Android ContextMenu与实例
什么是Android中的ContextMenu
在本教程中,我们将学习如何使用Kotlin编程语言在我们的Android应用程序中显示ContextMenu。
什么是安卓中的ContextMenu
ContextMenu是一个简短的浮动菜单选项,当用户在移动应用程序上长按一个特定的小部件时就会出现。这个菜单就像windows中的右键选项一样,用于在安卓应用中对特定的widget执行一些快速操作。
ContextMenu的实现
我们将创建一个简单的应用程序,在安卓应用程序中显示ContextMenu。我们将按照一步一步的指南来实现android应用程序中的ContextMenu。
第1步:在Android Studio中创建一个新项目
导航到Android studio,如下图所示。在下面的屏幕上点击新项目来创建一个新的Android Studio项目。

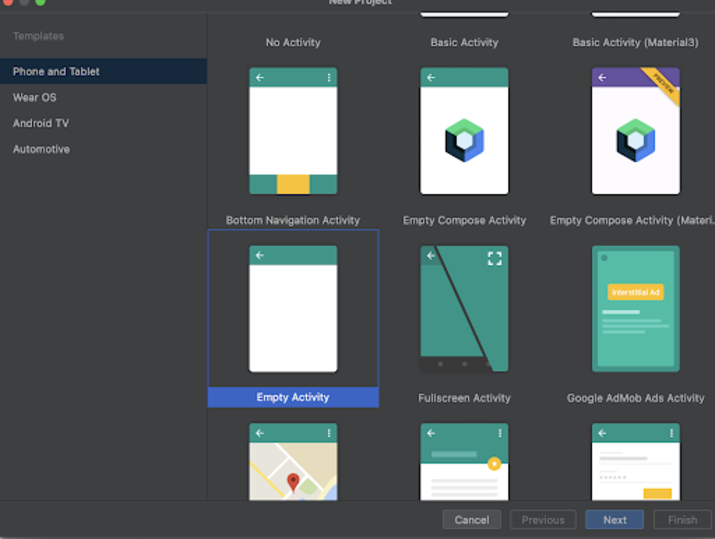
点击新项目后,你会看到下面的屏幕。

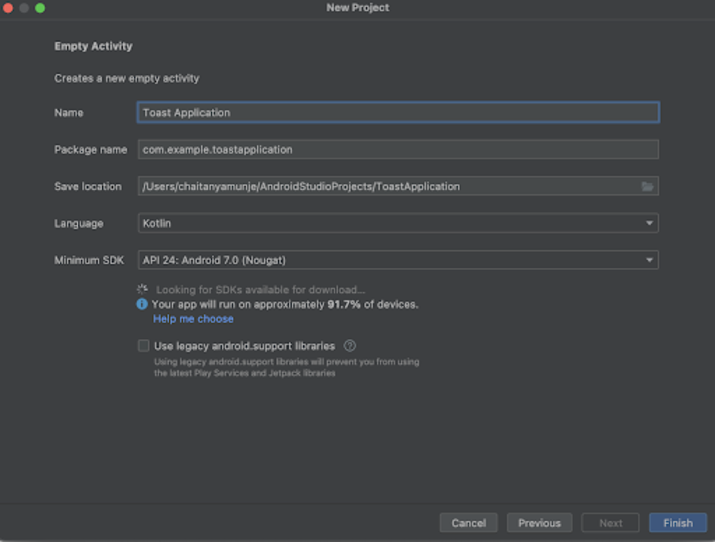
在这个屏幕中,我们必须简单地选择空活动并点击下一步。点击下一步后,你会看到下面的屏幕。

在这个屏幕上,我们必须简单地指定项目名称。然后包的名称将被自动生成。
注意 - 确保将语言选择为Kotlin。
在指定了所有的细节后,点击完成,创建一个新的Android studio项目。
一旦我们的项目被创建,我们将看到两个文件被打开,即 activity_main.xml 和 MainActivity.kt 文件。
第2步:使用 activity_main.xml 工作
导航到 activity_main.xml。如果这个文件不可见。要打开这个文件。在左边的窗格中导航到app>res>layout>activity_main.xml来打开这个文件。打开这个文件后。将下面的代码添加到其中。代码中添加了注释,以便详细了解。
语法
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- creating text view for displaying heading-->
<TextView
android:id="@+id/idTVHeading"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@id/idTVMessage"
android:layout_marginStart="20dp"
android:layout_marginTop="20dp"
android:layout_marginEnd="20dp"
android:layout_marginBottom="20dp"
android:gravity="center"
android:text="Context Menu in Android"
android:textAlignment="center"
android:textAllCaps="false"
android:textColor="#FF000000"
android:textSize="20sp"
android:textStyle="bold" />
<!-- text view for displaying the selected menu item-->
<TextView
android:id="@+id/idTVMessage"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_margin="20dp"
android:gravity="center"
android:text="Message"
android:textAlignment="center"
android:textAllCaps="false"
android:textColor="#FF000000"
android:textSize="20sp"
android:textStyle="bold" />
</RelativeLayout>
解释 - 在上面的代码中,根元素是android的一个相对布局。这个布局是一个视图组,用于将其中的所有元素相对于对方对齐。我们可以在相对布局中用id或位置的帮助来相对对齐所有元素。
在这个相对布局中,我们创建的第一个视图是文本视图。它是用来显示一个简单的文本信息。在这个文本视图小组件中,我们指定了它的宽度为match_parent,这样它就能获得移动设备的完整宽度,高度为wrap content以获得文本高度。我们可以使用这个ID来执行这个文本视图的一些操作,例如为它覆盖一个新的文本。之后,我们在父类中添加了布局中心。这个参数将使文本视图部件对准屏幕的中心。之后,我们添加了一个参数作为重力,它再次将文本视图部件内的文本集中对齐。之后,我们添加了一个文本作为参数,我们将在其中指定我们必须在文本视图内显示的值。在指定了文本之后,我们要指定文本对齐方式。这将使文本视图小组件内的文本与小组件的中心对齐。之后,我们指定文本的大写字母,这将为文本添加相同的格式,就像我们在文本中给出的值一样。之后,我们要为我们的项目中的文本指定颜色。最后,我们指定文本的大小,并为我们的文本添加一个粗体样式。
在这个文本视图之后,我们再创建一个文本视图,其中我们将显示用户从ContextMenu中选择的菜单选项。
最后,我们要为我们的相对布局添加一个关闭标签,因为文本视图和按钮被包围在我们的相对布局中。
第3步:使用MainActivity.kt工作
导航到MainActivity.kt。如果该文件不可见。要打开这个文件。在左侧窗格中导航到app>java>你的应用程序的包名>MainActivity.kt来打开这个文件。打开这个文件后。将下面的代码添加到其中。在代码中加入注释,以便详细了解。
package com.example.gptapp
import android.os.Bundle
import android.view.ContextMenu
import android.view.MenuItem
import android.view.View
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
// creating variables for video view on below line.
lateinit var messageTV: TextView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// initializing variable for video view on below line.
messageTV = findViewById(R.id.idTVMessage)
// registering context menu on below line.
registerForContextMenu(messageTV)
}
override fun onCreateContextMenu(
menu: ContextMenu?,
v: View?,
menuInfo: ContextMenu.ContextMenuInfo?
) {
super.onCreateContextMenu(menu, v, menuInfo)
// on below line we are setting header title for menu.
menu!!.setHeaderTitle("Choose Programming Language")
// on below line we are adding menu items
menu.add(0, v!!.getId(), 0, "Java")
menu.add(0, v!!.getId(), 0, "Kotlin")
menu.add(0, v!!.getId(), 0, "Dart")
}
override fun onContextItemSelected(item: MenuItem): Boolean {
// on below line we are setting the selected item text for message text view
messageTV.text = item.title
return true
}
}
解释 - 在上述MainActivity.kt文件的代码中。首先,我们要为文本视图创建一个变量,在其中显示从ContextMenu中选择的项目。
在创建完变量后,我们将初始化名为messageTV的文本视图变量,其唯一的ID是我们在activity_main.xml文件中给出的。
在初始化我们的文本视图后,我们正在注册我们的文本视图上的ContextMenu。我们将消息文本视图传递给它,因为我们必须在消息文本视图上显示ContextMenu。
现在我们将再创建一个名为onCreateContextMenu的方法,用于创建我们的菜单。在这个方法中,我们将首先使用setHeaderTitle方法为我们的菜单设置标题,然后我们将使用add方法向其中添加菜单项。在这个方法中,我们将添加我们必须在ContextMenu中显示的项目。
然后我们将再创建一个名为onContextItemSelected的方法。这个方法是在用户点击任何一个被用户选中的上下文项目时使用。在这个方法中,我们将简单地设置我们的消息文本视图的文本作为我们项目的标题,并简单地将其返回为true。
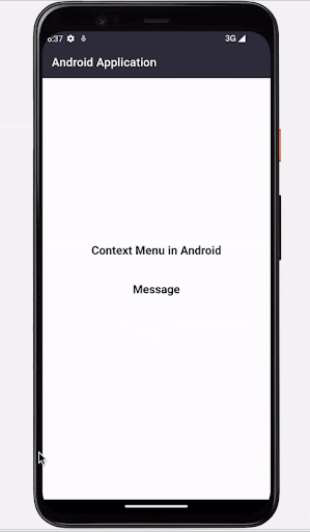
在添加了上述代码后,现在我们必须简单地点击顶部栏的绿色图标,在移动设备上运行我们的应用程序。
注意 - 确保你已经连接到你的真实设备或模拟器上。

总结
在上面的教程中,我们学习了什么是安卓中的ContextMenu,以及我们如何使用它来在安卓应用程序中显示一个简短的菜单。我们学习了如何在我们的安卓应用程序中创建这个ContextMenu,并使用它在我们的应用程序中显示一个浮动菜单选项。
 极客教程
极客教程