Android Padding的概念
什么是Android中的填充
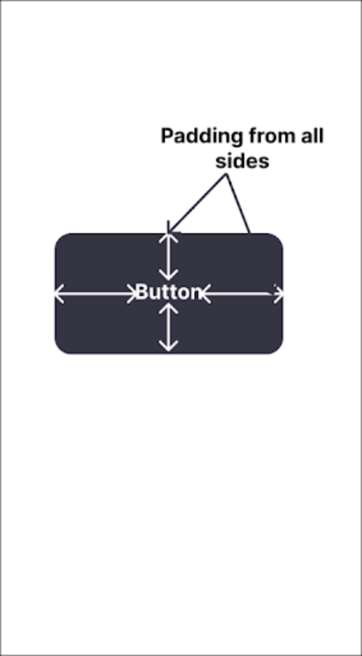
填充是存在于我们要显示的内容和该内容的边界之间的空间。填充是用来在内容中创造额外的空间。
我们可以从任何一个特定的侧面为一个小组件添加填充。我们可以根据需求,从左、右、顶或底添加填充。
在这篇文章中,我们将看看如何在我们的Android应用程序中为不同的widget使用padding属性。

语法
android:padding="Size in dp"
解释 - 上面的padding语法是用来指定从视图的所有侧面进行padding。
android:paddingStart="Size in dp"
android:paddingLeft="Size in dp"
解释 - 上面的padding语法是用来指定从左边的padding。我们可以使用paddingStart或paddingLeft来为视图从左侧添加填充。
android:paddingEnd="Size in dp"
android:paddingRight="Size in dp"
解释 - 上面的padding语法是用来指定从右边的padding。我们可以使用paddingEnd或paddingRight来为视图从右侧添加填充。
android:paddingTop="Size in dp"
解释 - 上述padding的语法用于指定从视图顶部开始的padding。
android:paddingBottom="Size in dp"
解释 – 以上是padding的语法,用于指定从视图的底部开始的padding。
例子
我们将创建一个简单的应用程序,在其中我们将简单地显示一个按钮,并从四面八方逐一添加padding,然后进行测试。
第1步:在Android Studio中创建一个新的项目
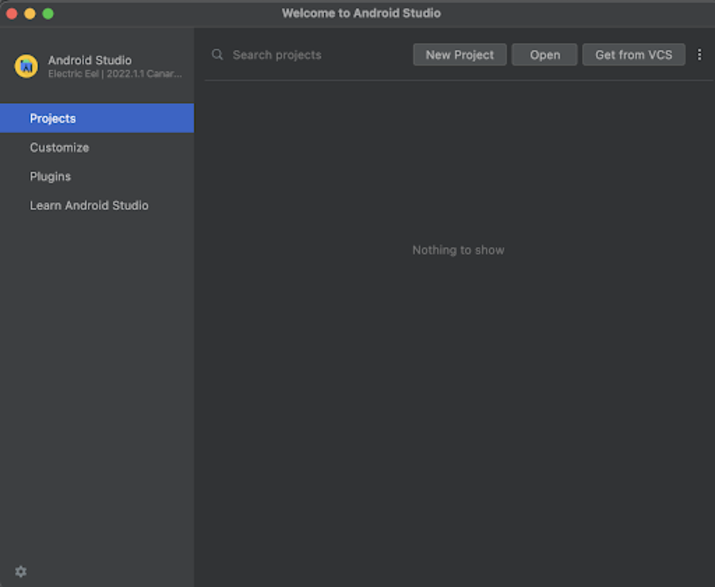
导航到Android studio,如下图所示。在下面的屏幕上点击新建项目来创建一个新的Android Studio项目。

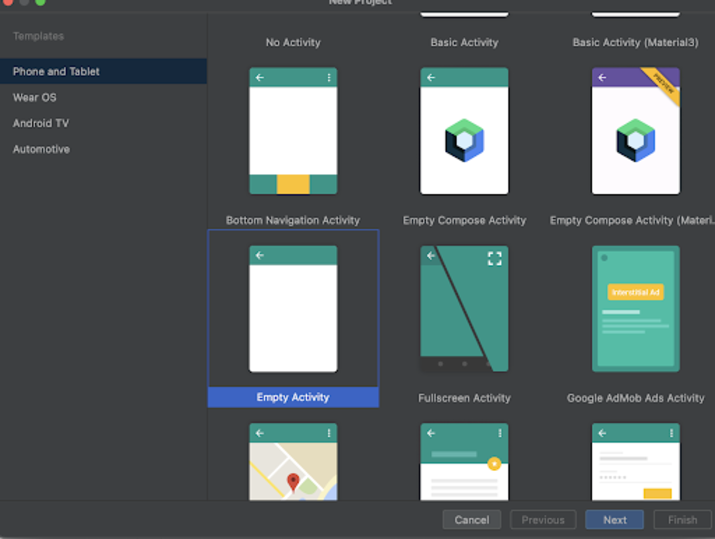
点击新项目后,你会看到下面的屏幕。

在这个屏幕中,我们必须简单地选择空活动并点击下一步。点击下一步后,你会看到下面的屏幕。

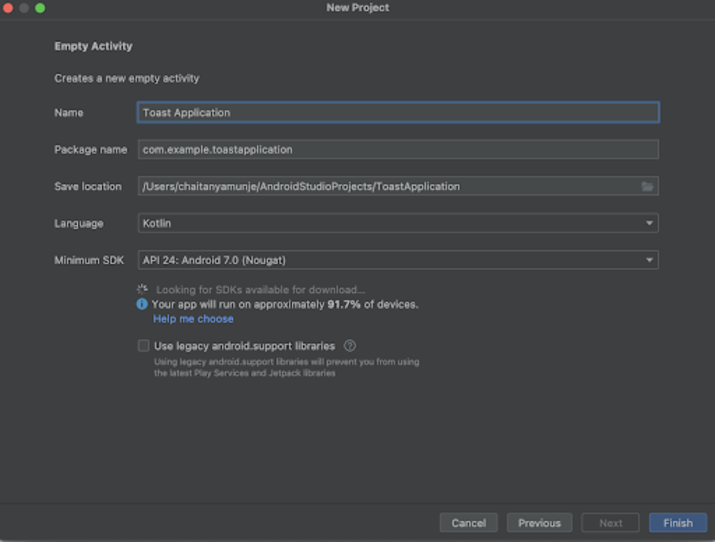
在这个屏幕上,我们必须简单地指定项目名称。然后包的名称将被自动生成。
注意 - 确保将语言选择为Kotlin。
在指定了所有的细节后,点击完成,创建一个新的Android studio项目。
一旦我们的项目被创建,我们将看到两个文件被打开,即 activity_main.xml 和 MainActivity.kt 文件。
第2步:使用 activity_main.xml 工作
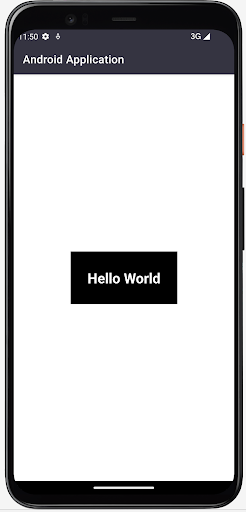
例子1: **** 从四面八方的padding
Android中的填充概念
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- creating a simple text view -->
<TextView
android:id="@+id/idBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_margin="20dp"
android:background="#FF000000"
android:padding="30dp"
android:text="Hello World"
android:textColor="#FFFFFFFF"
android:textSize="25sp"
android:textStyle="bold" />
</RelativeLayout>
解释 - 在上面的代码中,根元素是android的一个相对布局。这个布局是一个视图组,用于将其中的所有元素相对于对方对齐。我们可以在相对布局中利用id或位置的帮助来相对对齐所有元素。
在这个相对布局中,我们正在创建一个文本视图。对于这个文本视图,我们指定了背景颜色,然后我们为这个文本从各个方向添加填充。

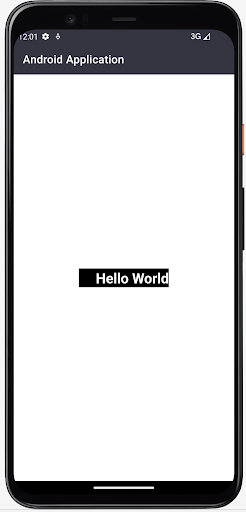
例子2:从左边填充
使用 activity_main.xml 文件 。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- creating a simple text view -->
<TextView
android:id="@+id/idBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_margin="20dp"
android:background="#FF000000"
android:paddingLeft="30dp"
android:text="Hello World"
android:textColor="#FFFFFFFF"
android:textSize="25sp"
android:textStyle="bold" />
</RelativeLayout>
解释 - 在上面的代码中,根元素是android的一个相对布局。这个布局是一个视图组,用于将其中的所有元素相对于对方对齐。我们可以在相对布局中利用id或位置的帮助来相对对齐所有元素。
在这个相对布局中,我们正在创建一个文本视图。对于这个文本视图,我们指定了背景颜色,然后我们从左边开始为这个文本添加填充。

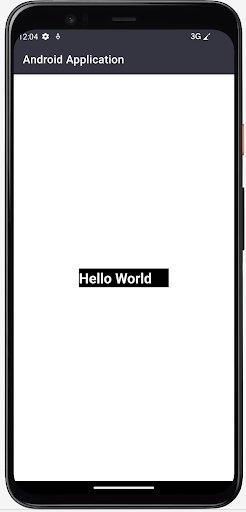
例子3: **** 从右侧添加填充物
使用 activity_main.xml 文件。
语法
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- creating a simple text view -->
<TextView
android:id="@+id/idBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_margin="20dp"
android:background="#FF000000"
android:paddingRight="30dp"
android:text="Hello World"
android:textColor="#FFFFFFFF"
android:textSize="25sp"
android:textStyle="bold" />
</RelativeLayout>
解释 - 在上面的代码中,根元素是android的一个相对布局。这个布局是一个视图组,用于将其中的所有元素相对于对方对齐。我们可以在相对布局中利用id或位置的帮助来相对对齐所有元素。
在这个相对布局中,我们正在创建一个文本视图。对于这个文本视图,我们指定了背景颜色,然后我们从右侧为这个文本添加填充。

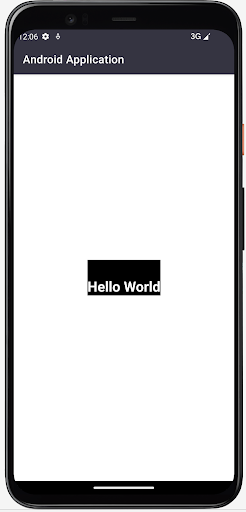
例子4:从顶部填充
使用 activity_main.xml 文件。
语法
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- creating a simple text vixew -->
<TextView
android:id="@+id/idBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_margin="20dp"
android:background="#FF000000"
android:paddingTop="30dp"
android:text="Hello World"
android:textColor="#FFFFFFFF"
android:textSize="25sp"
android:textStyle="bold" />
</RelativeLayout>
解释 - 在上面的代码中,根元素是android的一个相对布局。这个布局是一个视图组,用于将其中的所有元素相对于对方对齐。我们可以在相对布局中利用id或位置的帮助来相对对齐所有元素。
在这个相对布局中,我们正在创建一个文本视图。对于这个文本视图,我们指定了背景颜色,然后我们从顶部为这个文本添加填充。

例子5:从底部填充
使用 activity_main.xml 文件。
语法
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- creating a simple text vixew -->
<TextView
android:id="@+id/idBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_margin="20dp"
android:background="#FF000000"
android:paddingBottom="30dp"
android:text="Hello World"
android:textColor="#FFFFFFFF"
android:textSize="25sp"
android:textStyle="bold" />
</RelativeLayout>
解释 - 在上面的代码中,根元素是android的一个相对布局。这个布局是一个视图组,用于将其中的所有元素相对于对方对齐。我们可以在相对布局中利用id或位置的帮助来相对对齐所有元素。
在这个相对布局中,我们正在创建一个文本视图。对于这个文本视图,我们要指定背景颜色,然后从底部为这个文本添加填充。

总结
在上面的教程中,我们学习了什么是android中的padding,以及如何在我们的应用程序中使用它来增加widget的内容和widget的边界之间的间距。
 极客教程
极客教程