后。将下面的代码添加到其中。在代码中加入注释,以便详细了解。
package com.example.gptapp
import android.os.Bundle
import android.util.Log
import android.view.ContextMenu
import android.view.MenuItem
import android.view.View
import android.widget.ImageView
import android.widget.RelativeLayout
import android.widget.TextView
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
import com.android.volley.Request
import com.android.volley.RequestQueue
import com.android.volley.toolbox.JsonObjectRequest
import com.android.volley.toolbox.Volley
import com.facebook.shimmer.ShimmerFrameLayout
import com.squareup.picasso.Picasso
import kotlin.math.log
class MainActivity : AppCompatActivity() {
// creating variables on below line.
lateinit var originRL: RelativeLayout
lateinit var shimmerView: ShimmerFrameLayout
lateinit var logoIV: ImageView
lateinit var nameTV: TextView
lateinit var addressTV: TextView
lateinit var descTV: TextView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// initializing all variables with their ids on below line.
originRL = findViewById(R.id.idRLView)
shimmerView = findViewById(R.id.shimmerLayout)
logoIV = findViewById(R.id.idIVImage)
nameTV = findViewById(R.id.idTVTitle)
addressTV = findViewById(R.id.idTVAddress)
descTV = findViewById(R.id.idTVDescription)
// calling method to read data from API.
readData()
}
private fun readData() {
// creating a variable for request queue on below line.
val queue: RequestQueue = Volley.newRequestQueue(applicationContext)
// creating a variable for aoi url on below line.
val apiUrl = "https://www.jsonkeeper.com/b/AR3Q"
// making a json object request and passing method as get to get the response from API.
val request = JsonObjectRequest(Request.Method.GET, apiUrl, null, { response ->
// on below line extracting data from our json object.
val title = response.getString("name")
val imgUrl = response.getString("imgUrl")
val description = response.getString("description")
val address = response.getString("address")
// on below line changing visibility for oue shimmer view and original relative layout.
shimmerView.visibility = View.GONE
originRL.visibility = View.VISIBLE
// setting data to our text views and image view on below line. .
nameTV.text = title
Picasso.get().load(imgUrl).into(logoIV)
descTV.text = description
addressTV.text = address
}, { error ->
// displaying a toast message if we fail to get response from API.
Toast.makeText(this@MainActivity, "Fail to get response", Toast.LENGTH_SHORT)
.show()
})
// at last we are adding
// our request to our queue.
queue.add(request)
}
}
解释 - 在MainActivity.kt文件中,我们首先为所有的视图创建变量,如相对布局、文本视图以及图像视图。然后在我们的onCreate方法中,我们用它们的ID初始化这些视图。
在初始化这些视图后,我们将创建一个单独的方法,名为readData(),在该方法中,我们将进行API调用,从我们的API中读取数据。在readData()方法中,我们为requestQueue创建一个变量,用来进行API调用请求。之后,我们将创建一个变量来存储我们的API网址。然后,我们正在做一个Json对象请求来进行api调用。在这个Json对象请求方法中,有两个方法,一个是response,用于从API获得响应,另一个是Error,如果API未能返回任何响应,它将为我们提供一个错误。在响应方法中获得响应后,我们将从响应中提取数据,并将这些数据设置到我们的文本视图和图像视图。之后,我们将shimmer视图的可见性改为消失,相对布局的可见性改为可见,以便向用户显示实际的用户界面。在error方法中,我们将显示一个toast消息来向用户显示错误。最后,我们将我们的请求添加到队列中以进行API调用。
在添加了上述代码后,现在我们必须简单地点击顶部栏的绿色图标,在移动设备上运行我们的应用程序。
注意 - 确保你已经连接到你的真实设备或模拟器。

总结
在上面的教程中,我们学习了什么是安卓中的toast message,以及我们如何使用它在安卓应用程序中向用户显示短信息。我们学习了如何创建一个新的android studio项目,然后在UI上下功夫,为我们的按钮添加功能,在用户点击按钮时显示敬酒信息。
 极客教程
极客教程