Android AutoCompleteTextView以及如何使用它
什么是Android中的AutoCompleteTextView
AutoCompleteTextView是用来在用户在编辑文本中输入任何文本时显示建议。用来实现这个功能的部件是AutoCompleteTextView。当用户在编辑文本中输入任何内容时。如果用户输入的数据与建议相匹配,那么提示将被显示出来,用户可以选择在编辑文本中显示的提示。
Android中AutoCompleteTextView的实现
我们将创建一个简单的应用程序,其中我们将显示一个简单的文本视图来显示我们应用程序的标题,以及一个自动完成文本视图,我们将在其中输入我们的输入并显示基于它的建议。我们将按照一步一步的指南来实现Android中两个数字的相加。
第1步:在Android Studio中创建一个新项目
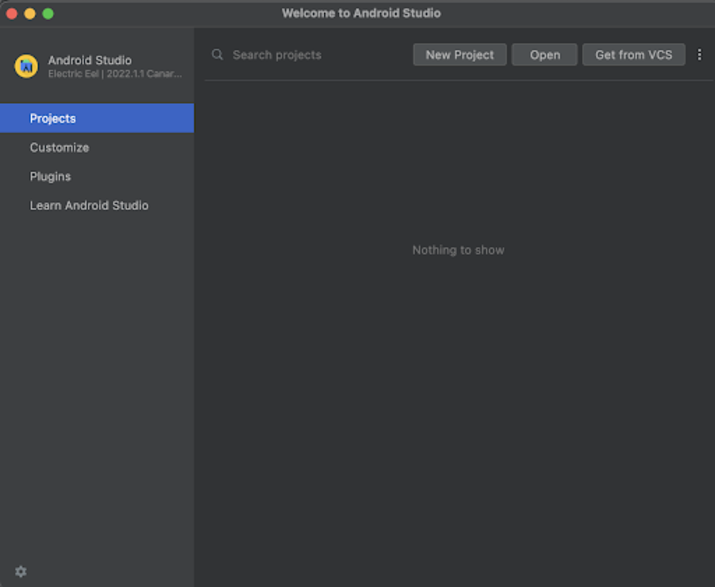
导航到Android studio,如下图所示。在下面的屏幕上点击新建项目来创建一个新的Android Studio项目。

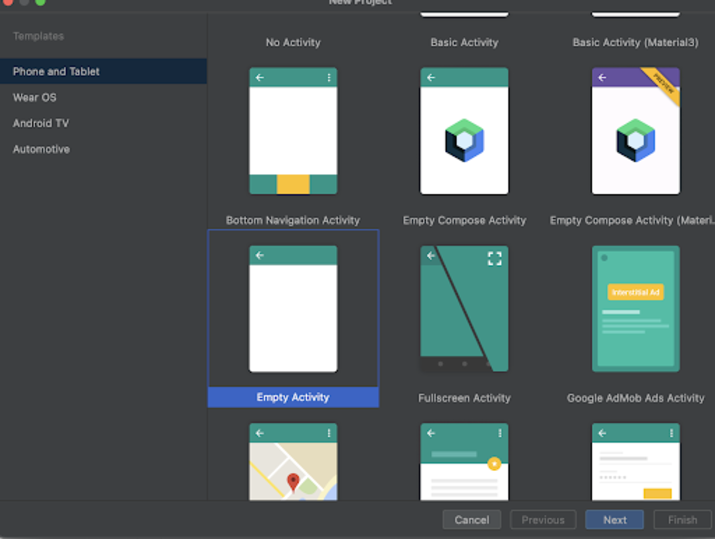
点击新项目后,你会看到下面的屏幕。

在这个屏幕中,我们必须简单地选择空活动并点击下一步。点击下一步后,你会看到下面的屏幕。

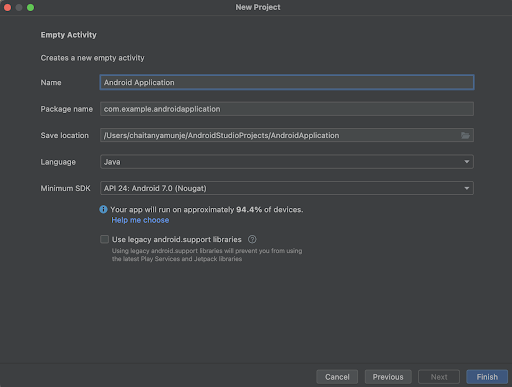
在这个屏幕上,我们必须简单地指定项目名称。然后包的名称将被自动生成。
注意 - 请确保选择语言为Java。
在指定了所有的细节后,点击完成,创建一个新的Android studio项目。
一旦我们的项目被创建,我们将看到两个文件被打开,即 activity_main.xml 和 MainActivity.java 文件。
第3步:使用 activity_main.xml 文件
导航到 activity_main.xml。如果这个文件不可见。要打开这个文件。在左边的窗格中导航到app>res>layout>activity_main.xml来打开这个文件。打开这个文件后。将下面的代码添加到其中。在代码中添加注释,以便详细了解。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<!-- on below line creating a text view for heading-->
<TextView
android:id="@+id/idTVHeading"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@id/idACT"
android:layout_margin="20dp"
android:gravity="center"
android:padding="4dp"
android:text="Auto Complete Text View in Android"
android:textAlignment="center"
android:textColor="@color/black"
android:textSize="20sp"
android:textStyle="bold" />
<!-- on below line creating auto complete text view-->
<AutoCompleteTextView
android:id="@+id/idACT"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_margin="20dp"
android:hint="Enter the programming Language" />
</RelativeLayout>
解释:在上面的代码中,我们正在创建一个相对布局作为根布局,在这个相对布局中,我们首先创建一个简单的文本视图来显示我们应用程序的标题。之后,我们将创建一个自动完成的文本视图,它将被用来输入输入信息,我们将在上面显示建议。
第4步:使用MainActivity.java文件
导航到MainActivity.java。如果这个文件不可见。要打开这个文件。在左边的窗格中导航到app>res>layout>MainActivity.java来打开这个文件。打开这个文件后。将下面的代码添加到其中。在代码中添加注释,以便详细了解。
package com.example.androidjavaapp;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
import org.w3c.dom.Text;
public class MainActivity extends AppCompatActivity {
// on below line creating a variables for auto complete text view.
private AutoCompleteTextView programmingLanguageACT;
// on below line creating a string array for different programming languages
String[] programmingLanguages
= {"Java", "JavaScript", "C",
"C++", "C#", "Python"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// on below line initializing variables.
programmingLanguageACT = findViewById(R.id.idACT);
// on below line creating and initializing adapter.
// inside adapter passing layout as select dialog item
// and our programming languages list
ArrayAdapter<String> adapter
= new ArrayAdapter<String>(
this,
android.R.layout.select_dialog_item,
programmingLanguages);
// on below line setting threshold for auto complete text view.
programmingLanguageACT.setThreshold(1);
// on below line setting adapter for auto complete text view.
programmingLanguageACT.setAdapter(adapter);
}
}
解释 - 在上面的代码中,首先我们正在为我们的自动完成文本视图创建变量,我们正在创建一个字符串数组并在其中添加不同的编程语言。在onCreate方法中,我们正在用我们在activity_main.xml文件中给出的id初始化我们的变量。之后,我们正在创建我们的适配器类,在这里面我们为我们的项目指定布局,并将编程语言的数组传递给它。然后,我们设置一个阈值,从给定的值中只选择将被显示的值。最后,我们要为我们的自动完成文本视图设置适配器。
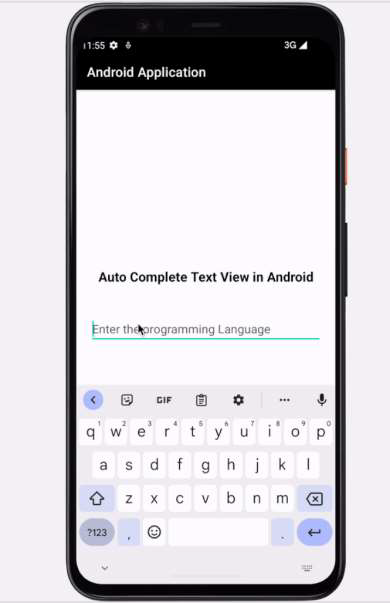
在添加了上述代码后,现在我们必须简单地点击顶部栏的绿色图标,在移动设备上运行我们的应用程序。
注意 - 确保你已经连接到你的真实设备或模拟器。

总结
在上面的教程中,我们学习了什么是Android中的AutoCompleteTextView,以及我们如何在Android应用程序中使用自动完成文本视图小部件来构建它。
 极客教程
极客教程