Android AbsoluteLayout及实例
什么是安卓中的绝对布局
绝对布局是安卓系统中的一个视图组,它通过指定x和y轴的位置来对齐其中的部件。我们可以在这个视图组中通过指定x和y的位置来对齐我们在这个视图组中显示的每个部件。通过指定x和y的位置来对齐子部件变得很困难。同时,为不同的屏幕尺寸设计应用程序的用户界面也变得很困难。
绝对布局子部件的重要方法-
| 方法 | 方法描述 |
|---|---|
| layout_x | 这个方法用来从屏幕的左边设置小部件的特定值。 |
| layout_y | 这个方法用来从屏幕的顶部用一个特定的值来设置Widget。 |
Android中绝对布局的实现。
我们将创建一个简单的应用程序,其中我们将显示一个绝对布局作为我们的根布局。在这个绝对布局中,我们将创建两个文本视图来显示我们的标题和副标题。我们将按照一步一步的指南来实现Android中两个数字的相加。
第1步:在Android Studio中创建一个新项目。
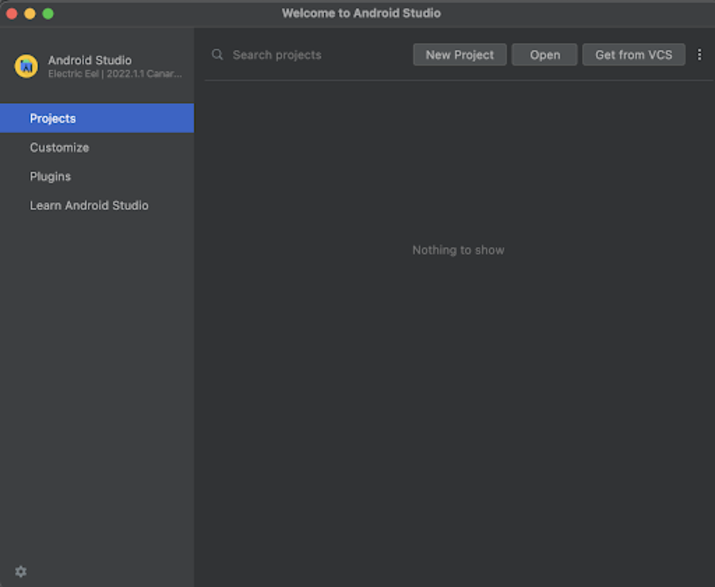
导航到Android studio,如下图所示。在下面的屏幕上点击新建项目来创建一个新的Android Studio项目。

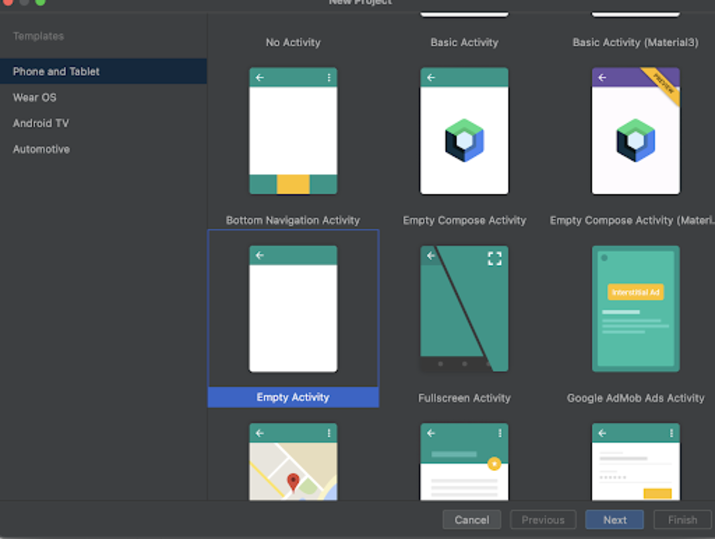
点击新项目后,你会看到下面的屏幕。

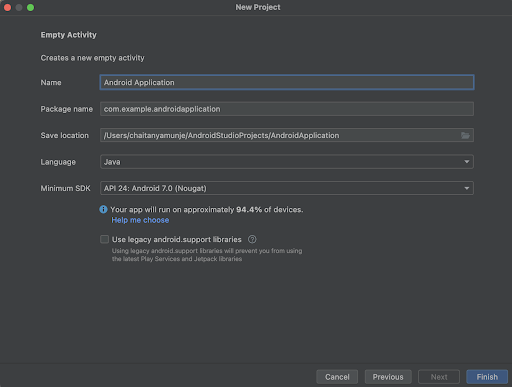
在这个屏幕中,我们必须简单地选择空活动并点击下一步。点击下一步后,你会看到下面的屏幕。

在这个屏幕上,我们必须简单地指定项目名称。然后包的名称将被自动生成。
注意 – 请确保选择语言为Java。
在指定了所有的细节后,点击完成,创建一个新的Android studio项目。
一旦我们的项目被创建,我们将看到两个文件被打开,即 activity_main.xml 和 MainActivity.java 文件。
第3步:处理 activity_main.xml
导航到 activity_main.xml。如果这个文件不可见。要打开这个文件。在左边的窗格中导航到app>res>layout>activity_main.xml来打开这个文件。打开这个文件后。将下面的代码添加到其中。在代码中添加注释,以便详细了解。
<?xml version="1.0" encoding="utf-8"?>
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<!--Creating a text view for heading on below line-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="90dp"
android:layout_y="350dp"
android:text="Absolute Layout in Android"
android:textColor="@android:color/black"
android:textSize="20sp"
android:textStyle="bold" />
<!-- creating a text view for sub heading on below line-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="150dp"
android:layout_y="400dp"
android:text="Hello World"
android:textColor="@android:color/black"
android:textSize="18sp"
android:textStyle="bold" />
</AbsoluteLayout>
解释 – 在上面的代码中,我们正在创建我们的根布局为绝对布局。在这个布局中,我们正在创建两个文本视图。在第一个文本视图中,我们指定了宽度和高度作为包装内容。然后我们添加 layout_x 来将这个部件从 X 轴对齐到 90 dp。同样地,我们指定layout_y来将这个小部件从顶部对齐到350dp。之后,我们指定要显示的文本。然后我们添加文本颜色为黑色。然后,我们添加文本大小和文本样式为粗体。
同样地,我们再创建一个文本视图。在这个文本视图中,我们指定layout_x为150 dp,使文本视图在屏幕左侧150 dp处对齐,指定layout_y为400 dp,使文本视图在屏幕顶部400 dp处对齐。
添加上述代码后,现在我们只需点击顶部栏的绿色图标,就可以在移动设备上运行我们的应用程序。
注意 – 确保你已经连接到你的真实设备或模拟器。

总结
在上面的教程中,我们学习了什么是列表视图,以及我们如何使用列表视图来显示里面的数组数据。除此之外,我们还学习了为列表视图的项目添加点击监听器。
 极客教程
极客教程